この記事では、フリー写真素材の基本的な使い方と注意点、アイキャッチやSNSのヘッダーなどブログ画像の使いまわし方を紹介します。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
✅フリー写真素材の使い方と注意点
 フリー画像を使う時に注意すること、ブログ用画像として使う時の基本的なことを説明しますね。
フリー画像を使う時に注意すること、ブログ用画像として使う時の基本的なことを説明しますね。
おしゃれな写真素材を見つける
最初に使いたい写真をみつけます。
選ぶのが大変なぐらいおしゃれな無料写真サイトも増えてますよね。
このブログでもよく使っている、女性向けの海外のおしゃれなフリー画像素材をダウンロードできるサイトをまとめました。普通のフリー画像では物足らない人はチェックしてくださいね。
写真の利用ライセンスを確認する
写真を使う時の条件は、それぞれのフリー画像サイトによって違うので、使用前には必ず確認します。
最近は、著作権フリー、写真の所有者へのクレジット不要、商業利用可という使いやすいサイトも多くあります。
一般的に、商業利用可というものは、Ebookの表紙やポスターで使うこと。写真そのものを売ることや、Tシャツデザインにして売るなどは禁止していたり、別に契約が必要になります。
素材を利用するときは、必ず各サイトの利用条件を確認してくださいね。
面倒くさいんですが、最初に確認したら安心ですから。
海外サイトの場合は、FAQ、Terms of Service、license などをチェックします。フリー画像サイトでよくみるのは❝Creative Commons CC0❞です。
クリエイティブ・コモンズ・ジャパンによるとCreative Commons CC0ライセンスとは、
CCライセンスとはインターネット時代のための新しい著作権ルールで、作品を公開する作者が「この条件を守れば私の作品を自由に使って構いません。」という意思表示をするためのツールです。
とあるようにCreative Commons CC0は、ある条件であれば自由に写真などの作品を使えるもの。好き勝手に自由に使えるわけではないんですね。
写真サイトによっては、作品ごとに条件が違うことも。
CC0ライセンスの表示は、フリー写真サイトを使うなら覚えておきたいマークです。
画像素材を加工する
おしゃれな画像をそのまま使うのもよいですが、ロゴを入れたり、クロップ(写真の一部を切り出して使う)したり、少し加工するだけでオリジナリティがでてきます。
画像の加工には、初心者でも使いやすいCanvaとFotorがおすすめです。どちらも簡単につかえますよ!
「ブログ画像の作り方」でCanvaとFotorのよく使う8つの画像加工テクニックを紹介しています。どんな風にブログ画像を加工するのかイマイチわからない方は参考にしてくださいね。
ブログ用の画像サイズを最適化する
大きいサイズの画像は、表示するのに時間がかかるので、記事に挿入するときは、できるだけ小さくして使います。
画像サイズを調整する3ステップ
1.大きな画像をリサイズする
2.画像サイズを圧縮する
3.記事内に表示するサイズを選ぶ
ステップ1では、オリジナル写真の横幅が3000pxなら1000pxにするなど写真のサイズそのものを小さくします。
リサイズは、画像編集ツールFotorやPhotoScapeなどのソフトでもできます。リサイズ専用のツールを使うと、一度に複数の写真をどん!とリサイズできるので楽チンですよ。
写真をドラッグして、サイズを決めるだけです。
ステップ2で、さらに画像を圧縮して軽くします。自動で画像を圧縮するプラグインもありますが、私は画像圧縮ツールのTinyJPGでチマチマと毎回圧縮しています。
TinyJPGも使い方は簡単。圧縮したい画像をドラッグするだけです。
ステップ3では、画像を記事内に表示する時のサイズを決めます。
WordPressのデフォルトの設定では、サムネイル、中、大サイズ、フルサイズの4種類です。画像を使っているテーマの幅に合わせたいとか、横幅だけ一定にしたい場合時に使っているのがプラグインのSimple Image Size。
よく使う画像サイズを登録しておくと便利です。
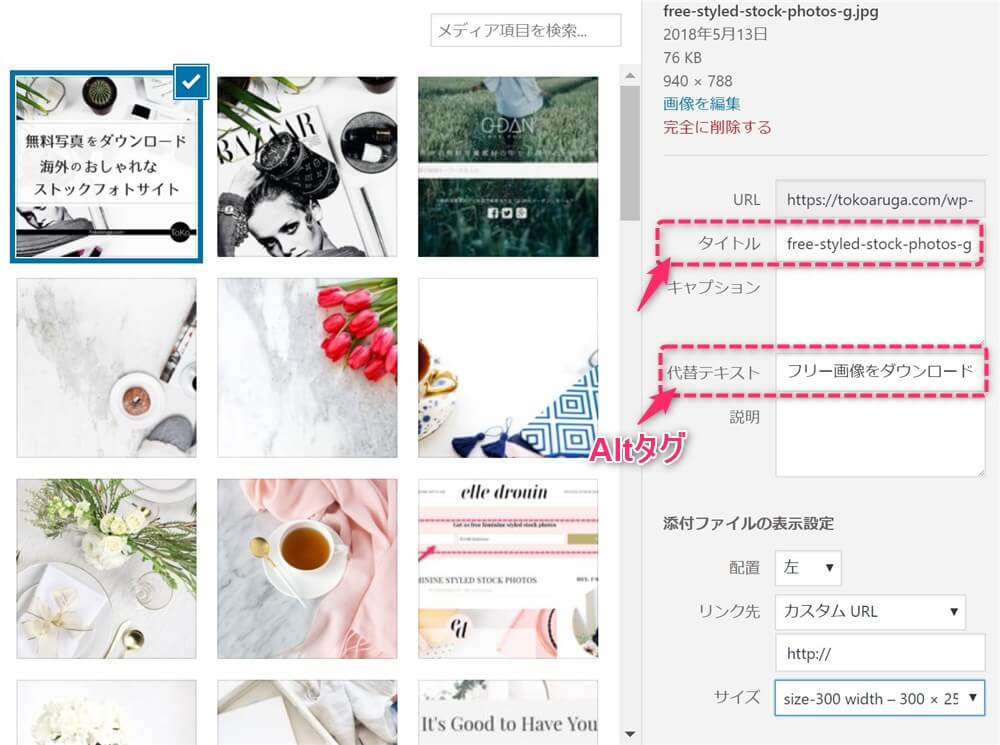
写真のファイル名とaltタグにキーワードを入れる
写真の名前はできるだけ写真の内容や記事内容にあうように変更します。
画像素材サイトからダウンロードしたままの名前を、記事の内容にあうようにファイル名を変えます。私は英語にしています。
Altタグを設定します。Altタグは、画像が表示されないときに表示する説明です。写真の内容が伝わるように具体的に書きます。
たとえば、犬の写真で「犬の写真」よりも「白いマルチーズの子犬の写真」という感じ。
WordPressのAltタグは、画像をアップロードした時の画面「代替テキスト」に書いたことがAltタグになります。

✅フリー写真素材の10の使いまわし方
フリー素材は、ブログのアイキャッチ以外にもいろいろな場所で使えます。全部で10つのフリー画像の使い方を紹介します。
1.ブログのヘッダー
ブログのヘッダーはいわばブログの顔。
ロゴにこだわったり、ブログの雰囲気にあう写真を使いたい場所です。1枚だけ有料写真を買うなら、私ならブログのヘッダーに使うかな。

2.アイキャッチ画像
WordPressの場合は、使うテーマによってアイキャッチが表示される場所がかわります。
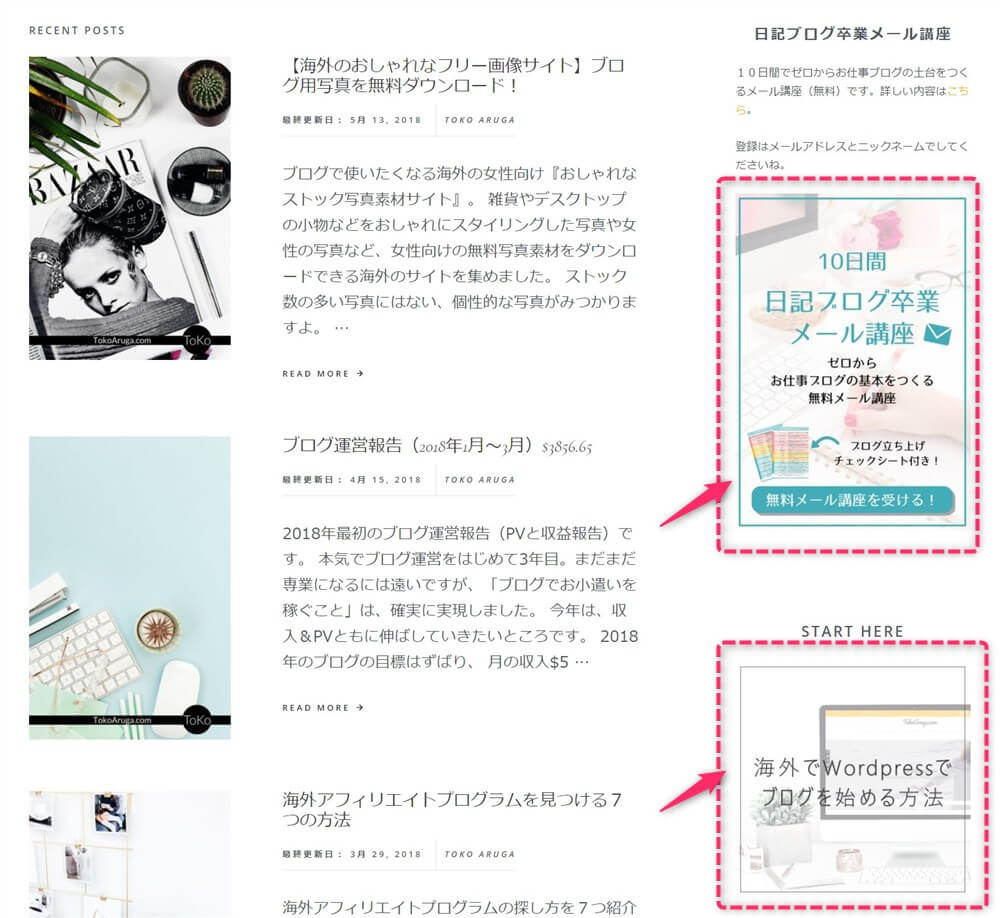
よく見るアイキャッチ画像が表示される場所は
- 個別記事のトップ
- トップページの記事一覧
- サイドバーのおすすめ記事や最新記事リスト
- SNSでシェアされた時
- リンクカード内のイメージ画像
こんなところ。
どれもブログのイメージや宣伝となる大切な場所。アイキャッチには特にこだわりたいところです。
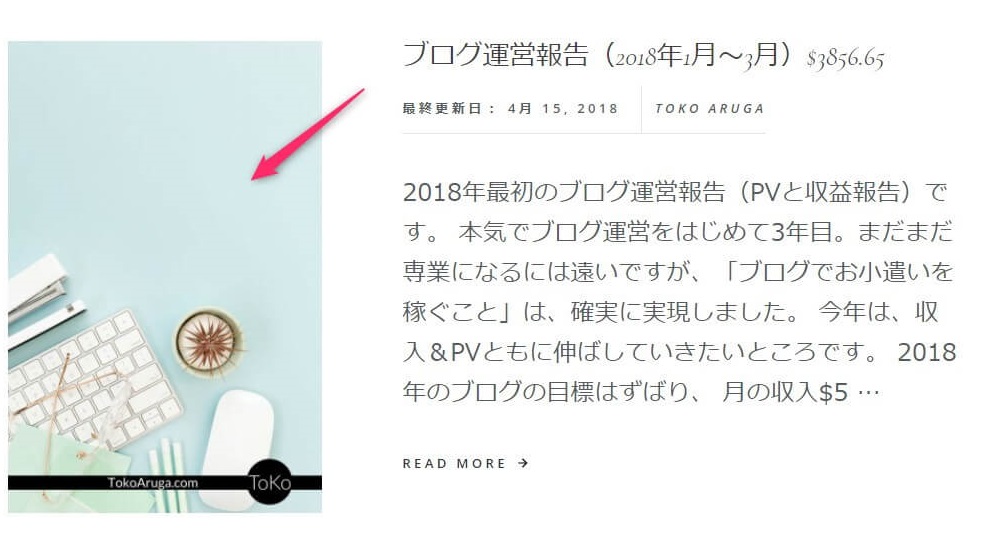
TokoAruga.comでも、記事のタイトルとトップページの最新記事一覧にアイキャッチ(Featured image)が表示されています。
トップ画面に表示されるアイキャッチは、ブログのデザインの一部。ブログの雰囲気を決めるぐらい大切です。
テイストをあわせた写真を使うとサイトデザインに統一感がでますよ。

3.ブログ記事内の画像
記事の途中の見出しの上下に挿入する息抜きのための画像。
特に長い記事になると飽きさせないように、適度に画像を入れるのは大切です。
以前は記事に関係ありそうなイメージ画像をおいていたのですが、最近は記事のポイントをまとめたイメージをCanvaで作ることが多いです。
こんな感じです。

4.ランディングページ
ランディングページは、ある商品やサービスを売るための気合のはいったセールスページです。売上に直接関係するとっても大切なページ。
ランディングページで使う写真もこだわりたいところの一つ。
TokoAruga.comでは、ランディングページでは有料写真サイトの写真を使っています。
5.Ebookの表紙や中の画像
PDFでEbookをつくるときの表紙にも写真素材はつかえます。CanvaのA4テンプレートを使うと簡単におしゃれな表紙をデザインできますよ。
もちろんEbookの中でもイメージ合う画像を挿入すると、ちょっとしたポイントになります。
6.バナー
ブログのサイドバーや記事内にいれるオリジナルのバナー。
イラストをつかってもいいし、ブログの雰囲気によっては写真素材をつかうとおしゃれです。私のサイドバーのバナーでもよく写真素材を使っています。
簡単におしゃれなバナーを作るコツは、テンプレートを使うこと(バナーの作り方)。
あとはつくったバナーをサイドバーにリンク付き画像として貼り付けたらOKです(ワードプレスのサイドバーに画像リンクを貼る方法)。

7.SNSのヘッダー
TwitterやFacebookのヘッダーも写真素材を使っておしゃれにつくれます。Canvaのテンプレートを使うとあっという間にできますよ(Canvaの使い方)。

8.SNSカード
シェアされたときに最適な大きさになるようにTwitter、Facebook、ピンタレスト用の画像を作っています。
CanvaにはそれぞれのSNSの最適なサイズにあうテンプレートが用意されているので、アイキャッチで使った写真をはめて文字を入れるだけなので簡単です。
ちょっとめんどくさいんですが、SNSの拡散をねらうなら最適なサイズで作る方をおすすめします。とくにピンタレストとか画像メインのサービスを使うなら気をくばりたいところです。
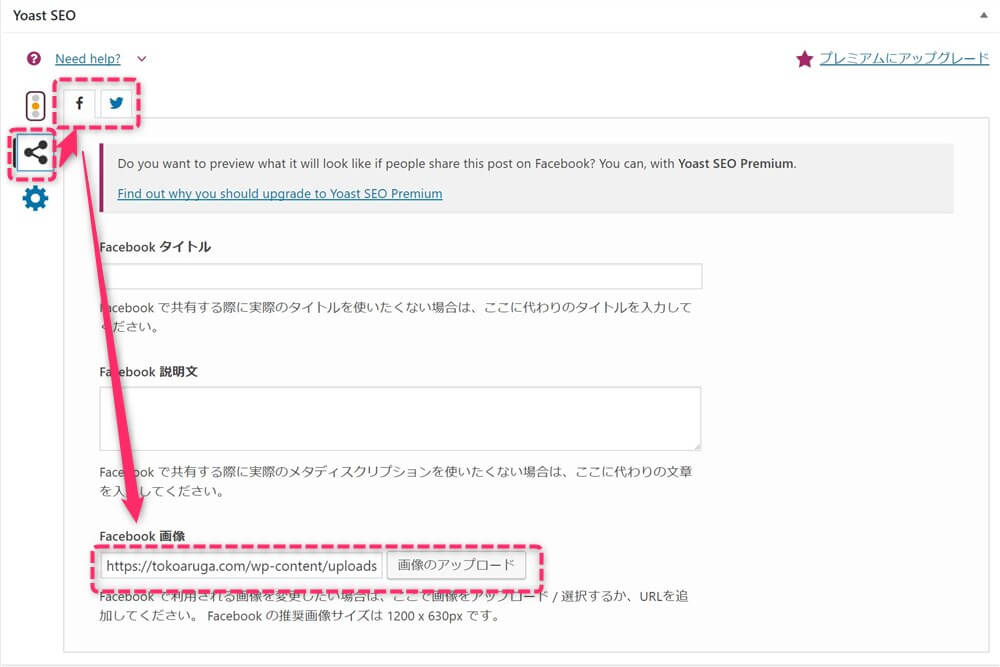
WordPressの場合は、Yoast SEOなどのSEOプラグインを使って、TwitterやFacebookにシェアされた時の画像を設定します。
各記事の編集画面の下にYoast SEOがあります。ここでソーシャルアイコンをクリックして、FacebookとTwitter用の画像をアップロードします。
シェアされた時のタイトルも変更できますよ。Yoast SEOはSEO対策をサポートするプラグインです。使いやすいのでおすすめです。

9.インスタに投稿
インスタは、自分の写真以外も投稿してOKです。写真素材の多くはインスタにも投稿できます。
四角い写真をそのままのせたり、文字を入れて加工して投稿したり。
フリー素材の場合は、SNSで使うときはタグをつけてとかメンション入れてという条件がつくこともあるので、確認してくださいね。
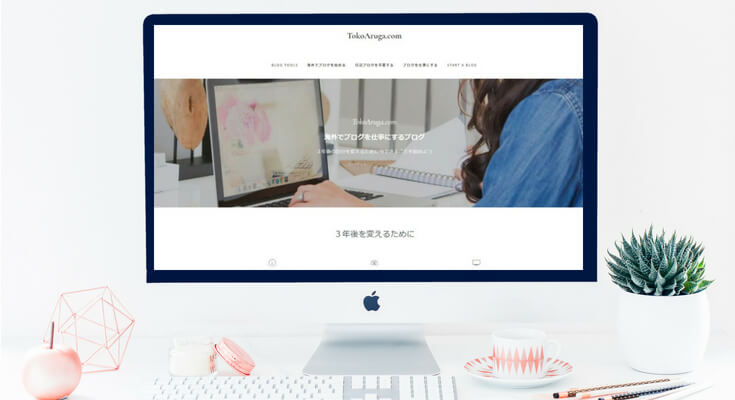
10.パソコンのモック写真に自分のブログ画像を入れる
おしゃれなパソコンの写真をそのまま使うのも良いのですが、自分のブログの画面を挿入するとすごく特別感がでます。
ブログ画面のスクリーンショットをとって、パソコンの写真に重ねるだけです。パソコンの画面がまっすぐな写真を使うなら、Canvaでも簡単に作れます。
スクリーンショットは、WindowsならSnipping Toolを使うと簡単です(Snipping Toolでパソコン内を検索してください)。さらに加工をしたい人は、Screenpressoが使いやすいですよ。
Canvaでパソコンの写真にスクリーンショットでとったブログのトップページをはめてみました。
画面全体のスクリーンショットを使うと、さらにホンモノっぽくなります。

ブログ画像にフリー写真素材を使う時の注意点と使い方
この記事ではフリー画像をブログに使う時の注意点、基本的な使い方と10種類の使い回し方を紹介しました。
フリー素材を使う時のポイントは3つ
- 写真のライセンスを確認する
- 画像サイズを最適化する
- タイトルとAltタグにキーワードを入れる
商用利用のときは特にライセンスの確認をわすれずに。
フリー素材の使い方
- ブログのヘッダー
- ブログのアイキャッチ
- ブログの記事内の画像
- ランディングページ
- Ebookの表紙や中
- バナー
- SNSヘッダー
- SNSカード
- インスタに投稿
- パソコンの画像に自分のサイトをはめる
など、アイキャッチ以外にもフリー画像の使いみちはたくさんあります。
気に入った写真素材は、アイキャッチだけでなくいろいろな用途に使いまわしてみてくださいね。
「10日間の日記ブログ卒業メール講座」(無料)
2年間で1200人以上が受講した人気講座です。日記ブログを卒業してお仕事ブログを始めたい方は受講してくださいね。
今日はここまで、では。
Have a good day!
有賀透子