ブログ用の画像加工におすすめの「Canvaの使い方」を紹介します。
無料ソフトCanvaを使うと、アイキャッチの他にもTwitterやFacebookなどのヘッダーも簡単に作れます。しかも見た目もおしゃれな仕上がり。
この記事では、
- Canvaを使う前に知っておきたい8つの便利な機能
- おしゃれなTwitterヘッダーやFacebookカバーの作り方
を紹介します。
(記事中の一部リンクはアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
今日のトピック
Canva(キャンバ)はPCで使える画像加工ソフト(無料!)です

Canvaは基本は無料で使えるウェブの画像編集ツールです。
ブログのアイキャッチやヘッダーのほかにもポスターなどもつくれます。大きさの違うテンプレートが用意されているので、自分で大きさを選んだり調整する必要もなくすごく使いやすい。
またデザイン済みのテンプレートも多くあるので、センスがなくてもおしゃれなカバーができるのもうれしいところ。
Canvaの有料版と無料版の違い
Canvaは基本、無料で十分使えます。
有料のイメージやロゴを使う場合は1枚$1です。
有料バージョン(Canva for work)もありこちらは一か月$10前後です。
例えばキャンバの有料版でできることは
- 自分のフォントが使える
- テンプレートやロゴを保存
- テーマカラーの保存
- 作った画像をリサイズ
- アップロードしたファイルをフォルダで整理
- 背景を透明にした画像の保存
- 複数のアカウントで共同プロジェクトができる
など、どちらかというと複数のチームで使うと便利な機能です。
私はリサイズ機能を使いたくてCanvaの30日間の無料おためしをしたのですが、リサイズ機能はイマイチでした。
強引に決まったサイズにリサイズされるので、リサイズ後のイメージは使えませんでした。
個人ブロガーが使うなら、無料版のCanvaで十分です。
もし一つだけ有料の画像編集ソフトを選ぶのであれば、イメージ加工にこだわりたい人はPhotoshop、写真編集や加工にこだわりたいひとは、Fotorがおすすめです。
私は、今のところCanvaとFotorがあればほとんどのことはできるので、イメージ編集ソフトにはお金をかけていません。無料でこんなにできるってありがたい!
ではブログの画像加工でつかえるCanvaの便利な使い方を紹介します!
Canvaを使う前に知っておきたい8つの便利な機能
1.Canvaを日本語設定にする
海外で英語設定で使っている人でも、Canvaを日本語設定にしてつかうと日本語フォントが使えるようになりました!
これはすごく助かります。簡単なので日本語入力をしたい人はぜひ。
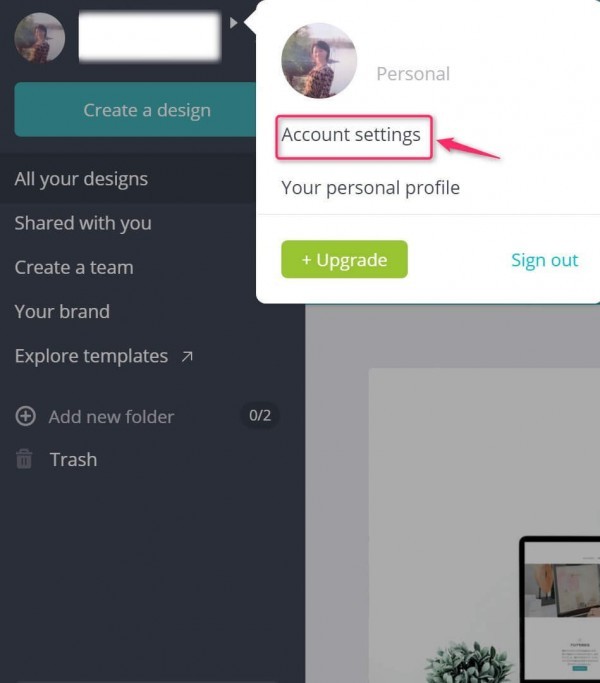
左上のアイコンの右にある▼をクリックしてAccount Settingsを開きます。

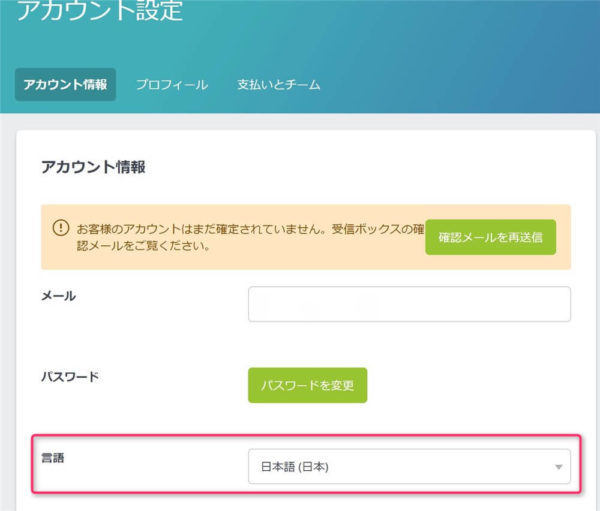
そこに言語設定があるので日本語を選んだらOKです。

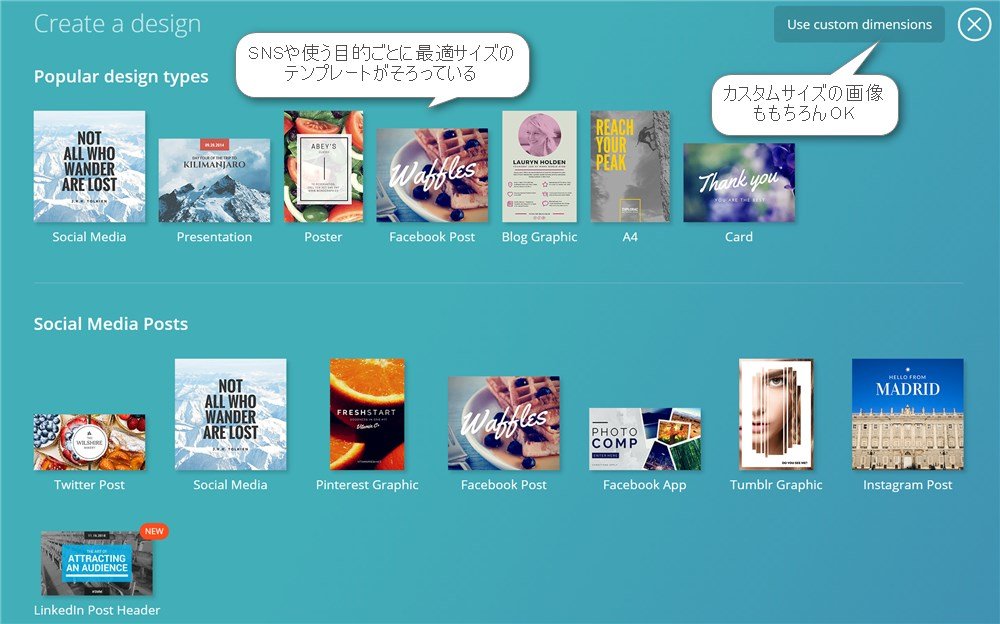
2.いろいろなSNSの最適サイズのテンプレートを使う
SNSごとにイメージの最適サイズが違います。
せっかくアイキャッチをつくったのにツイッターでツイートされた画像には文字が途中までしか入ってない!とか。わたしの古いアイキャッチはそんな感じ。
Canvaで目的にあわせてテンプレートを選ぶと楽に始められますよ。もちろんカスタムサイズのイメージも作れます。

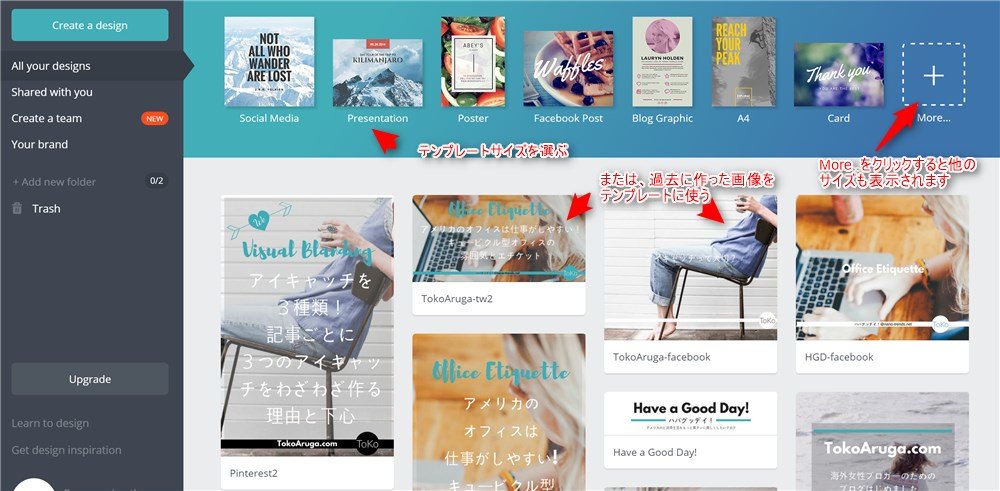
3.今まで作ったイメージをテンプレとして使う
今まで作ったイメージはすべて保存されています。しかも、後から編集もOK。これがめちゃくちゃ嬉しい機能です。
テンプレートを作っておくと、次からは文字や写真を入れ替えるだけなので、画像加工がスピードアップ!

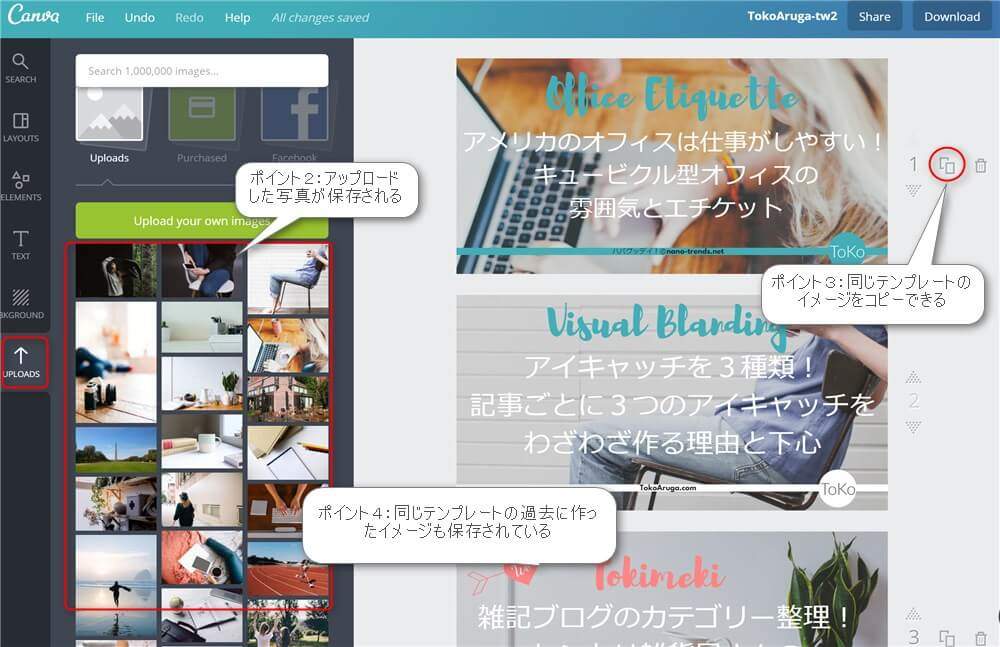
4.アップロードした写真を保存する
アップロードした写真が保存されるので、同じ写真をつかって他のサイズのアイキャッチをつくるときに便利です。
アイキャッチと同じ画像を使ってTwitterやFacebook用の画像をつくっています。
色違いのロゴをアップロードしておくと便利ですよ!

5.作ったイメージをコピーして加工できる
作ったイメージをコピーできます。
コピーしたイメージの文字と写真を変えるだけで、毎回同じイメージのアイキャッチが作れます。
6.同じテンプレート内に30枚のイメージが保存できる
1つのテンプレート内に30枚のイメージが保存できます。
並べてみることができるので、前にどんなイメージを作ったか確認しながら新しいイメージを編集できます。前に作ったイメージの色を確認したり。
30枚いっぱいになったら、テンプレートをコピーして中の画像を削除すればOKです。
7.写真の差し替えは、上から新しい写真を置いてサイズを合わせるだけ
コピーしたテンプレートの写真の差し替えがとても簡単。古い写真を消さなくて、上から新しい写真を置くだけです。

新しい写真を選んでダブルクリックかドラッグして、新しいテンプレートの上に置きます。
4角の丸を引っ張って、画像サイズにあわせると、あら不思議!あっという間に新しい写真に差し替わっています。
画像だけ差し替わって上の文字はそのまま残ります。
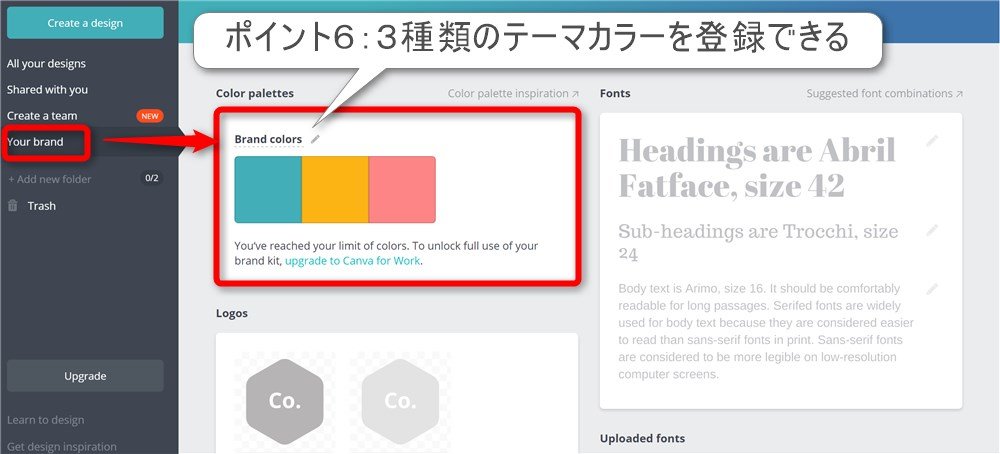
8.カラー登録をする
無料バージョンでは3種類のカラーを登録できます。
毎回、毎回、カラーコードを入力するのってめんどうですから、これはとってもありがたい。
ブログのテーマカラーと同じ色を登録しています。すごく便利!

Canvaの使い方:おしゃれなTwitterのヘッダー画像やFacebookのカバーを作る
最近ブログのブランディングをやり直しています。そのついでにFacebookとTwitterのカバーイメージを変えました。
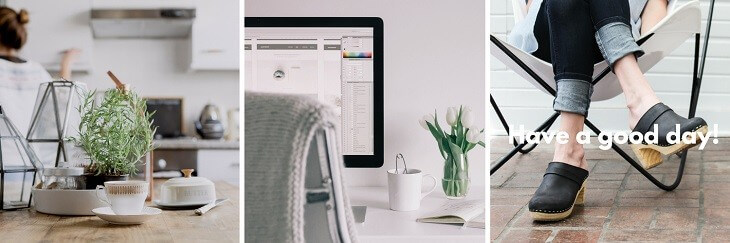
Titterのカバーはこんな感じ。
 Facebookはこんな感じにしました。同じ写真を使っているので、なんとなく同じブログのブランドイメージなってますね。
Facebookはこんな感じにしました。同じ写真を使っているので、なんとなく同じブログのブランドイメージなってますね。

では、さっそくCanvaでおしゃれなSNSのヘッダーをつくってみましょう。
SNSのカバーを作るために用意するもの
- 写真3枚(ライセンスフリーの写真やコピーライトを購入した写真などブログ等で使ってもよい写真)
- ブログのロゴ(入れたい場合)
- Canvaのアカウント(持っていない場合は作ってください)
フリー素材の入手先(ライセンスフリーのサイトを紹介しています。使用の際には再度ライセンスをご確認ください)
- ぱくたそ
- Girly Drop(日本語のサイト。女の子による女の子な写真素材がテーマです)
- pixabay
- Unsplash
- Pexels
- Gratisography
- FOODIESFEED
- Lifeofpix.com
- Light Painters Loft
ステップ1:CanvaにログインをしてTwitterのカバーとなるテンプレートを選ぶ
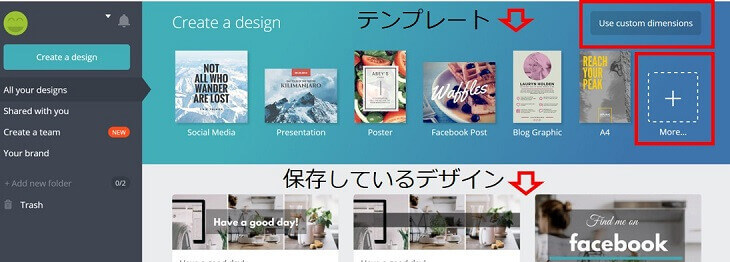
Canvaにログインすると最初の画面はこんな感じです。

+(More)のボックスをクリック!
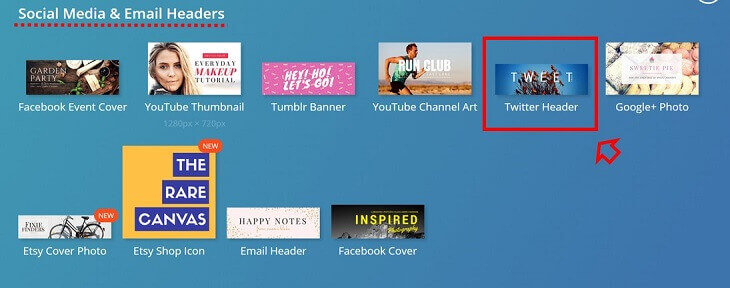
さらにテンプレートが表示されるので、下のほうにあるSocial Media Email Headersまでスクロールします。

ここでTwitter Headerを選びます。Facebookのカバーなどもここで選べます。そうすると、新しい編集画面が出てきます。
自分で画像サイズを決めたいときは、右上のUse Custom dimensionsをクリックすると画像サイズを設定できます。
ステップ2:使う写真をCanvaにアップロードする
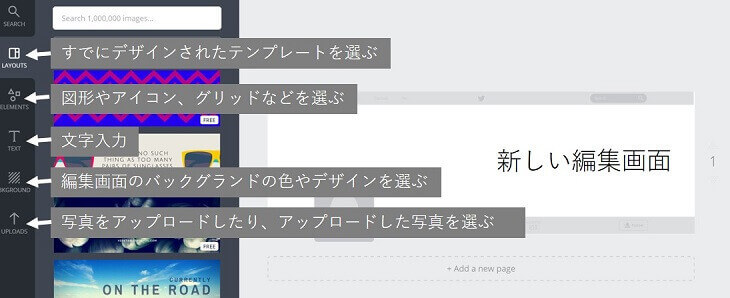
新しい画面が開きます。左側のアイコンから使いたい機能を選んでいきます。ボタンが少ないのでわかりやすいです。

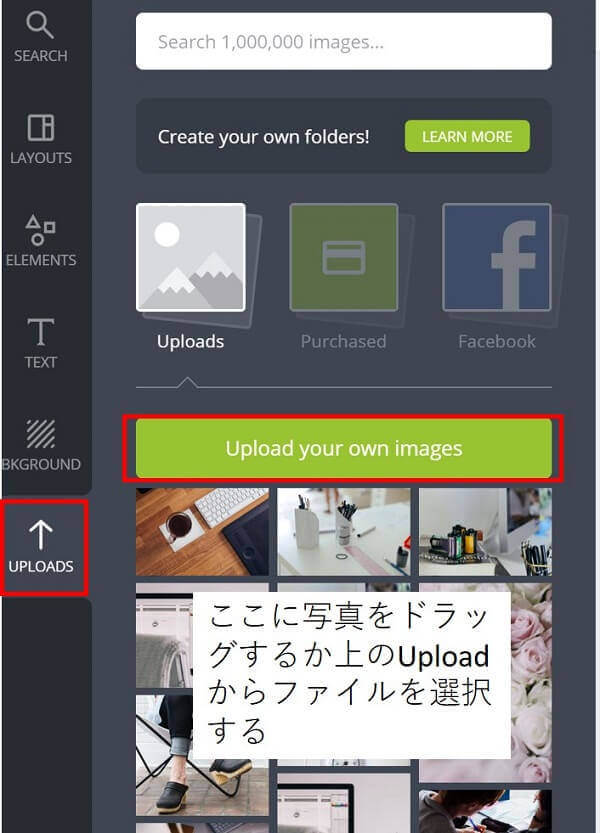
まずは、一番下のボタンUPLOADSをクリック!
ここにアップロードしたい写真をドロップするか、Upload your own imagesからファイルを選択します。アップロードには時間がかかることがあります。
ステップ3:Twitterのカバーテンプレートに写真をはめ込むためのグリッドを入れる
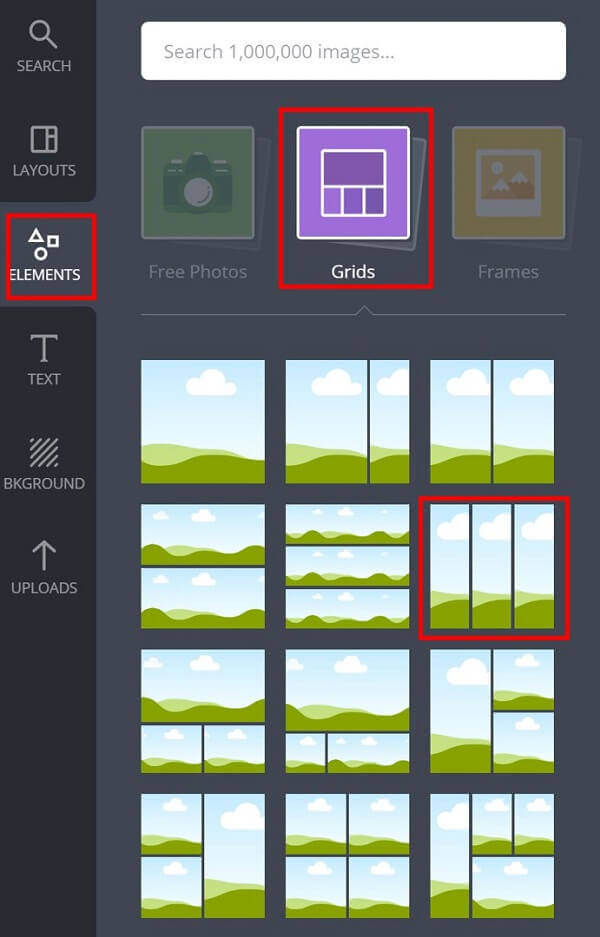
まんなかのELEMENTSからGridsを選びます。気に入ったデザインの枠組みを選びます。今回は3つの写真を横に並べるものを選びますね。好きなデザインを選んでください。
ステップ4:写真を3枚はめ込みます
ステップ2でアップロードした写真をはめ込みます。
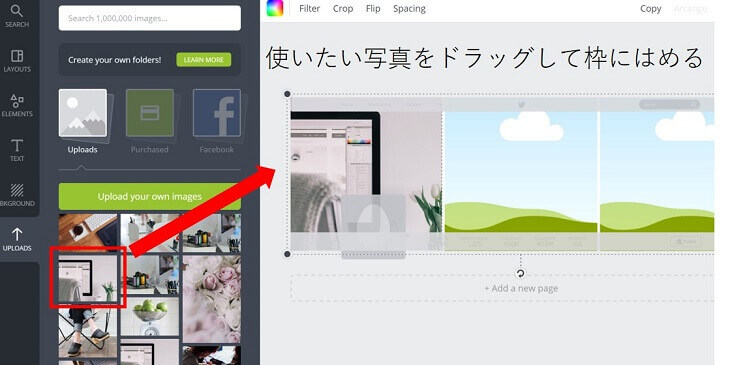
UPLOADSをクリックすると今までにアップロードした写真が表示されます。使いたい写真をドラッグして枠に入れます。写真を変えたいときは、別の写真を上にドロップすると変わります。

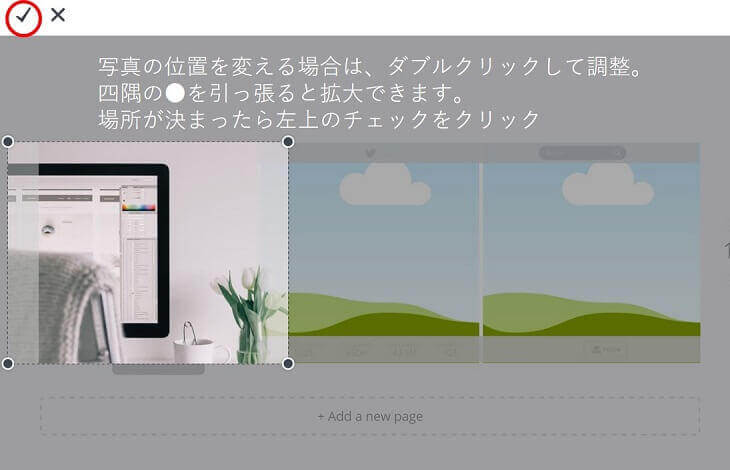
写真を拡大したり、ポジションを変える場合は、写真をクリックして調整します。終わったらチェックをクリックするとポジションなどを変えることができます。

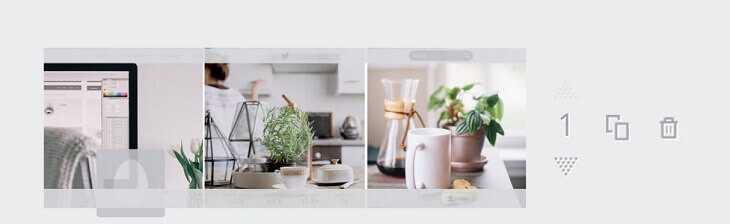
とりあえず3枚の写真を入れてみたところです。

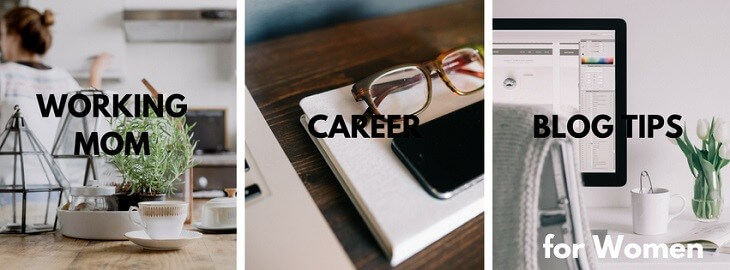
ステップ5:写真に文字を入れる
これだけでもいいのですが、写真に文字を入れたり、ブログ名などをいれてみたいですよね。
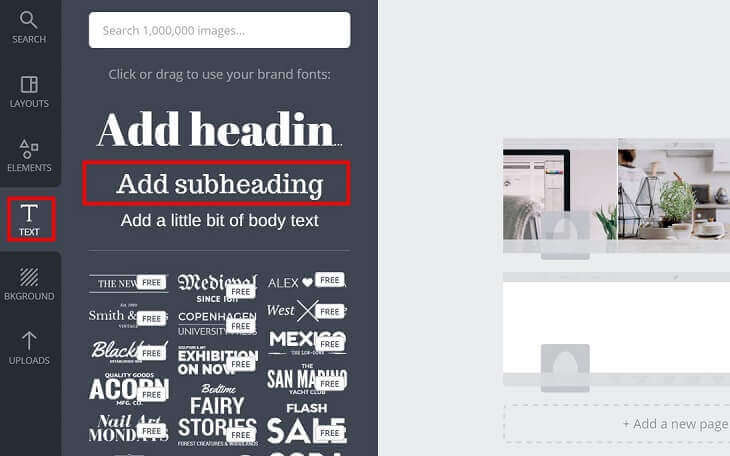
TEXTをクリックして文字入力をします。
英語版で使っている人は日本語設定にして使うと、日本語のフォントも使えますよ(上のCanvaの便利な機能1)
すでにデザインされたステッカーなどをつかってもいいですし、自分でシンプルな文字を入れてあとからフォントなどを変えてもよいですよ。
ここでは、シンプルな方法で文字を入れますね。
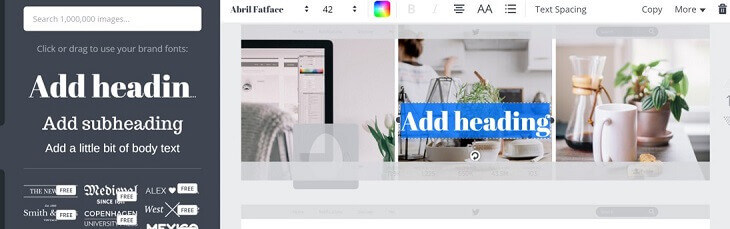
Add headingをクリックすると真ん中あたりに文字を入れるボックスが表示されます。
Add subheadingとAdd a little bit of body textも同じです。デフォルトのフォントと文字のサイズが違うだけなので、3つのうちどれを選んでもよいです。

表示されている文字を消して(Del)、入れたい文字を入力します。
フォント、サイズ、色を好きなように変えます。
文字を選択している状態にすると、画面の上にフォント、文字のサイズ、色などのアイコンがでてきます。あとは好きな場所に文字を置いたらOKです。

ステップ6 文字のバックを半透明にする
ヘッダーほか、ブログのアイキャッチなどによく使われる、文字のバックに透かしを入れる方法です。
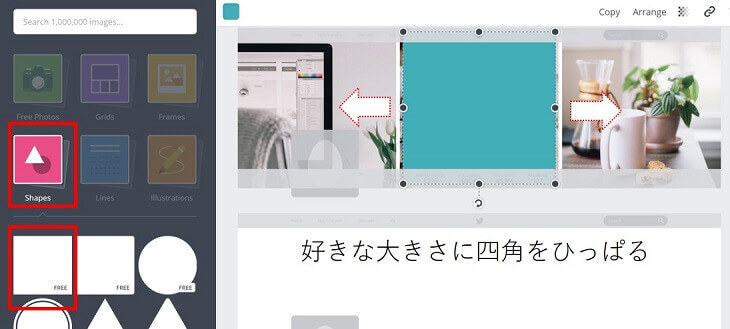
ELEMENTSのShapeをクリックします。
ここで正方形の図をクリックすると、真っ黒な四角が中央に現れます。(私はCanvaで使う色を保存しているので、ブログのテーマカラーの四角がでてきます)。

この四角の●をひっぱるとサイズが変わります。
大きさやポジションを調整します。
色を変えます。私は白か黒、あとはブログのテーマカラーを選ぶことが多いです。
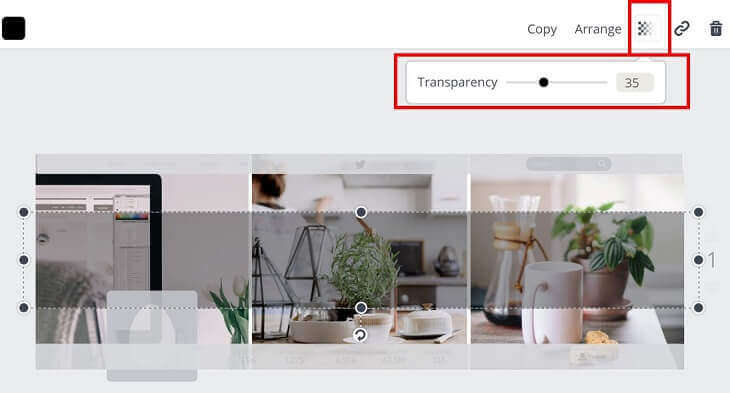
半透明にするには、右上のチェッカーボックスをクリックします。
Transparencyを調整すると半透明ぐあいが調整できます。いろいろと遊んでみてください。図が気に入らない場合は、右上のごみ箱をクリックすると消えます。

文字の上に透かしを置いてしまった場合は、Arrangeで画像を下にしてください。
お疲れ様でしたこれで終了です。
写真さえ準備できていれば、15分ぐらいの作業で終わります。フォントや色などを考えていアレコレと試すと、最初はもうちょっと時間がかかりますね。
ステップ7 出来上がった作品をダウンロードする
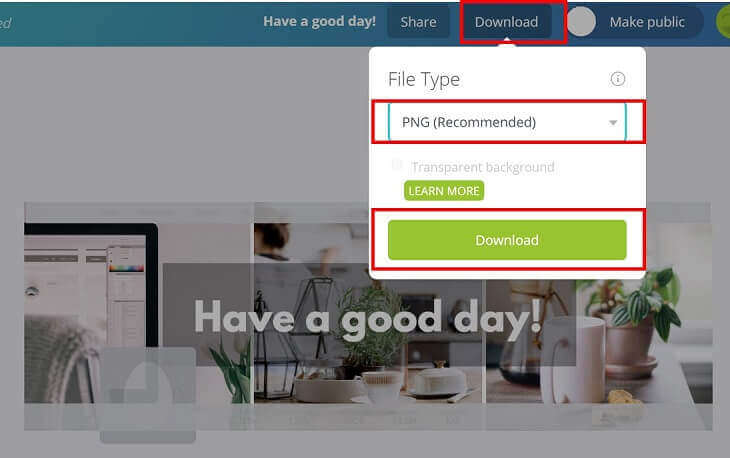
あとはダウンロードして保存すればOKです。ダウンロードする際はPNGかJPGで保存します。

作った画像やアップロードした画像が保存されているので、ちょっとした手直しをしたいときなどもとても便利です。
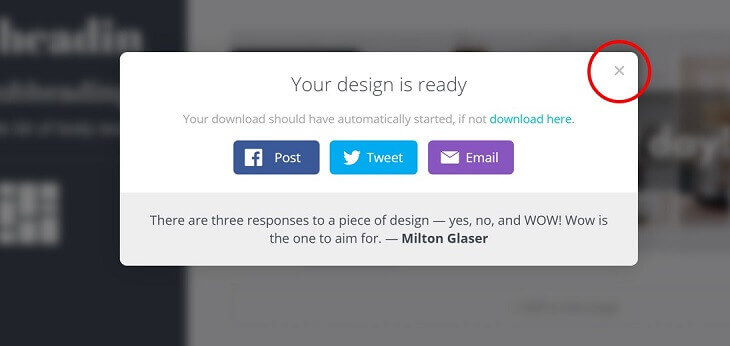
ダウンロードした後にこのような画面が表示されますが、SNSでシェアしないのなら無視してください。これは作った画像をシェアしたりメールで送るときに使います。

Canvaの使い方とおしゃれなSNSのカバーを作る方法のまとめ
Canvaは無料のPCで使えるイメージ編集ソフトです。
ブログように使いやすい機能がたくさん。しかも無料で使える嬉しいツール。
テンプレートが用意されているので、画像サイズを自分で替える必要がないので便利です。
かなり使い勝手いいソフトなので、ブログのアイキャッチからSNSのカバーまで大活躍しています。
おしゃれなテンプレートやフォントがそろっているので、自分のお気に入りを決めるのが大変なくらい。ぜひ使ってみてください。
もっとCanvaのことが知りたいかたは、フリーエンジニア向けのお役立ちコンテンツをまとめた、レバテックさんの「すぐデザインできる!Canvaの使い方まとめ」でも、Canvaの他のお役立ち記事が掲載されています。
私のこの記事も紹介されているので(かる~く宣伝😆)こちらの記事もあわせてどうぞ。
初心者さん向けに無料ツール(CanvaとFotor)を使ったブログ画像の作り方と8つのテクニックを説明します。
①自分で撮った写真をワンクリックで明るくきれいにする
②ブログ用にフリーの写真素材を加工する
③画像に文字を入れる(文字のバックに透かしをいれる)
④SNSのヘッダーを作る
⑤オリジナルバナーを作る
⑥コラージュを作る
⑦パソンコンの画面の写真に自分のブログ画像を入れる
⑧オリジナル図解イラストを作る
どれもブログでよく使うテクニックです。一度覚えるとブログの楽しみも増えますよ!
今日はここまで。では!
Have a good day!