ブログのテンプレート、WordPressのテーマの選び方のコツを紹介します。
特に有料テーマを買うなら「絶対に失敗したくない!」ですよね。
とはいうものの、実際はやっぱり失敗してます、私。
今回は、その失敗から学んだ「失敗しないための海外ワードプレステーマの選び方」のポイント5つです。
ブログタイプ別に女性向けのおしゃれな海外の有料Wordpressテーマを5つ紹介します。
①大人女子向けおしゃれなテーマ
②SEOに強い本気ブロガー向けテーマ
③雑記ブログ向けマガジンテーマ
④カスタマイズ自在のページビルダー付きテーマ
他の人とかぶらないテーマを探している人は、海外の人気テーマおすすめですよ!
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
今日のトピック
ポイント1:好きなブログのデザインを参考にする
自分がブログやサイトで何をしたいかわからないと、たくさんあるテーマの中から自分のブログ似合うものを探すのはムリ。「みんなが使っているからコレ使っとこう」になっちゃいます。
最初はそれでもいいんですけど、やっぱりオリジナル、ちょっと人とは違う雰囲気のブログ、ちょっとデキる人っぽい感じを匂わせるなら、ブログの見た目にもこだわりたい。
作りたいブログのイメージができているとテーマ選びは楽です。
サイドバー付きのブログっぽくしたいのか、ちょっとカッコつけたサイトぽくしたいのか、マガジンタイプにしたいとかね。
そう言われても、何が何だか分からないよっという人は、見た目が好きなブログ、読みやすいブログを3つぐらい見つけます。そのサイトのマネしたいところをメモして、似たようなテーマを選びます。
または、お気に入りのサイトが使っているテーマそのものを見つけると言うのもありです。
サイトで使っているテーマは、What Theme is that?でブログのアドレスを入力すると教えてくれます。テーマの他にも使っているプラグインも出てくるので、気になるブログがあればここでチェック。
ポイント2:海外Wordpressのテーマはカスタマイズしやすいものを選ぶ
デモサイトがどんなにカッコよく見えても自分で作れないと意味がないです。
わたしのテーマ選びは、素人でもある程度カスタマイズができることがテーマ選びのポイント。
カスタマイズがしやすくて、しかもデザインが良いテーマを探しています。WordPressの有料テーマのタイプ別おすすめで紹介しているテーマはどれもカスタマイズがしやすいです。
カスタマイズがし易いかどうかを見分けるのは
- カスタマイザーの機能が多いか?
- 個別ページのカスタマイズの仕方は簡単か?
- 全体のカスタマイズの仕方は簡単か?
- カスタマイズ情報は多いか?
といったところ。
カスタマイザーの機能
カスタマイザーは、WordPressのダッシュボード>外観>カスタマイズです。
ここでカスタマイズできることって、テーマによってものすごく違います。カスタマイザーでほとんど設定できるテーマから、ここでの設定は最小限であとはコードでカスタマイズしてねというものまで。
私のような素人には、断然カスタマイザーでカスタマイズできることが多い方が嬉しいです。
個別ページのカスタマイズ
HOMEページ(フロントページ)を自分でデザインしてつくるって、ブログを始めた頃は思いもよりませんでした。が、これがやってみるとのすごく楽しい&意外に簡単でした!
今では、フロントページは自分で作っています。
でもコードはなるべく使いたくないので、いつも簡単にできる方法やテーマを使っています。他の個別ページも作りたいなと思っているのですが、手がまわりません(泣)。
ちなみにページビルダープラグインのELEMENTOR(無料)を使えば、どんなテーマでも簡単に個別ページをデザインできます。
気に入ったテーマの個別ページをカスタマイズしたいという場合は、ELEMENTORがおすすめですよ。
ワードプレステーマ全体のカスタマイズの仕方
テーマによっては、カスタマイザーとは別のページビルダーを入れている場合があります。
おすすめ海外Wordpress有料テーマでも紹介していたAVADAとか。カスタマイザーでできることが少ないかわりに、別のページビルダーが入っています。これが、慣れないと結構難しい。しかもLIVEで見れないので、どこを変えたら何が変わるのかわかりにくい。というわけで挫折中です。
カスタマイズの情報が多いか
海外のWordpressテーマを使う場合、日本語の情報は限らるので英語の情報を探します。
情報があればいいですが、もしなかったらほぼお手上げ。テーマを買う前にカスタマイズ情報が多いかどうかは絶対に確認します。
たいていは、Wordpressテーマを作っている会社にサポートフォーラムとKnowledgebase(説明書)があります。これがないテーマは買わない方が無難。
サポートフォーラムは購入者向けのサービスですが購入前でも見れるものがあります。
テーマの名前とカスタマイズ(例:Avada Customize)と検索して、どのくらい情報がありそうかチェック。あとはYoutubeも確認します。
テーマの販売ページにある購入者の数もチェック。
購入者が多ければ、カスタマイズ情報も多いはずなので、一つの目安ですね。あと、デザインをチェックしてココは変えたいと思ったところのカスタマイズ情報があるかも気になるときは調べています。

ポイント3:WordpressのテーマのLive Demoで確認するポイント
パッと見た時の印象
これ大切ですよね。せっかく自分が作るブログなら見ていて気持ちのいいブログにしたい。自分でもなんだかイケてないって思ってたら、テンションも下がりますから。
でもブログのパッと見の印象って、使っている写真とかフォントでも印象がかわります。
それにデザインが気に入って買ったもののうまくカスタマイズできなくて、ぜんぜん理想の見た目にならないじゃん!!ってなると悲しい。
見た目で惚れたと思ったけど、付き合ってみたら「マジ?この人ムリかも、、、」みたいなね。そうならないためにも、見た目の他に中身も要チェックです。
いいなと思ったテーマのLIVE DEMOをチェックします。
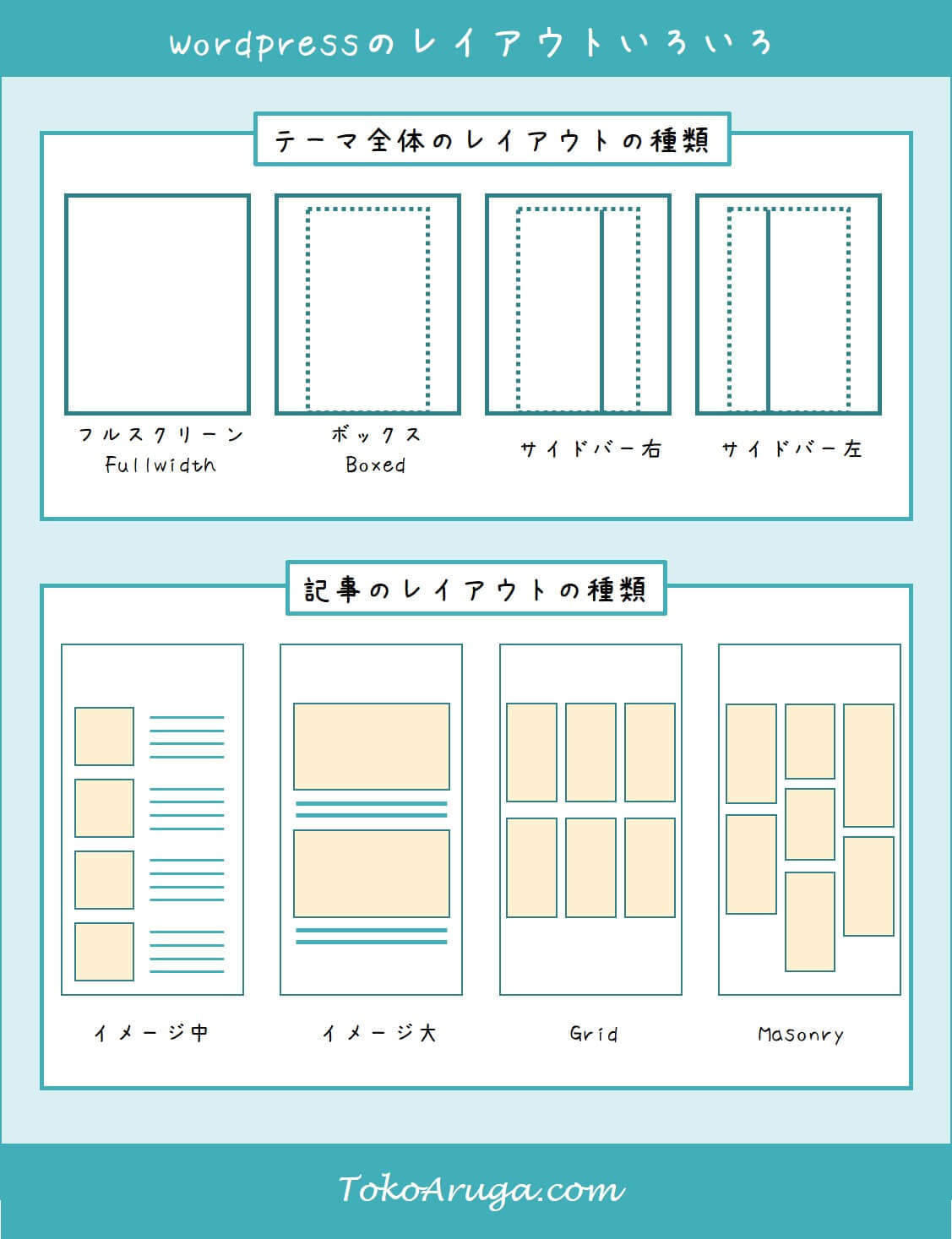
テーマ全体のレイアウト
テーマの基本のレイアウト確認します。レイアウトは、トップページのレイアウトと各記事ページのレイアウトの両方をみます。
トップページは、このブログでも使っているフルスクリーン、よくあるボックスタイプでサイドバーが有るものとないもの。記事ページは、ワンカラムかサイドバー付きかどうか。という大本の構造をみます。
最近のオールインワン型のテーマは、フルスクリーンのトップページからサイドバーありなしまで簡単に変えることができます。
記事のレイアウトの種類
フロントページ(Home)の新着記事
最初に気になるのは、やっぱりトップページの新着記事の表示の仕方。数種類のレイアウトが選べるテーマもあれば、レイアウトが決まっているテーマもあります。
よく見るのレイアウトは
- 記事の写真が左にあって抜粋文が右に有るタイプ(イメージ中)
- 写真+タイトル+抜粋文がカードのようにキチンと並ぶタイプ(Grid)
- 写真+タイトル+抜粋文が交互にガタガタに並んでいるタイプ(Masonry)
- 写真+タイトルだけの表示(イメージ大)
- 一番新しい記事は全文表示で、つぎの記事から写真と抜粋文となるタイプ
- ニュースやマガジンタイプ(とにかく関連記事や最新記事の表示が多い。Newspaper7とか)
カテゴリー(アーカイブ)の記事のレイアウト
見落としがちなのがカテゴリーの記事のレイアウト。これもフロントページと同じようなレイアウトと記事のレイアウトがあるので要チェック。このレイアウトは変えるのがちょっと面倒なので、どんなレイアウトが選べるかはチェックします。
記事下やサイドバーの関連記事・人気記事のレイアウト
細かいところですが、関連記事の表示のされ方、人気記事の表示のされ方、レイアウトやデザインも。もとからキレイに表示されるようならOK。もし後からカスタマイズが必要なら、購入前にカスタマイズ情報があるかも念のため見ると安心。
スマホでみた時のデザイン
気になるテーマのLIVE DEMOは、必ずスマホでもチェック。最近のほとんどのテーマはレスポンシブ対応してますが、念のため。
スマホでは、特に読みやすさが大切。
記事が表示される横幅がちょっと狭いだけで、日本語だと読みにくい。でも適度な余白は必要です。このスマホで見た時の幅を日本語の読みやすいブログと比べながら確認します。
前回の失敗は、英語のDEMOは良さそうだったけど、日本語のブログだと幅が狭くて読みにくかったこと。気が付かなかったんですよね。
文字の大きさは、あとから変えられるので気にしなくてもOKです。

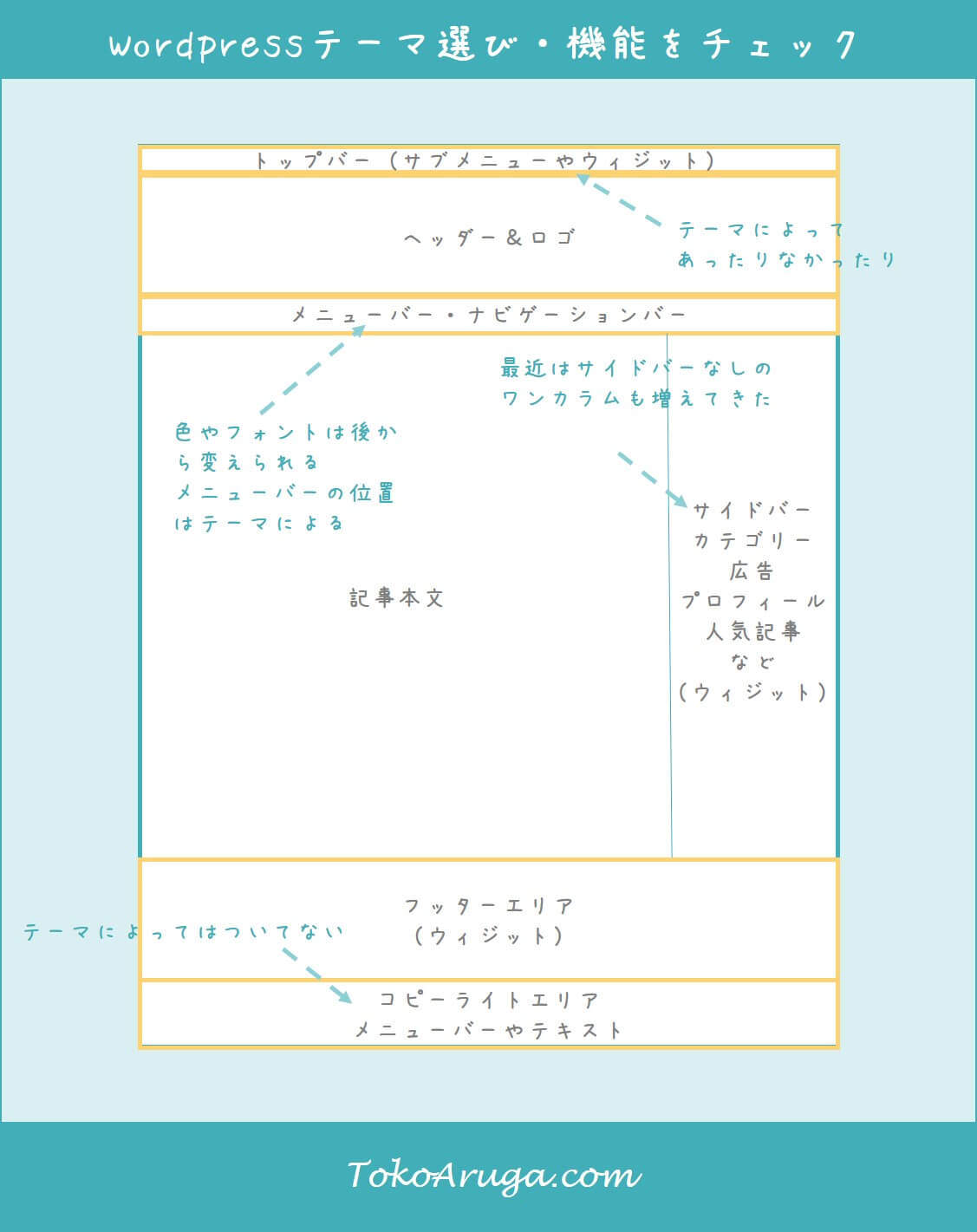
ポイント4:テーマの機能はココをチェック
ここでは、あとから変えるのが難しいところ、自分では変えたくないところとSEOやスピードなどテーマそのものの機能を確認します。
ヘッダー
ブログやサイトの上の部分のことです。ロゴやヘッダーの写真が入っている場所。ここでのチェックポイントは
- ヘッダーイメージのサイズが自由に変えられるか
- メニューバーのデザインと数
- ウィジットエリアの有無
- フルスクリーンかボックスか
フッター
フッターエリアは、ブログやサイトの一番下の部分。
- ウィジットエリアとコピーライトエリアがあるか
- ウィジットエリアのカラム数
- メニューバーの有無
ウィジットエリア
ウィジットは、広告、カテゴリー、最新記事、人気記事などを簡単に表示できる便利なパーツです。ウィジットを表示できる場所は多い方がいい。全部を使わなくても後から使いたくなることってありますから、カスタマイズが楽です。ウィジットエリアがどこに何個あるかチェックです。
多言語対応
海外テーマは多言語対応しているものとしていないものがあります。
多言語対応していないと、ちょっとした場所の記述が英語だったり。多言語化してある方がいいですが、私はそこまで気にしていません。ちなみにWordpressを英語で使っていると、抜粋文の長さものすごく長くなったりもします。ブログが日本語主体ならWordpressの設定は日本語で使うほうが良いです。
SEOに強いテーマ
せっかく時間をかけてブログを書くのなら成果のでやすいテンプレートを使いたいです。SEOに強いかどうかは、素人にはわからないので、SEOに強いことで有名なワードプレスのテーマを選ぶのもポイントです。
スピードが早い
せっかく興味をもってクリックしても、サイトがなかなか出てこなくてあきらめたことありませんか?
スマホでサイトを見ている時はとくに気が短くなりがちです。私だけ?
サイトのスピードはサーバーや使っているプラグイン等によっても違うのですが、できればスピードの早いテンプレートを使いたいです。
レスポンシブ対応している
私が紹介しているテーマはすべてレスポンシブ対応しています。
レスポンシブ対応のテーマとは、スマホ、タブレット、パソコン、どれで見てもデザインがくずれないでみれるテーマです。
今ではレスポンシブ対応済のテーマが多いですが、念のため確認してくださいね。
ポイント5:料金・返金条件・ライセンス確認
Wordpressテーマの料金と返金条件
海外の無料Wordpressテーマもありますがもろもろ考えるとと有料のテーマをすすめます。
無料海外の無料Wordpressテーマをおすすめしない理由
- 無料テーマの中には悪意のあるコードを含むものも有る。安全性に疑問あり
- いざというときにサポートがない
- つくったきりほったらかしでアップデートされないことも多い
- 技術力・テーマの質にばらつきがある
ようは無料の海外テーマはリスクが高いので使っていません。何かあったらコワイので。
有料の海外Wordpressテーマは、日本のものと比べるとお得です。$60前後でものすごく多機能なテーマが買えます。英語で情報収集できるなら海外テーマ使わないともったいないと思うぐらい。
でもいくら安いといっても、使えなかったら返金してほしいので、念のためMoney Back Policyもみます。返金不可の場合は、覚悟を持ってポチリます。
購入時のライセンス
海外テーマを購入した時のライセンスの条件も会社によっていろいろです。
1回買ったら、生涯アップデート保証、テーマを複数のサイトにインストールしてもOKというものから、アップデート保証は何年、1サイトにつき1ライセンス必要とか。あとサポートしてくれる期限も購入後半年だったり1年だったり。
ディベロッパーとして使う場合のライセンスはまた別になるので、もしお客さんのために使うのであれば別途ライセンスが必要な場合がほとんどです。
海外Wordpressテーマを買う時の5つのチェックポイントまとめ
ここ1年間の海外Wordpressテーマを買った時の失敗&成功から、海外のWordpressテーマを買う時の注意ポイント5つをまとめました。
- 自分がつくりたいブログやサイトをイメージする
- カスタマイズのしやすさ
- Live Demoでブログ全体のデザインを確認
- ブログの機能をチェック
- 料金と返金条件、ライセンスなどを確認
最近ブログの内容よりもテーマが気になることも多いです。このブログのテーマは何を使ってるんだろう?あっこのテーマみたことあるわとか。
WordPressのテーマを変えると、いやでもカスタマイズのこととか、コードのこととか少しずつ学べるので、時間はかかるけどやってよかったです。こうしてWordpressテーマ関係の記事まで書くようになりましたし(笑)。
海外のWordpressテーマに変える時の手順と注意点をまとめました。テーマを変える時に参考にしてくださいね。
「10日間の日記ブログ卒業メール講座」(無料)
2年間で1200人以上が受講した人気講座です。日記ブログを卒業してお仕事ブログを始めたい方は受講してくださいね。
では、今日はここまで。
Have a good day!