Genesis Frameworkの子テーマの選び方から、購入手順、インストール方法を説明します。といっても、日本のテーマの使い方と基本的には変わらないので安心してくださいね。
 海外の有名ブロガーさんたちから選ばれるGenesis Framework。
海外の有名ブロガーさんたちから選ばれるGenesis Framework。
詳しくは、Genesis Frameworkが海外の稼ぐブログから選ばれる理由に書いていますが、初めて聞く人のためにGenesis Frameworkを一文でいうと、
「Genesis Frameworkは、SEOの強さ、安全性、アップデートの頻度、カスタマイズ情報、サポート、どれをとってもこれ以上のテーマはなかなか見つからないというぐらい完成度の高いテーマ」。
ちょっと盛り込みすぎました😉
でもそのぐらい凄いんです。海外の稼ぐアフィリエイトブログにもファンが多いのも納得。
こんなにいいテーマでかつ手ごろな値段のテーマなので、もっと日本のブロガーさんにも使ってほしい!
今回は、Genesis Frameworkの購入から初期設定までを説明します。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーサイトポリシーをお読みください。)
今日のトピック
Genesis Frameworkと子テーマの購入方法
1.Genesis Frameworkと子テーマを選ぶ
Genesis Frameworkは一つ購入すれば、あとは違うドメインのサイトに好きなだけインストールしてもOKです。生涯アップデート&サポート付きなので安心ですね。
このGenesis Frameworkは子テーマと使うことを前提に作られたテーマです。子テーマは、Genesis Frameworkの上からかぶせてデザインをカスタマイズする洋服のようなものです。
Genesis Frameworkの子テーマの入手方法はおもに4種類
- Studiopressのサイトで販売している子テーマとGenesis Frameworkのセットを買う
- Creative Marketなどで販売している子テーマを買う
- フリーで配布されている子テーマを買う
- 自分で子テーマ用ファイルをつくる
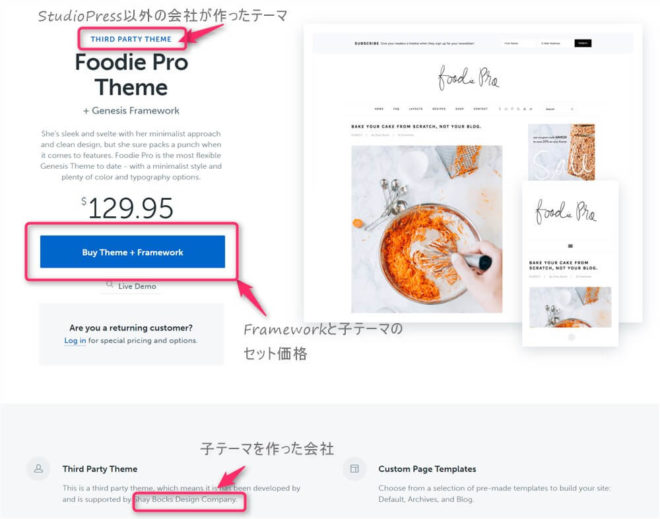
Studiopressで初めてGeneis Frameworkを購入する人には、子テーマとのセット価格が表示されます。2回目以降は、ログインすると子テーマだけの価格が表示されますよ。
StudioPressが販売している子テーマには、StudioPressが作ったものとほかの会社(Third Party)が作ったテーマがあります。
Third Partyの子テーマのサポートはStudioPressではなく作成したデザイン会社になるので、購入前にデザイン会社を確認してくださいね。

Genesis Frameworkだけ購入して、子テーマを自分で作るか無料の子テーマを使うこともできます。
おすすめ無料子テーマはStudioPressの創設者Brianさんが配布している子テーマです。超シンプル!
自分でがっつりカスタマイズしたい人は、子テーマファイルを作ってカスタマイズしてみてくださいね。プラグインやコードの情報も豊富なので、詳しい人にはすごく使いやすいテーマです。
2.Genesis Frameworkと子テーマを購入する
ここではStudiopressでGenesis Framewrokと子テーマのセットの購入方法を説明します。といっても、すごく簡単なんですけど。
Genesis Frameworkの子テーマの中から好きな子テーマを選びます。
複数のサイトにGenesis Frameworkを導入したい方、デベロッパーの方、テーマコレクター(私だ!)の人向けに、現在Studiopressで販売している子テーマとこれから販売する子テーマ全てがダウンロードし放題というPro Plus Membershipもありますよ。
Genesis Frameworkの子テーマを選ぶポイント
- 自分の作りたいブログのイメージに近いテーマを選ぶ
- Third Partyが作ったテーマは作ったデザイン会社を確認する
- ライブデモを確認する
- スマフォビューでサイトの幅などをチェックする
女性向けのおすすめ子テーマは女性向けWordpressのテーマの記事で紹介しているRefined。カスタマイザーでほぼコードをいじらずにカスタマイズできる扱いやすいテーマです。
子テーマを選んだら、Buy Theme +Frameworkをクリックします。(Genesis Frameworkと子テーマのセットです)
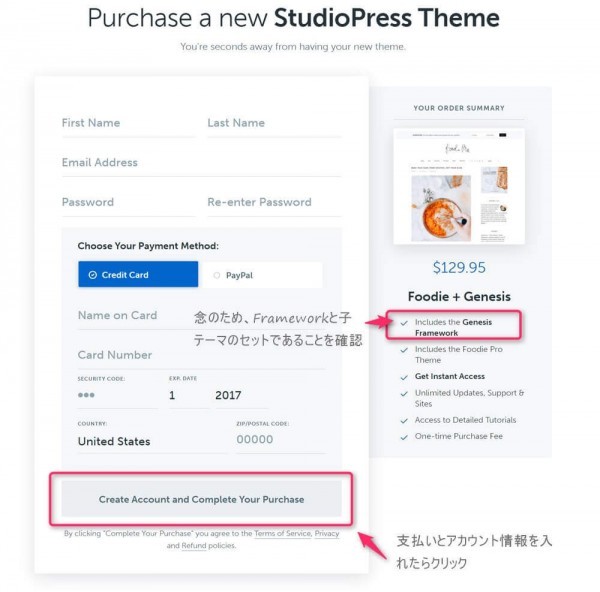
支払い画面になるので、カードまたはPaypalで支払います。同時にStudioPressのアカウントを作成します。

以上で購入プロセスは終了!って、すごく簡単ですね。
Genesis Frameworkと子テーマのインストール方法
1.Genesis Frameworkと子テーマをダウンロードする
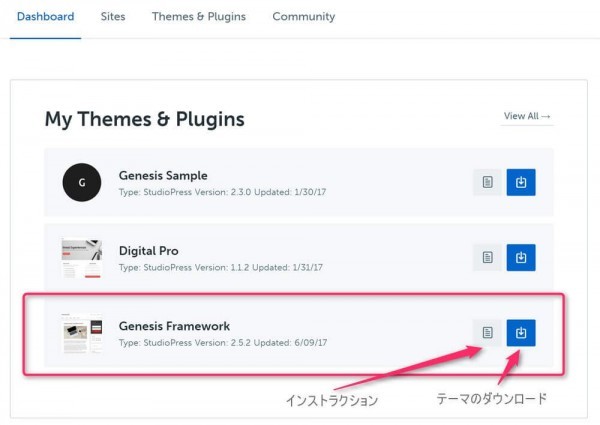
購入後にStudioPressにログインしてMy StudioPress(画面右上)をクリックします。
Genesis Frameworkと子テーマをそれぞれダウンロードします。ダウンロードしたZIPファイルは解凍せずにそのままPCに保存します。
またインストールの説明書も合わせてダウンロードしておくと、困ったときに便利です。

2.Genesis Frameworkと子テーマをWordpressにアップロードする
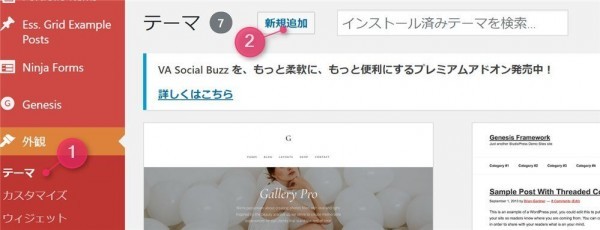
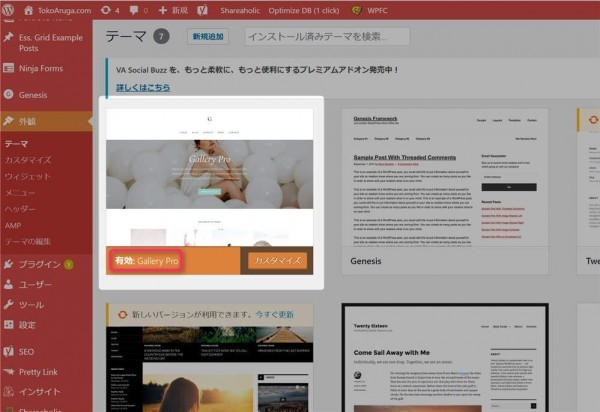
外観>>テーマから「新規追加」をクリックします。

テーマを追加「テーマのアップロード」をクリックします。

Choose Fileから、さっきダウンロードしたGenesis Frameworkを最初に選んでアップロードします。つづいて子テーマもアップロードします。
3.プラグインのインストール&有効化する(オプション)
Genesis Frameworkと子テーマをインストールすると、同時にプラグインがいくつか自動インストールされます。
子テーマによっては、追加のプラグインが必要な場合もあります。とくにStudioPress以外の会社が開発した子テーマの場合は、別途プラグインのインストールが必要な場合もあります。
各会社のサポートページを確認してください。
基本的なカスタマイズであると便利なプラグインはGenesis Simple Editsです。ブログ記事の日付表示やコピーライトの部分が簡単に変更できるようになります。

4.子テーマだけを有効化する
Genesis Frameworkと子テーマをインストールして、子テーマを有効化します。
Genesis Frameworkは有効化はしません。インストールするだけです。
子テーマを有効化すると、子テーマは自分の親テーマ(Genesis Framework)の情報を引き出して使ってくれるので安心してくださいね。

今回は、Genesis Framework&子テーマの購入からインストール方法までを説明しました。
Genesis Frameworkの子テーマの使い方まとめ
Genesis Frameworkは機能的でシンプルなテーマです。海外のトップブロガーさんが好んで使うのもわかります。
フリーのブログサービスからWordpressに来た人は、子テーマって何??難しそうってなりますよね。私もそうでした。でも今では、子テーマなしのカスタマイズはありえない!と思っています。
Genesis Frameworkの子テーマはたくさんあるので、選ぶ時に迷う、迷う。
がっつりカスタマイズしてある子テーマを選ぶか、カスタマイズしやすそうなシンプルな子テーマを選ぶかは、お好みで決めてくださいね。
テーマの基本的な扱い方は、日本のテーマと変わりません。情報も多いので、すこし慣れている人ならそれほど難しくないかなと。
日本でも使う人が増えて日本語の情報がもっと増えると良いな。
では、今日はここまで。
Have a good day!
有賀透子