世界でワードプレスのSEOに強いテーマといえばGenesis Frameworkです。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
 今回は「SEOに強くて信頼できるテーマ」としてStuidoPressのGenesis Frameworkを選びました。正確には、戻ってきたんですけど。
今回は「SEOに強くて信頼できるテーマ」としてStuidoPressのGenesis Frameworkを選びました。正確には、戻ってきたんですけど。
WordPressのテンプレート「ジェネシスフレームワーク」は、世界中でもっともSEOに強いと信頼されるテーマの一つです。
テーマというか、その名前のとおりブログの土台となるフレームワーク。
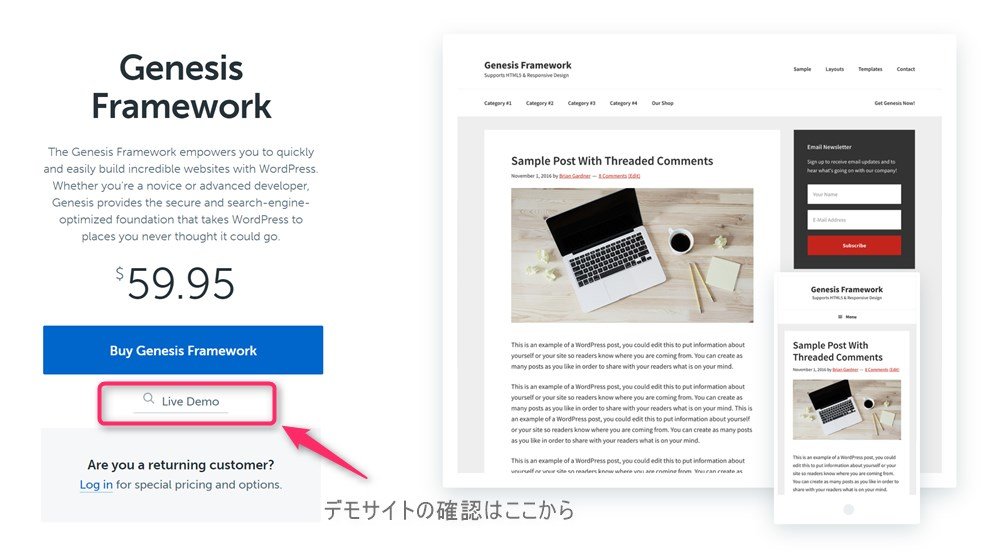
Studiopressの 「Genesis Framework」の公式ページ(英語)を読むと、だいたいの特徴がわかります。
今日のトピック
Genesis Frameworkを選んだ理由はワードプレスのSEO対策
このところ頻繁にあるGoogleのアップデート。そのたびに一喜一憂してもしょうがないけど、対策としてできることはしておきたくないですか?
私はせっかく時間をかけて記事を書くなら、最大限の効果がほしいです。
テーマを変えるだけで検索順位が大きく上がるわけではないとはいえ、できることはやりたい。
素人の私ができる一番簡単なことはSEOに強いテーマを使うことぐらい。でも、ダサいのはイヤ。
そんな私のわがままを聞いてくれるテーマが「Genesis Framework+子テーマ」の組み合わせでした。
別の記事で実際に「Genesis Frameworkを使っている世界の稼ぐブログ」をいくつか紹介しましたが、Genesisは、世界の稼ぐブロガーさんから選ばれるテーマです。
Genesis Frameworkは、フレームワークというぐらいなので凄くシンプルです。子テーマを使ってカスタマイズします。
Genesis Frameworkが世界中のブロガーから信頼される理由
テーマ&会社に対する信頼が高い。たぶん、これが一番大きな理由だと思います。
Genesis Frameworkのテーマそのものの機能性が高いこととはもちろん、StudioPressの会社としての信頼の高さが他と比べられないんですよね。
1.ワードプレステーマGenesis Frameworkは最新のSEO対策に対応している
ブログやサイト運営の成功に必須のSEO対策。SEOができていないテーマは、ここまで多くの成功しているブログでは採用されません。
Genesis Frameworkは最新のSEOに対応しています。
クリーンなコードやレスポンシブなのは当然として、HTML5の採用、Schema.org codeへの対応など、内部SEOとしてテーマができることは全て対応している感じ。
試しにGoogleの構造化データテストを使ってこのTokoAruga.comを見るとこんな感じになりました。Creative Workをひらくと、トップページに乗せている最新記事の情報がきちんとでてきました。

確かに、しっかりと構造化の情報が伝わっているようです。
これがどのくらい検索ランクに影響するのかは分かりません。
でもGoogleがこういう方向で情報を伝えてくださいね。といったら、さっと対応して製品にとりこむ速さはさすがプロ集団。
もちろんGenesis FrameworkそのものにSEOの設定も組み込まれています。実力派のSEOのプラグインYoast SEOとGenesis FrameworkのSEO設定とどっちを使えばいいの?という議論がでるくらい。
私はコード全体のSEOはGenesisにおまかせして、一つ一つの記事のSEOはYoast SEOのプラグインがを使っています。
Yoast SEOの使い方は、Opencageさんのブログ「SEO対策に!Yoast SEOプラグインの基本設定の方法」を参考にしました。
GenesisにYoast SEOプラグインをインストールすると、Genesis FrameworkのSEO設定は使えなくなる仕組みになっているという気の配り方ですよ。すごく考えてつくってあります。
SEOの専門家Yoast のブログでもGenesis Frameworkを絶賛していました。ちょっとしたSEO設定のコツまで紹介してるんですね。
Genesis is one of the most, if not the most prominent WordPress theme frameworks out there at the moment, hence this Genesis Theme Review.
このGenesisのレビューを書いている時点で、Genesisは最高傑作のWodpressのテーマフレームワークのひとつ、もしGenesisが最高峰じゃなければね。
SEOのプロからもお墨付きをもらえるテーマって多くはないですよ、きっと。
2.出来る限りのセキュリティ対策がしてある
SEOと並んで大切なのがセキュリティー。
WordPressは、セキュリティ面が弱いことが大きな弱点です。Genesisでは、セキュリティの専門家がWordpressのセキュリティの最善策のすべてをコードに盛り込んでいます。
テーマとしてSEO対策とセキュリティ面でできることは全てやっている。
もちろんテーマのセキュリティだけでは完璧ではないですが、このテーマのセキュリティーがしっかりしているのとないのでは安心感がちがいます。
StudioPressの公式サイトでGenesis Frameworkの特徴が読めるので、さらに興味のある方はぜひ。
3.生涯アップデート&サポートでこの先も安心
でも、せっかくのSEO対策もセキュリティ対策もアップデートされなければ台無し、意味なしです。
Genesis Frameworkは一度買えば、生涯アップデート&サポート付き。ワンクリックでアップデートできてしまうお手軽さ。常にテーマを最新の状態にしておけます。
これ、すごいんですよ!
他の海外の有料テーマだと、アップデートとサポートは半年、あとは有料になりますというのが多い。
でもStudioPressのGenesis Frameworkは、1度買ったら生涯保証つき。
StudioPressは本当にユーザーのことを考えてサービスをしている。ファンが多いのもわかります。
しかも、1つ購入すれば好きなだけ違うドメインにインストールしてもOK。しかもクライアントへの使用も無制限。
なんて太っ腹な会社!
ちなみに、Pro Plus Membershipを買うと、いまStudioPressで販売しているテーマ全てだけでなく、これから販売されるテーマも全てダウンロードできるようになります。
デベロッパーさんや、複数ブログを運営している人、私のようにしょっちゅうテーマを変えたい人にはお得なプランですが、普通のブロガーさんは必要ないです。
私が今回Genesis Frameworkに戻ってきたのも、やっぱり安心したいから。SEOもセキュリティもこのテーマ(会社)にまかせておけば安心という信頼。
これは、さすがに個人でテーマを作っている人では太刀打ちできないところ。
しかもこれだけの安心感がなんとたったの$59.95で買えるんですよ。ありがとうStudioPress!
ユーザー数が20万人以上いるので、カスタマイズの情報も豊富です。
もちろんStudioPressのサポートフォーラムやその他の使い方ノウハウも多すぎるぐらいあるので、情報が無くて困る!というより、ありすぎて困るぐらい。
4.見た目はシンプルでおしゃれだけど脱いだらスゴイ
Genesis Frameworkがこれだけ多くのサイトで使われているのは、デザインが多いこともその理由のひとつ。
「Genesis Frameworkを使っている世界の稼ぐプロブログ」で紹介しているブログと私のブログ、どれもまったく違うデザインに見えます。でも全て同じGenesis Frameworkを使っています。
その秘密が子テーマ。
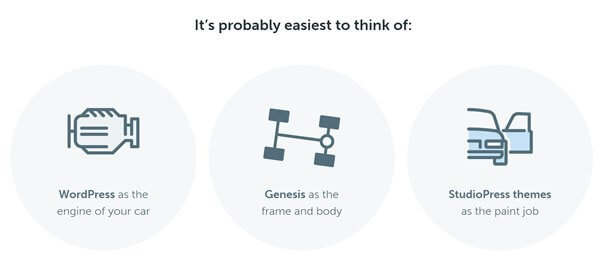
StudioPressによると、サイトを車にたとえると、Wordpressがエンジン、Genesis Frameworkは車のフレームとボディ、子テーマは車の外装というイメージ。

つまり、WordpressとGenesis Frameworkが人の体とすると、子テーマは洋服のようなもの。
子テーマは上から、見た目を整えるテーマです。
洋服なので、好きなデザインを選んで載せ替えるだけ、基本の中身は変わりませんが、着る服(使う子テーマ)によって見た目の雰囲気がガラっと変わって別人になることも。
今でこそ子テーマを使うというのが常識化しつつありますが、もちろん最初からあったわけではありません。StudioPressが子テーマを開発して作ったのがたぶん最初です。
Can we build something that basically shares the same code base, and then the design is just laid over the top?
StudioPressの創設者のBrianさんの「複数のテーマに共通のコードだけを抜き出したコアになるテーマ(Framework)をつくって、デザインはその上にのせるだけのようなもの作れるかな?」という言葉をうけて、ディベロッパーのNathan Riceさんと開発したのがGenesis Frameworkです。
Genesis Frameworkは子テーマと使うことが大前提につくられたテーマなんですね。
なのでFrameworkそのものをカスタマイズもできますが、まずやめたほうが良いです。
Frameworkのカスタマイズをやめたほうがいい理由
- 素人がいじるとせっかくのきれいなコードを台無しにしかねない
- セキュリティやSEO対策にも影響がありそう
- アップデートのたびにカスタマイズをゼロからやり直しになる。
子テーマを使えば、Frameworkのコードはいじらずにデザインをお手軽にカスタマイズできます。しかも、アップデートが簡単。
子テーマを使わない理由がありません。
Genesisの子テーマはStudioPressが販売しているものから、他のデザイン会社が独自に作って販売しているものまで。多すぎていくつあるのかわかりませんが。
ちなみにStudioPressが販売している子テーマの中の一番人気は、女性ブロガー向けテーマのFoodie Pro。ブログテーマとして使いやすそうですね。
このTokoAruga.comは、Gallery Proでカスタマイズしています。
こんなにシンプルでオシャレなテーマなのに、脱いだら引き締まった肉体美のFrameworkが入っているんですよ!
ほんと脱いだらスゴイんですってこのことです。おっとよだれが、、、。
これだけ有名なGenesis Frameworkなので無料の子テーマも多く配布されています。
ふつうは無料テーマ、特に海外の無料テーマはすすめませんが、100%信頼できる無料の子テーマがあります。
それはBrianさんが作った子テーマ。StudioPressの創設者がつくった子テーマなら信頼は100%以上!彼のブログからダウンロードできますよ。
さらにGenesis専用のプラグイン(リンク先のプラグインはその一部)が多くあるのもユーザーに嬉しいポイント。
注意1:Brianさんが作っている子テーマはGenesis Frameworkの子テーマです。Genesis Frameworkと一緒に使うものなので、子テーマだけでは使えません。
注意2:Studiopressではじめてテーマを買う時はGenesis Frameworkだけか、Genesis Frameworkと好きな子テーマのセットになります(はじめての方にはセット価格が表示されています)。
その後は子テーマだけで追加購入できます。たまに会員特別割引があるのも嬉しいところ😄。
5.StudioPressの創設者Brianさんがいい!
Brian Gardnerさんがいいんです。
Studio Pressを立ち上げるまでの苦労話とか、ミニマリストとしてのブログデザインの美しさとか。はっきりいって惚れました。
彼のブログやテーマにはその美学がつまっています。
サイドバーなしのワンカラムブログテーマを最初につくったのもBrianさん。さすがミニマリスト!
今ではカリスマ的存在のBrianさんですが、大学卒業後の最初の仕事はスーパーマーケットのマネジャー。
そこで数年間まじめに働いていたところ、お客さんの一人から建築デザイン事務所にプロダクトマネージャーとしてスカウトされて転職。
そのころ、2006年とか2007年ごろにBloggerでブログを始めてすぐにWordpressにひっこし。
いろいろと試行錯誤しながらフリーテーマを作り初めて、徐々にカスタマイズやクライアントの仕事をフリーランスで始めたのがテーマづくりの最初の仕事。
独学の人です。
ある顧客のために作った渾身の出来のテーマのひとつが顧客からボツをもらう。かなりの自信作だったので、ためしに自分のブログで買う人いる?と聞いたところ、$50から$100でほしいという人が何人か。
これが、いわゆるPremium WordPress Theme(有料版のテーマ)誕生のきっかけ。
もう典型的なスタートアップの話ですよね。
そのあとは紆余曲折あってStudioPressを立ち上げ、2010年にCoppybloggerと合併して今にいたります。
詳しくはThe Story of StudioPress Founder Brian Gardnerのインタビュー記事をよんでくださいね。スタートアップの成長ストーリーとして面白く読めますよ。
Brianさんのブログでは、Genesis Frameworkをカスタマイズするためのコードも紹介されています。好きなパーツを組み合わせてブログを作っていく感じですね。
ここまで書いてみると、StudioPressの歴史は、そのままWordpressのテーマ開発の歴史にかさなるなあと。常に最先端を作っている会社。
世界中の多くのブログやサイトから信頼されて採用されるのも納得です。
Genesis Frameworkのすごさがようやくわかりました。もう浮気しません…。
インストール方法は日本のテーマと同じです。こちらの記事で「Genesis Frameworkの購入方法から子テーマのインストール方法」を説明しているので参考にしてくださいね。
Genesis Frameworkの購入は、公式サイト(StudioPressのGenesis Framework)からのみです。最初は、使いたい子テーマとセットで買うと使いやすいですよ。
Genesis Frameworkの弱点は?
これだけ大絶賛したGenesis Frameworkですが、使っていてイマイチと思うところは、やっぱりねカスタマイズをするにはコードの知識が少し必要なところ。
ドラッグ&ドロップでサクッとカスタマイズという訳にはいきません。でも、コードの情報は豊富にあるので、ググるかサポートフォーラムで検索するとたいてい答えはみつかります。
ブログをもっとカスタマイズしたくて、コードのことをもう少し勉強したくなるテーマです。
あとは、ほぼカスタマイズしなくてもよい子テーマを使うか、カスタマイズしやすい子テーマを選ぶことがポイント。
カスタマイズしやすい子テーマをならコードなしでほぼカスタマイズできます。女性向けの子テーマならこちらの記事で紹介しているRefinedがおすすめ。
奥の手は、カスタマイザーを追加できる有料のプラグイン(Design Palette Pro)をつかう。(一部、対応していない子テーマがあります)
Studiopressとは別の会社が作ったプラグインですが、Design Palette Proを入れるとかなりのカスタマイズをコードをいじらずにできるようになるので、コードが苦手な人は一緒に使ってみてください。
日本語の情報がすくないところも弱点ですよね、やっぱり。
Genesis Frameworkを紹介しているブログはあっても、使い方やカスタマイズの細かいところはまだ少ないです。Genesis WP Fanというサイトが一番日本語の情報がまとまっています。
とはいえ、コードそのものは世界の共通言語なので、コードがわかっている人にはあまり関係ないかも。
基本的なGenesis Frameworkの使い方は初めての人向けのガイド「Beginners Guide」(PDFファイルがダウンロードされます)がすごくわかりやすいです。基本設定はふつうのテーマと何ら変わりませんのでご安心を。
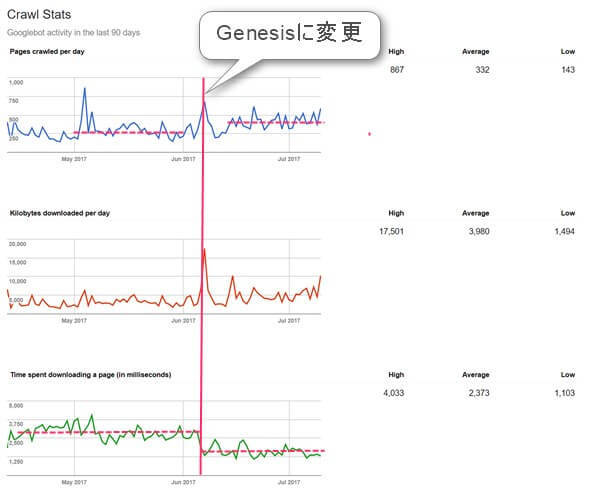
おまけ:Genesisに変えてからのクロール統計情報の変化
Genesisに変えて1か月ちょっとたったのでサーチコンソールのデータをみてみました。クロールの統計情報です。
上から1日当たりのクロールされたページ数、1日にダウンロードされるキロバイト、ページのダウンロード時間です。
変更後は、クロールされたページ数も増えて、ダウンロードされるキロバイトも増えています。詳しいことはわかりませんが、Google先生にきちんと情報を渡せているようです。
ページのダウンロード時間もだいぶ改善された様子。これは嬉しい!

他にも構造化データも、今まではエラーの方が多かったのが、今はエラー0!で1,322のアイテムがあります。こちらも大幅に改善されました。
テーマの実力の違いは、デザインじゃないんだなとサーチコンソールのデータをみて思いました。
ワードプレスのSEOに強いテーマ「Genesis Framework」のまとめ
StudioPressがつくったGenesis Frameworkは、世界でもっとも信頼されているテーマと言ってもいい過ぎじゃないと思います。
SEOに強くセキュリティーにも最善を尽くしている。テーマとしての基本てきなところをしっかりと押さえています。
しかも、デザインは子テーマで簡単に変えられるので、好きなデザインのブログができるし。
機能性とデザインの両方を兼ね備えた安心して使えるWordpressのテーマは、いまのところGenesis Framework+子テーマの組み合わせが最強かな。
StudiopressからGenesis Frameworkをはじめて買う人は、Genesis Frameworkだけの購入か、Genesis Frameworkと好きな子テーマのセットの購入になります。
一度Genesis Frameworkを購入した人は、子テーマだけの追加購入ができます。その時はちょっとお安くなっていることもありますよ。
Genesis Frameworkを使っていると、やっぱりね安心感がちがう。やっと落ち着いた感じ。
Googleのアップデートで検索順位が不安定なときこそ、「いい記事を書く」だけでなく内部SEOがばっちり対応しているテーマを使って少しでも安心したいですから。
Genesis Frameworkいいですよ!
では、今日はここまで。
Have a good day!