ブログのサイドバーなどにのせるバナーの簡単な作り方を紹介します。
バナーとは、リンクがついている画像のことで、広告によく使われています。
オリジナルのバナーが作れるようになると、サイドバーにカテゴリーのバナーを貼ったり、記事中におすすめ記事へのリンクを貼ったりといろいろ楽しめます。
 おしゃれなバナーを作るには、すでにあるテンプレートを使うのが一番簡単。
おしゃれなバナーを作るには、すでにあるテンプレートを使うのが一番簡単。
テンプレートを使うと、デザイナーじゃなくても素人でもおしゃれなバナーができます。
テンプレありがたい。楽すぎです。
今回は、リニューアルしてかなり使いやすくなったFotorのオンライン版を使ってバナーを作りました。
画像編集ツール、たくさんあってどれを使えばいいか迷っている人は、ぜひFotorを試してみてくださいね。
写真加工がすごく楽です。
つくったバナーは、WordPressのサイドバーにリンク付き画像を表示する方法を参考にサイドバーに表示してくださいね。
今回紹介するやり方は、バナーのほかにもSNSのプロフィールのカバーや投稿を作るのにも使えるので参考にしてください。
ちなみに、この記事はFotorさんのPR記事です😉
実際にFotorを使ってみたら、Canvaに写真加工ツールを組み合わせたような、すごく使いやすいツールに仕上がっていました。
このあたりの裏話は、最後のまとめに書いたので興味のある方はどうぞ。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください)
では今日の本題、オリジナルのバナーの作り方、いってみましょう!
記事中の画像は「バーナー」となってますが「バナー」が正しいんですよねと後から気が付きました。笑って見逃して!!
今日のトピック
おしゃれなバナーの簡単な作り方
1.Fotorへ登録する
Fotorの日本語サイトで登録します。Fotorのオンライン版は、ソフトやアプリをPCのダウンロードしなくてもOKです。
ネットにつながればどこからでも作業できるし、サクサクと動くのがうれしいところ。
英語版のFotorにアクセスした場合は、画面右上にあるLanguageから日本語を選ぶと日本語サイトになります。
今回使った機能はすべて無料でつかえるので安心してくださいね。
2.編集・コラージュ・デザインから「デザイン」を選ぶ
バナーやSNSのカバーを作るときは、右端にあるデザインから始めます。

3.バナー広告のサイズを選ぶ
まんなかあたりにあるバナー広告の中から好きなサイズを選びます。今回は、レクタングル大(336px x 280px)を選びました。

今まで作ったデザインも保存されています。
アイキャッチのように同じようなデザインを毎回つくる時にすごく便利!
4.デザインテンプレートを選ぶ
すきなデザインテンプレートを選んでクリックすると、編集画面に表示されます。
テンプレートの右上にダイアモンドマークがついているのは、Fotorの有料会員専用です。有料といっても、1年分をまとめて支払うと$3.33/月、年間$39.99。これはお手頃!
ここでは、無料のオレンジのイスのデザインを選びました。無料のテンプレでもかなり使えます。

Fotorの編集画面の基本的な使い方
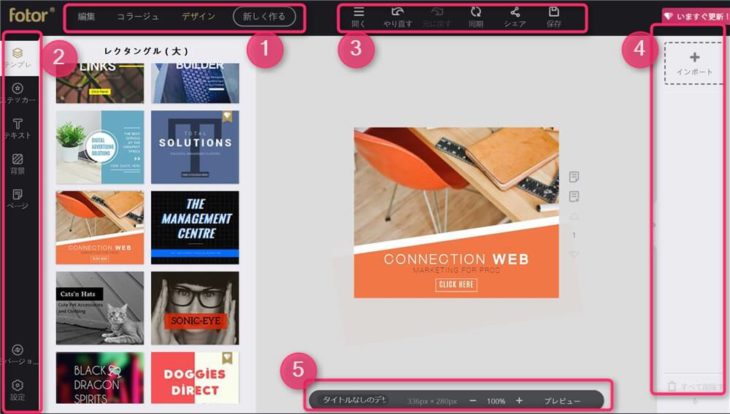
ここでFotorの編集画面の基本的なところを説明しますね。

(1)新しく、編集・コラージュ・デザインをつくる
今のデザインを終了して別のデザインをつくったり、写真編集やコラージュをしたいときに使います。
(2)編集中の画面のやりたいことを選ぶ
上から順番に説明しますね。
- テンプレ:デザインテンプレを選ぶ
- ステッカー:いろいろな形やスタンプ、自分の他の写真を入れる
- テキスト:文字入力
- 背景:背景の色や柄を決める
- ページ:同じデザインを複数作る、今のデザインをコピーして色違いにしたいときとかに使う
(3)編集中の画面の保存など
左から順番に
- 開く:画像をアップロードする
- やり直す:編集作業をひとつやり直す
- 元に戻す:やり直した作業を元に戻す
- 同期:編集中の作業をFotorに保存する
- シェア:作ったデザインをSNSなどでシェアする
- 保存:作ったデザインをPCにダウンロードする
編集中のデザインは自動で同期されますが、こまめに同期しておくと安心です。
「同期」すると、編集途中のデザインがFotorに保存されます。いきなりPCが再起動!とかになっても、慌てなくても大丈夫。
(4)PCから画像をアップロードする
(5)編集中のテンプレの名前を付ける、全体のサイズ調整
ここでデザインに名前をつけます。デフォルトでは「タイトルなしのデザイン」になっているので、「バナー大336×280」とサイズも書いておくと後から便利です。
5.写真をアップロードする
さて、続きです。
バナーで使いたい写真をアップロードします。
無料写真を探すのは、無料写真サイトを一斉検索できるO-DANが便利。日本語で検索できますよ。あとは、女子向け写真素材Girly Dropもかわいいので要チェックです。
このブログでよく使う大人可愛い系の写真素材はこちらで紹介しています(コスパのいい有料サイトです)。
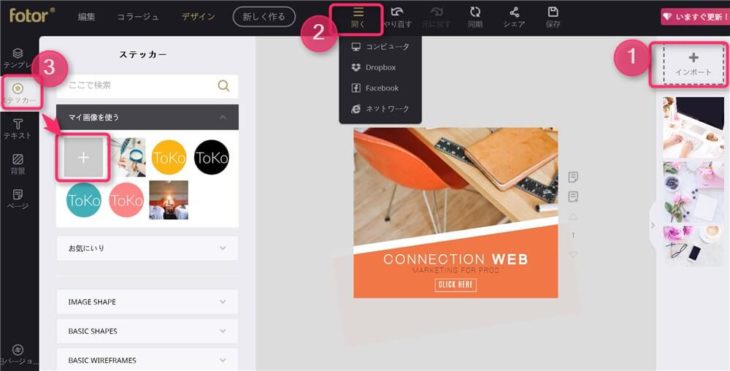
ここでは、右にあるインポート(下の図の1)をクリック。パソンコンの中のファイルから使いたい写真を選んで開いたらOKです。

ちょっとポイント:Fotorへ画像をアップロードするのは3ヶ所からできます。
一番簡単なのが画面右の(1)インポートから。あとは、Dropboxやインターネットの画像を使いたいときは、(2)上の開くをクリックします。
また、他のデザインでも何度も使いたい画像は、左側のステッカー、(3)マイ画像にアップロードしておくと、他のデザインにも使えます。
ロゴとか他のデザインでも共通して使う画像は(3)マイ画像にアップロードします。
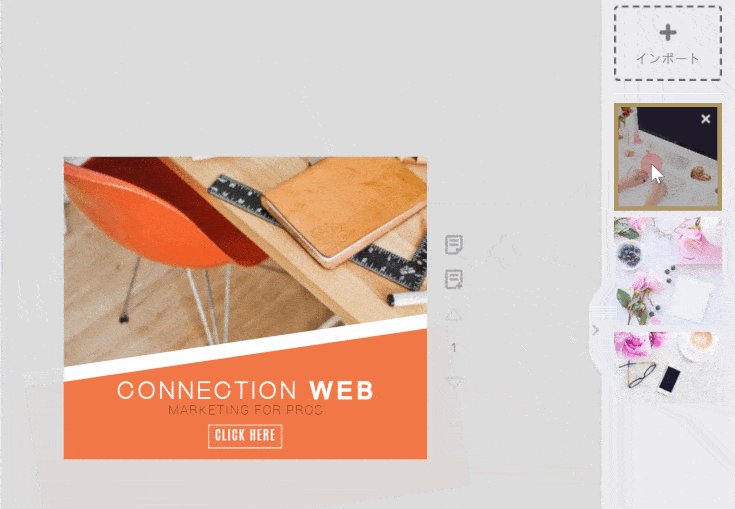
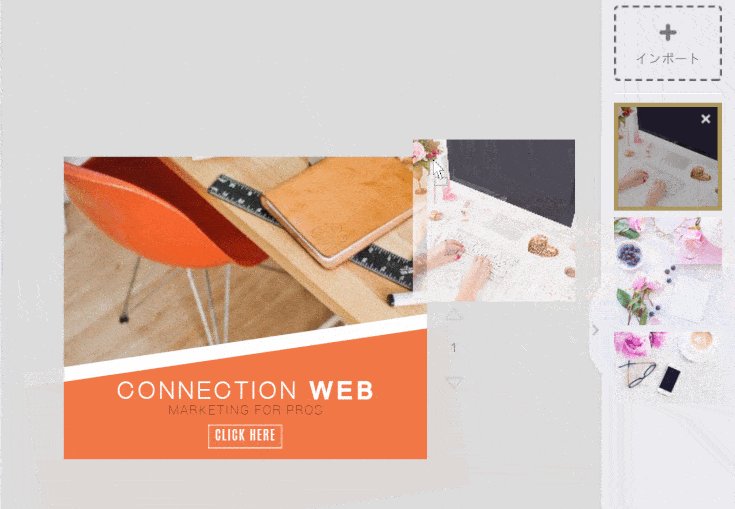
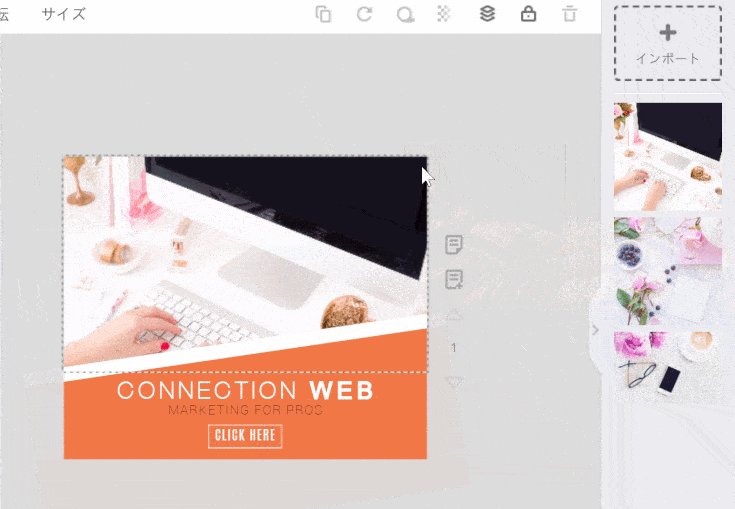
6.画像を差し替える
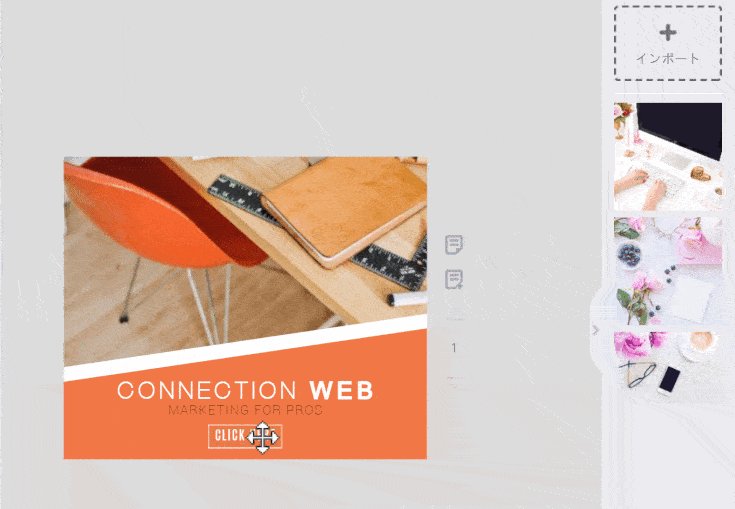
テンプレにある画像をオリジナル画像に差し替えます。
アップロードしたオリジナル画像をドラッグして、テンプレの近くに持っていくと差し替わります。
うまくいかないときは、ゆっくりとオリジナル画像をテンプレの写真の近くにドラッグするとうまくいきやすいです。
テンプレの写真がすこし暗くなったらドロップ。
初めてGIFファイルを作ってみました。うまく動いてます?

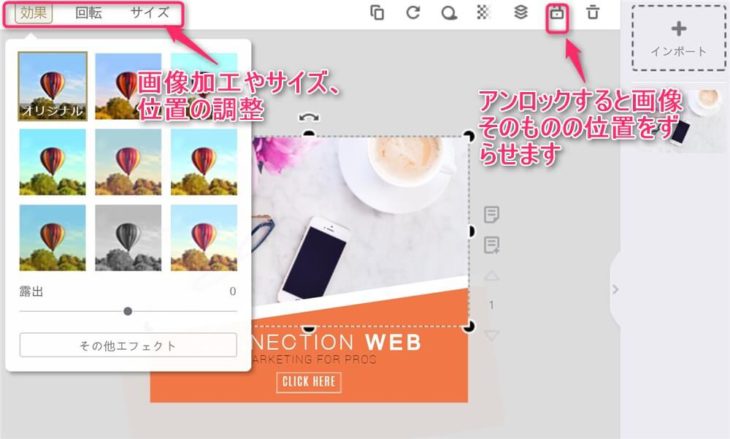
ポイント:差し替えた写真の位置やサイズを変えるには、写真を選択して左上のサイズをクリックします。
その他、写真にフィルターをかけたり(効果)、回転させたりも。写真加工機能は、スマホアプリなみの写真加工ができます(その他のエフェクト)。
写真の位置をずらしたり透明度を変えたいときは、写真をアンロックします。

7.色を変える
テンプレの色を変えます。
変えたい場所を選択して左上の色マークをクリックします。ここで好きな色を選んでもいいですが、私のおすすめはスポイト機能です。

スポイトを選択して、写真の中の色から選ぶと写真とマッチした感じのバナーができます。
ハイ、ここでもGIFで見てみましょう。

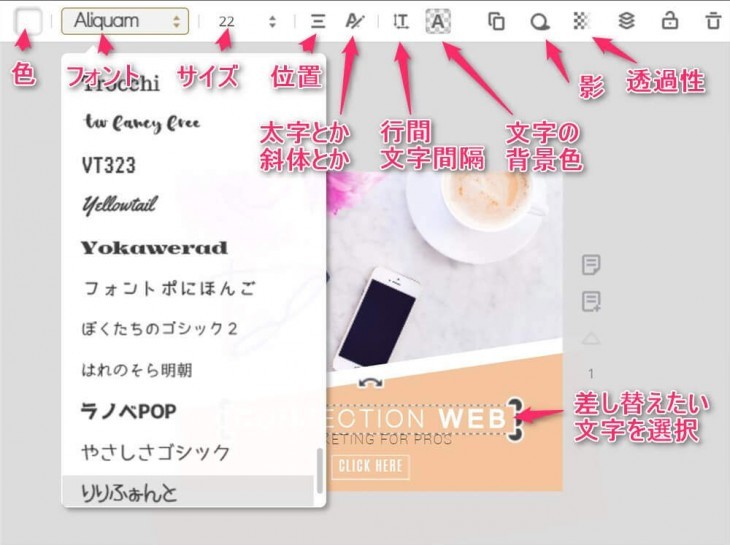
8.文字を変える
変えたい文字をクリックします。
文字入力の機能はこんな感じにかなり思いのままです。好きなフォントと色、サイズなどを変えたらOK。

日本語フォントがもう少し増えるか、PCのフォントが使えると、Fotorひとつ覚えたら画像編集はほぼ困らないぐらい使えるんですが。
ここは今後に期待です!
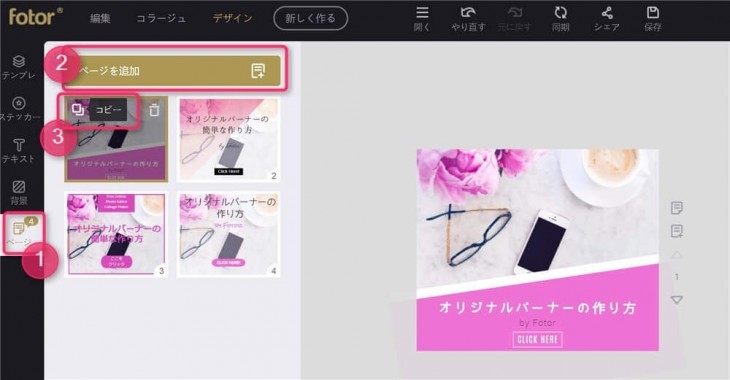
9.いくつかデザインを作ってみる
これで一つバナーができました。
同じデザインで色違いで作ってみたいとか、他のテンプレを使ってみたいときは、左のページ(下の図の1)をクリックします。
他のテンプレを試したいときは、ページを追加(下の図の2)して4のデザインテンプレートを選ぶところから始めたらOKです。
色違いのバナーを作りたいときは、今作ったデザインをコピーして色を変えます(下の図の3)。
こんな感じで記事を書きながらいくつか作ってみました。

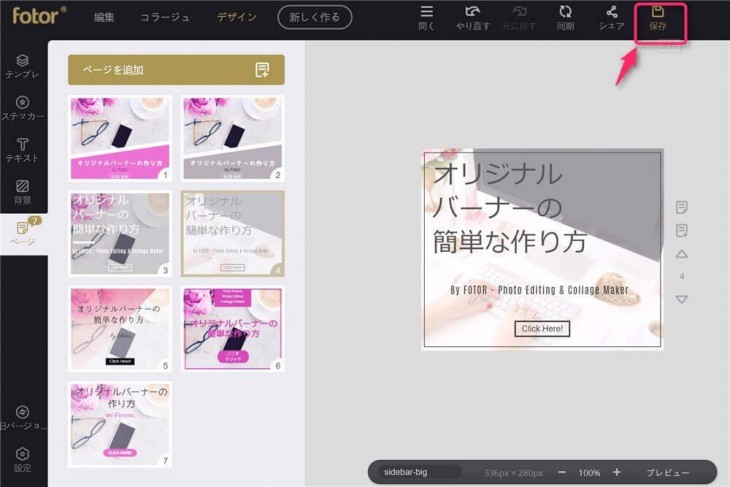
10.できたバナーを保存する
保存(PCへのダウンロード)は上のフロッピーアイコンをクリックします。

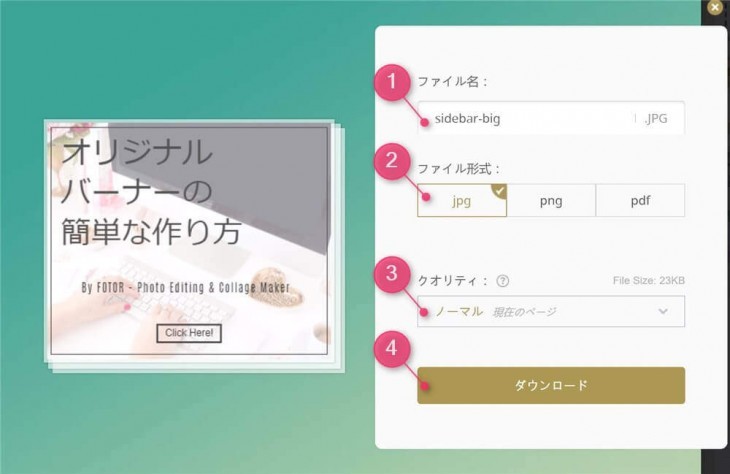
(1)ファイル名、(2)ファイル形式、(3)クオリティを選択したら(4)ダウンロードで完了です。

せっかくなので、作ったバナーはサイドバーに載せますね。バナーをサイドバーに載せる方法はこちらの記事を参考にしてください。
今回使ったテンプレは全て無料のものです。
Fotorの有料会員になるとすべてのテンプレのほか、面白いフィルターとか全部使えて年間$39.99です。他のツールと比べてもかなりお手頃。
フォトショップを使うほどじゃないけど、ブログの写真をすこし工夫したい人にお勧めです。
おまけ:Fotorをもっと便利に使うポイント3つ
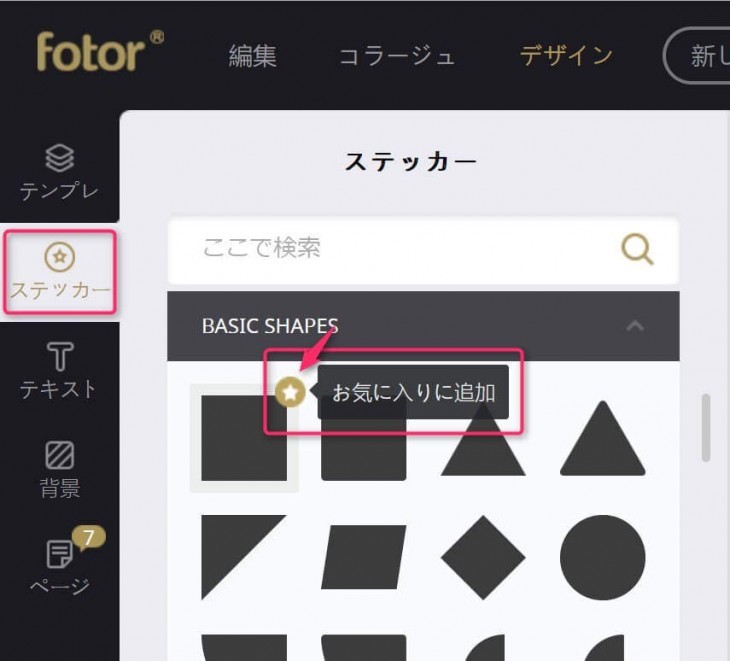
ポイント1:よく使うものはお気に入りにする
できることが多くなると、かえって使いにくくなるツールは多いのですが、Fotorはよく使う機能をお気に入りにできます。
図形とか右上に★マークがあれば、お気に入りにできます。色とかも。これはすごくありがたい。

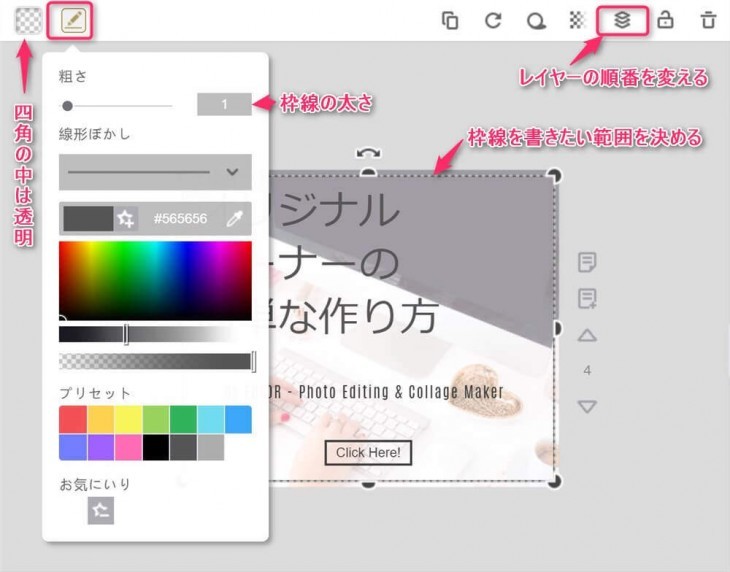
ポイント2:細い枠線をつくるときは図形の中の色を透明にする
あと細い枠線の四角を作りたいときは、
- ステッカーから四角の図形を入れる
- 中の色を透明にする
- 枠線の色と太さを選ぶ
とやると、細い線で四角の枠線がかけます。

ステッカーの中にも枠線はありますが、太すぎたり、縦横の幅が微妙に違ったりで使いにくいんですよね。
細い枠線をサクッとつくるのは他のウェブツールではできなかったので、私的にはすごくポイント高いです。
ポイント3:レイヤーを使う
テンプレに図を追加したり、自分でデザインを作るときに知っておくと便利なのがレイヤーです。画像や文字をえらぶと右上に出てくる◇が重なったアイコンです。
追加した図や文字ごとにレイヤーが重なります。
変更したい図や写真が選択できないときは、レイヤーの順番を確認してみてください。レイヤーを上にすると選択できます。
こんな感じで、テンプレを使っておしゃれに見える(←これ重要)バナーができました。一度デザインを決めたら、あとは5分ぐらいでサクサクと作れるので試してみてくださいね。
無料でおしゃれなバナーを作る方法のまとめ&裏話
ブログのカスタマイズに欠かせないバナーの簡単な作り方を紹介しました。
無料でつかえるウェブ写真加工&画像編集ツールFotorのテンプレートを使うと、素人でもサクサクッとおしゃれなバナーがあっという間に作れます。
Canvaでも同じことができるので、テンプレのデザインをみて好きな方を使ってくださいね。
Fotorは、バナーの他に写真加工やコラージュも簡単にできるので、ブログで使いやすい機能を中心にまた紹介したいと思います。
ここからは、ちょっと裏話なので興味のある人はどうぞ。
実をいうとFotorさんから「紹介記事を書いてもらえませんか?」と言われた時、最初は乗り気じゃななかったんですよね。
だってCanvaとかPicMonkeyの記事書いてるし、いろいろなツールを紹介したら「結局どれが一番使いやすいの?」ってなるじゃないですか。
CanvaとPicMonkeyと比べてFotorを使うメリットが分からなかったらお断りしようかなと。
で、ちょっと試しにつかったところFotorは、イイ感じに最初のイメージを裏切ってくれました。
Fotorの得意の写真加工技術とCanvaの使いやすさをうまく組み合わせた感じ。
Canvaに慣れている人にも使いやすいんですよね。
さらにCanvaにはない、写真加工・編集機能はスマホアプリなみに充実。しかもPickMonkeyでは有料の編集中のデザインの保存機能は無料でついている。
「これはFotor、本気で勝つ気で作ってきてるわ」
なんていうの、戦略的にユーザー視点で考えてきちんと作られているモノにすごく弱いんです、私。
というわけでFotorさんのPR記事を受けることにしました。
で、ぶっちゃけ今後はどのツールを使うのかというと、CanvaとFotorをメインに使うかな。Fotorの日本語フォントが充実すれば、Fotorひとつでも良いんですけど。
PicMonkeyからは確実に浮気します(ごめんよ)。
初心者さん向けにブログ画像の作り方と8つのテクニックを説明します。
①自分で撮った写真をワンクリックで明るくきれいにする
②ブログ用にフリーの写真素材を加工する
③画像に文字を入れる(文字のバックに透かしをいれる)
④SNSのヘッダーを作る
⑤オリジナルバナーを作る
⑥コラージュを作る
⑦パソンコンの画面の写真に自分のブログ画像を入れる
⑧オリジナル図解イラストを作る
どれもブログでよく使うテクニックなので確認してくださいね。
では、今日はここまで。
Have a good day!
有賀透子