WordPressのサイドバーを編集してウィジェットにリンク付きの画像をはる方法を説明します。カテゴリーや個別ページ、記事へのリンクつきのオリジナル画像、いわゆるバナーを貼る方法です。
 ブログを始めたばかりの時にどうやるんだろー?難しいのかな?と思ってなかなかできなかったことの一つが、このサイドバーに自分で作った画像リンクをはることでした。
ブログを始めたばかりの時にどうやるんだろー?難しいのかな?と思ってなかなかできなかったことの一つが、このサイドバーに自分で作った画像リンクをはることでした。
やり方を知ってしまえば、すごく簡単。
でも、初心者のころは、ものすごーく難しいこと、複雑なことをしているように見えました。
しかも、どうやって検索していいのかも分からないぐらい、何もわかっていませんでしたから。
そんな私みたいな人もきっといるだろうと思うので、今日はブログカスタマイズに欠かせない、イメージリンク(バナー)をWordpressのサイドバーウィジェットに貼る方法を説明します。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーサイトポリシーをお読みください。)
詳しいやり方を説明するまえに、どんな風にサイドバーの画像を使うのか簡単に紹介します。
今日のトピック
サイドバーの画像リンクのアイデア6つ
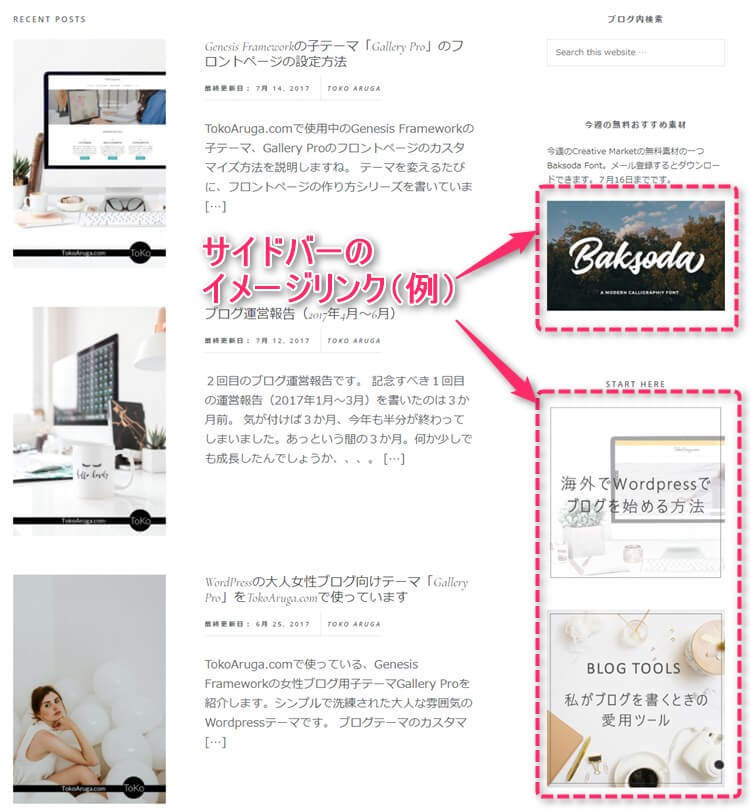
TokoAruga.comではサイドバーに画像リンクをはっています。こういうの。
それぞれの画像をクリックするとリンク先のページにいきます。

ここでは、知っておくと便利な「サイドバーのリンク付きの画像」の使い方を紹介します。
ブログのメインカテゴリーへのリンク
雑記ブログでは、各カテゴリーのイメージを作り、それぞれカテゴリーページにリンクしています。メニューバーのリンクだけだと寂しいかな?という時や、おすすめカテゴリーへのリンクによいですよ。
このブログでは、「ブログ運営報告」のバナーはカテゴリーへのリンクです。
特定記事へのリンク
TokoAruga.com では特におすすめ記事にイメージをつくってリンクを貼っています。おすすめ記事(たいていアフィリエイト記事だったりしますが😆)はしっかりPRしたいです。
アフィリエイトサイトへリンク
アフィリエイトのバナーっていかにもという感じで好きじゃないとか、貼りたいバナーがないときありませんか?
そんなときは、好きなイメージを作ってリンク先をアフィリエイトリンクにしています。
別ブログへのリンク
複数ブログを運営している場合とか、1つのブログからもう一つのブログを紹介するのにも画像リンクは便利です。私の雑記ブログのサイドバーには、TokoAruga.comへの画像リンクを貼っています。
各SNSへのリンク
SNSへのリンクは、プラグインを使う人が多いですが、オリジナルバナーを作って自分のページにリンクするのもありです。私はFacebookページへのリンクをしています。
お知らせやイベントページへのリンク
なにかお知らせがあるときやイベント情報などをはることもあります。
こんな感じで、いろいろ使えるサイドバーへのオリジナル画像リンク。
画像さえ用意したらあっという間できますよ。
サイドバーに自分で作った画像リンクを貼る方法
1.使いたい画像を用意する
サイドバーにのせたい画像を用意します。写真素材でもいいし、文字だけでもなんでもOKです。
大きさもサイドバーに合わせて好みで調整してください。私のサイトでは、横350 x 縦350ピクセルの正方形や、横350 x 200 ピクセルぐらいの長方形など適当につくっています。
横幅は250ぐらいでもいいかなと。ブログ内で統一すれば綺麗に見えます。
レスポンシブ対応のテーマの場合、はみ出すこともなくたいていきちんとハマります。
使っているテーマによって、サイドバーの大きさに合わせた方がきれいに見える時もあるので、何種類かつくってみて試してくださいね。
このブログでよく使っている『海外のおしゃれなフリー画像サイト』はこちらです。
画像編集ソフト
バナーづくりによく使うのは、CanvaとFotor。両方ともテンプレがあるので、素人でもきちんとしたバナーが簡単につくれます。
アフィリエイトのバナーを作るときはScreepressoでスクリーンショットをとっています。使い勝手がいいので有料版を購入しました。
2.作った画像をWordpressにアップロードする
初心者のころは、「WordPressの画像をアップロードする」の意味すら分からなくて苦労しました。どうやるのさー??って。
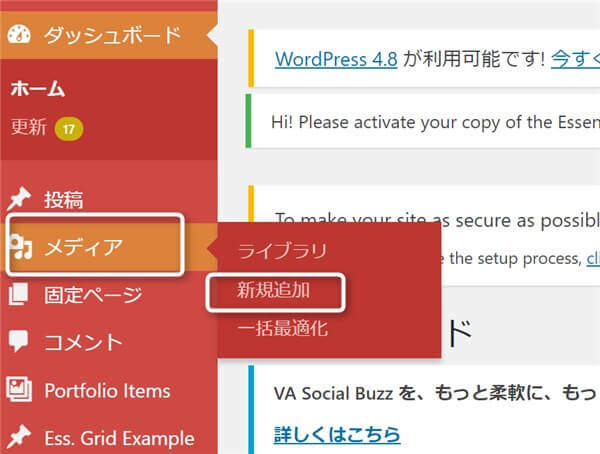
ダッシュボードの左のメディアの新規追加に画像をアップロードします。

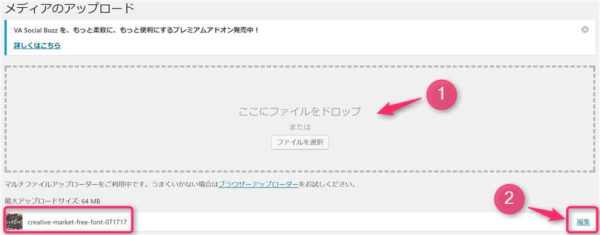
新規追加をひらくと、アップロードしたい画像をドラッグするか、ファイルを選択して開きます(1)。アップロードが終わると、(2)の編集をクリック。

3.画像のアドレスを確認する
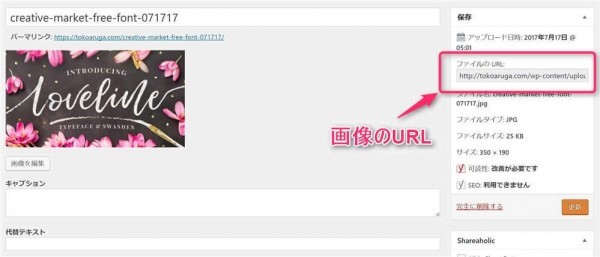
編集をクリックするとアップロードした画像情報を確認できます。

そのままメディアにアップロードした画像をクリックします。右上にURLがあります。これが画像のURLになります。サイドバーに画像を表示させるときに使います。
過去にアップした画像をつかうときは、メディア>ライブラリを開くとアップロードしたイメージが一覧表示されます。
一覧から使いたい画像をクリックすると、URLを確認できます。

4.サイドバーのウィジェットを編集する
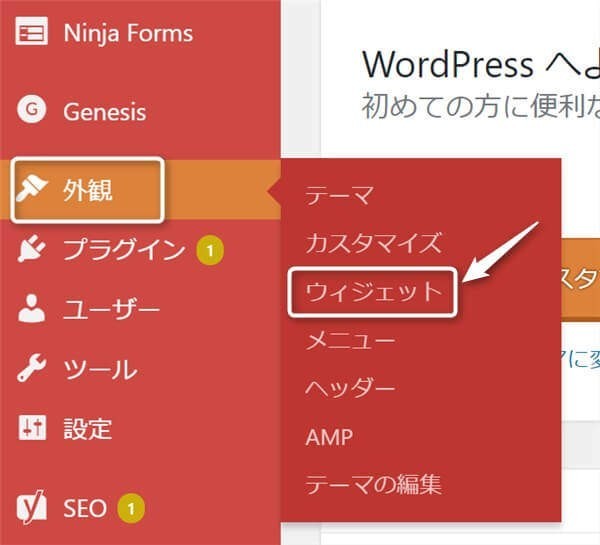
外観>ウィジェットからウィジェットを編集します。

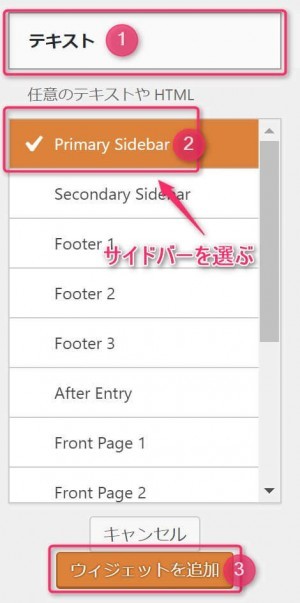
サイドバーにテキストウィジェットを追加します。

あとは、普通のイメージリンクの作り方と同じ方法で、Textウィジェットにコードをいれたら完了です。
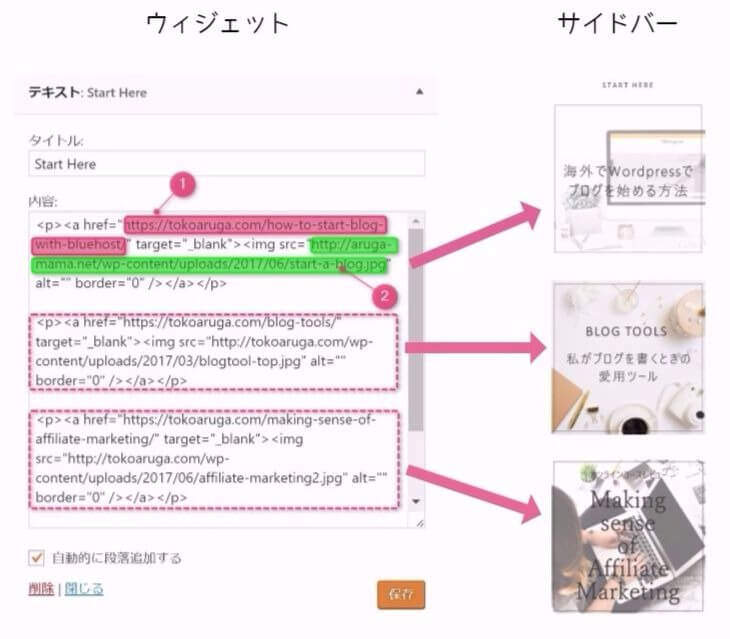
私のブログのサイドバーでおすすめ記事の紹介を例にして説明しますね。
下の図の1(ピンク)にリンク先のアドレスを「”」の間に入れます。
2(みどり)に上の3で確認した画像のURLを「”」の間にいれます。
そうすると、サイドバーにはきちんとリンク付きの画像が表示されます。やったー!!

上の図のように複数の画像リンクをひとつのテキストウィジェットにいれてもいいし、別のテキストウィジェットにいれてもOKです。
ちなみに、target=”_blank”は画像をクリックした時に新しいウィンドウで開くという意味です。
画像リンクバナーの作り方まとめ
サイドバーに画像リンクをはる方法は、分かってしまえば簡単なことですが、やり方を知らないうちはとてつもなく高度な知識や技術がいると思っていたことの一つ。
自分でつくった画像リンクをサイドバーに貼るだけで、ブログがすごくカスタマイズされた感じになります。
ぜひ、まだ使ったことのなかった人はサイドバーのイメージリンク作ってみてくださいね。
WordPressのデザインのおすすめ記事
ブログのデザインの一部となる写真にはこだわりたいひとへ
海外ブログのような透明感のあるキレイなブログを作りたいひとへ
今日はここまで、では。
Have a good day!