海外のワードプレステーマに変える方法と注意点を説明します。
そろそろWordpressテーマを変えてみたい。せっかく良さそうなテーマを見つけたけれど、テーマを変えるって大変そう。
しばらくブログを続けて記事も溜まってきた頃に変えたくなるのがWordpressテーマ。
なんですけど、ぶっちゃけ、不安だしめんどくさいというのが正直なところですよね。
めんどくさいのは変わりませんが、少しでも不安が取り除けるように、
- WordPressのテーマを変える時の前準備
- テーマを変えると何がが起こるのか
- 初めて海外のWordpressのテーマを使う時の注意点
- カスタマイズまでの手順
をまとめました。
この1年間に数回テーマを変えました。変える前は不安なんですが、出来上がったサイトを見るとブログがバージョンアップされたようで大・大・大満足です。
もっと読みやすいブログにしたい、ブログのコンセプトにあったテーマを使いたい、最近マンネリ化したブログをリニューアルしたい。そんなときはWordpressテーマを変えるチャンスですよ!
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
今日のトピック
WordPressのテーマを変える時の前準備
さあ気に入ったWordpressテーマも購入したし、さっそくテーマを変えるぞ!っとその前にちょっとだけ準備をしておくといざというときに安心。こんなはずじゃなかったのにーーーというときも、余裕を持って対応できます。
バックアップ、バックアップとにかくバックアップ
もうこの一言。バックアップを取るって、ちょっと手間ですが、この一手間が後々の致命傷を救ってくれます。もうね作業中の安心感が違うので、とにかくバックアップをとります。使わないことの方が多いですけど。
バックアップのとり方はバズ部さんの「BackWPUpで確実にWordPressのバックアップを取る方法」を参考にしています。
さらに最低でも最初からWordpressをインストールし直したとしても何とか手動でも復元できるだけのバックアップは必ずとります。
これは新しいサイトをカスタマイズするときにもあると便利です。作業が楽なので、使いそうなコードは保存しておきます。
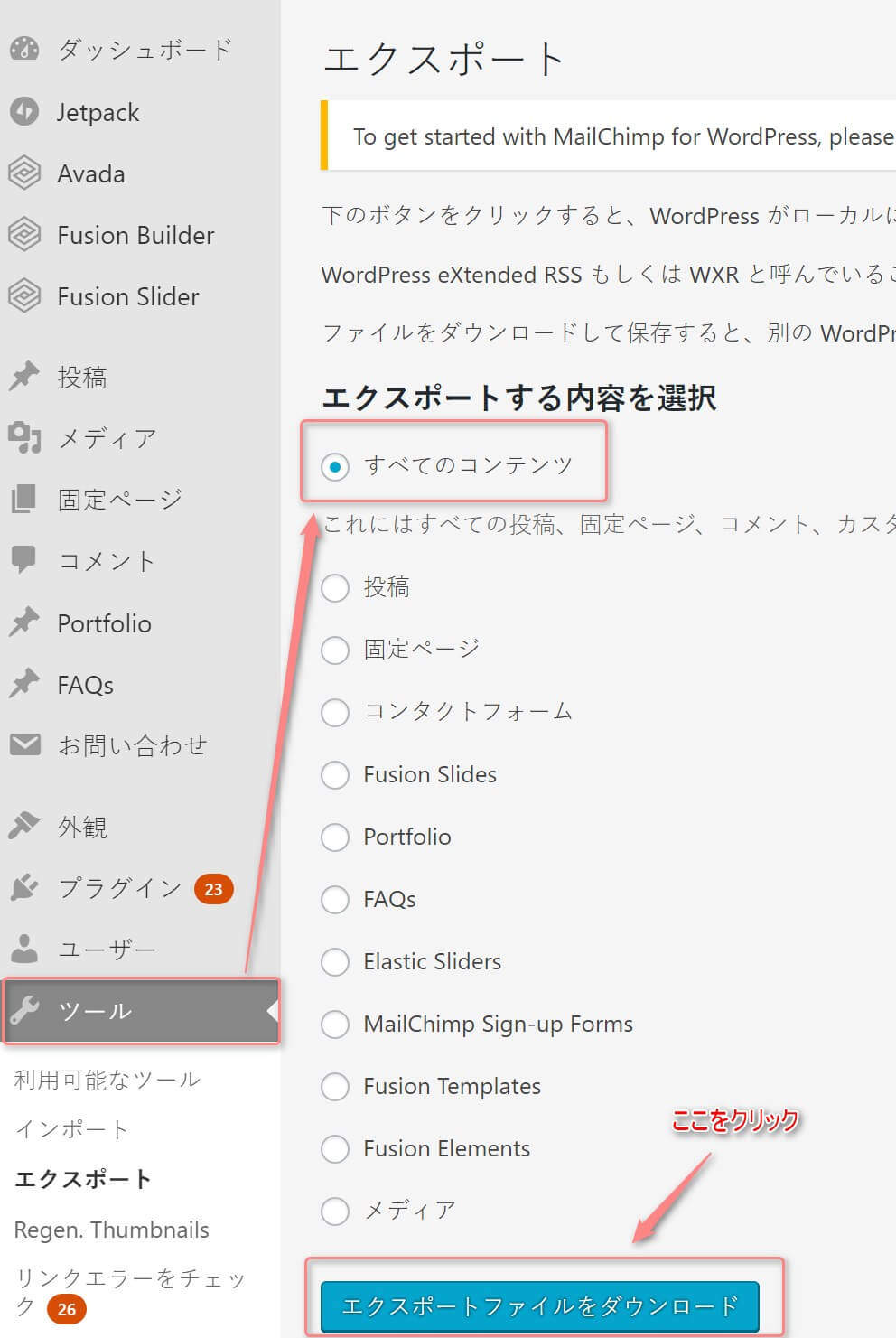
- 書いた記事と個別ページをエクスポート(ダッシュボード>ツール>エクスポート)
- オリジナルのCSSとカスタマイズしたCSSをそれぞれNotePadにコピーして保存
- カスタマイズしたfunctions.phpをNotePadにコピーして保存
- その他、カスタマイズしたことはメモしておく(カスタマイザーで設定したいろ数値や使っているフォントや色など)

今までWordpressのテーマを変えてブログが飛んだ!消えた!ということはないですが、
- 新しいテーマが思ったほど良くない
- 新しいテーマのカスタマイズがうまくいかない
- 新しいテーマと使っているプラグインが競合してうまく動かない
という理由で前のテーマにもどしたくなることはあります。
そんなときも、全てのバックアップを取っていれば元に戻すことができます。最低限のバックアップを取っていれば、何とか手動でも元にもどせます。
テーマを変えると何が起こるかわからない(そんなに変なことはめったに起こりませんが)つもりで、バックアップをとっておくと精神衛生上とってもよいです。
新しいテーマと競合しそうなプラグインは停止する
海外のWordpressテーマをインストールすると、推奨プラグインも同時にインストールされる場合があります。
私はいつも新しいテーマを入れる前に、古いテーマについていたプラグインは停止します。特に、ページビルダーやショートコード系のプラグインは競合する場合があるのでとりあえず停止します。
メンテナンスモードにする
WordPressのテーマを変えるときはメンテナンスモードにします。
フロントページをいじったり、カスタマイズをいろいろ試している間は、ブログをメンテナンスモードにして作業しています。着替え中は見られたくないですからね。
私が使っているメンテナンスモードのプラグインはUnder Construction / Maintenance Mode From Acuraxです。メンテナンスモード系のプラグインはいくつかありますが、使い方がシンプルなので気に入っています。
Under Constructionの使い方
- Under Constructionのプラグインを新規追加して有効化する
- WordPressのダッシュボードの左のサイドバーのMainteance Modeをクリック
- General SettingsでStatusをActiveにする
- 公開予定日を入力する。自動公開か手動で公開するかを選ぶ
- Access Settingsでアクセスできる人を選ぶ(EditorとAuthorにチェック)これ重要!!
- Appearance Settingsでデザインを選ぶ
5を設定しておかないと、自分がサイトにアクセスしたときもメンテナンスモードになってしまいます。そうするとサーバーのCパネルとかでプラグインを停止しないと行けないのでめんどくさいです。
WordPressテーマを変える方法と予想されること
ここまでの準備が終わったら、ワクワクドキドキの新テーマのインストールです。
新しく買ったWordpressテーマのインストール方法
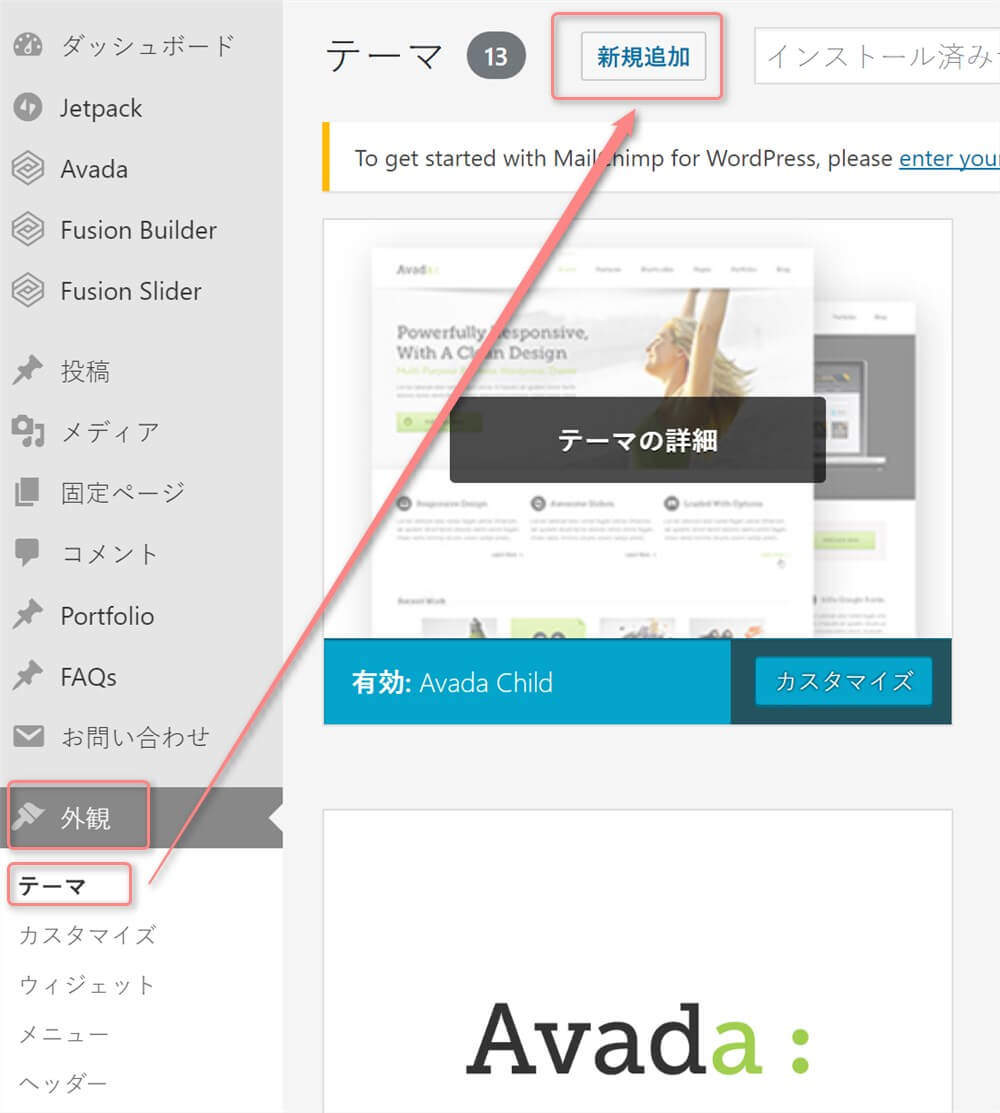
新テーマのインストール方法はダッシュボード>外観>テーマから。
- テーマの新規追加
- Choose FileでテーマのZipファイルを選ぶ
- 今すぐインストール(親テーマ)
- 子テーマも同じ方法でインストール
- 子テーマを有効化

最近のテーマは子テーマがついているものも多くあります。
テーマと子テーマの両方をインポートして子テーマを有効化して使います。テーマをカスタマイズする場合はできるだけ子テーマをカスタマイズします。
購入したテーマの子テーマがどこにあるかわからない場合は、テーマの名前とChild themeで検索して情報をさがします。サポートに書いてある場合がほとんどです。
海外Wordpressテーマをインストールする時の注意点
海外のWordpressテーマをダウンロードすると、Zipファイルの中にテーマ以外に言語ファイル、ライセンス情報、デモテンプレートなどのファイルもついてくることがあります。
このPackageのZipを解凍して、さらにその中にあるテーマファイルのZipファイルを解凍せずにWordpressにアップロードします。
例えば、AvadaであればフルパッケージのなかのThemeファイルの中にAvadaのZipファイルがありました。テーマのZipファイルは解凍せずにWordpressにインストールします。
もしアップロードした時にエラーが出るなら、もう一度ファイルを確認してください。あとは購入したテーマのサイトでインストールのインストラクションを確認してくださいね。
子テーマを有効化してサイトを読み込む
さて、子テーマもインストールしてドキドキしながらサイトを読み込むと、
「なんだこれーーーー!!」(思ってたのとぜんぜん違う!ヤバイ、やっぱりやってしまったか?もとに戻せる??)
そしてしばし途方に暮れる。
頭のなかでは、ここで引き返しておとなしく前のテーマをつかうか、ここから勇気を出してカスタマイズしていくかのせめぎあいです。
いやまてよ、たしかデモサイトが合ったはず。デモサイトをインストールすればなんとかなるんじゃない?自分天才!!
というわけでデモサイトをインストールします。
デモサイトのインストール方法
デモサイトのインストール方法はテーマによって違います。
WordPressのインポーターを使う場合と、テーマにインストーラーがすでについているものもあります。
WordPressのインポートは、ダッシュボード>ツール>インポートから。
この中にあるWordpressを使います。これは、バックアップでエキスポートしたファイルをインポートする場合にも使うツールなので、知っておくと便利ですよ。
あとはおすすめ海外Wordpressテーマで紹介したAvadaのようにテーマデモをインポートする機能がついているものもあります。
デモサイトをインポートするメリット
初めて使うテーマはデモサイトをインポートして使い方に慣れると後が楽です。
デモサイトを見ながら、どこで何を変えるのか確認したら、コンテンツを入れ替えるだけでそれなりのページがつくれます。
使っているイメージのサイズなども確認できますし。
初めて使うテーマならデモサイトをインストールして少し遊んでみると使い方がなんとなくわかってきます。
でもサイトをカスタマイズしたあとは、デモサイトについてきた画像など使わないものを削除します。
WordPressテーマのデモサイトをインポートしたら起こること
デモサイトもインポートしたし、これで再読込みをしたら、きっと自分のサイトもイケてるサイトになっているはず。で、ドキドキの再読込です。
「なんだこれー?デモサイトとぜんぜん違うじゃん!!騙された。ぜったいに騙された!」(これからまだもとに戻せるよね、バックアップとってあるし)
「なんだこれー!デモサイトと自分のサイトがまざってサイトが乗っ取られた感じ!!これからどうしたらいいの?カスタマイズできるか?」
初めて有料Wordpressテーマを買って変えてみた時ってこんな感じでした。ここで今まで使っていたテーマのありがたさをかみしめるんですよね。
デモサイトをインポートしてもデモサイトみたいにキラキラにならない理由
デモサイトみたいになると思って買ったのに、、、ぜんぜん違うじゃん!ってよくある話。
まともなテーマであれば、ちょこちょこといじればそれなりになります。テーマを買う時に私が特にカスタマイズのしやすさにこだわるのはこのため。この最初のショックを頑張って乗り切るためですね。
デモサイトが思ったとおりじゃない理由とその対策
- フロントページ(トップページ)が設定されてない。見た目が空っぽな感じ→フロントページを作る
- デモコンテンツの写真やイラストがついていない(写真やイラストは著作権上ついてこない場合も)→自分の写真を入れる
- デモコンテンツと自分のコンテンツがまざって変な感じ→使わないデモページや記事は下書きにうつすか削除する
- デモサイトのメニューバーが表示されている(これだけでめちゃくちゃな印象です)→自分のメニューバーを使う
- ウィジットエリアが変わる。とくにサイドバー→ウィジットを設定しなおす
- いままでカスタマイズしていたCSSがない→保存したカスタムCSSをコピペする
だいたいこんなところです。昨日までおとなしかった子どもがいきなりグレてこの子誰だっけ?状態。でも、こんなものだとわかっていれば、心静かに次に進めます。
デモサイトをインポートしたらインポートされるもの
デモサイトをインポートすると色々なコンテンツもインポートされます。最初はわけの分からないものがインストールされているように感じてびびったものです。
すぐに消したくなりますが、どこに何が使われているのかわからなくなるので、カスタマイズがだいたい終わるまでは削除せずにおいておきます。
だいたい終わったら、使わないものはガンガン削除してOKです。とりあえず下書きにおいておいてもいいですよ。
- いろいろな個別ページ。プロフィール、ショップ、ポートフォリオページなどなど。使わないものは下書きにします。
- デモ用の記事。投稿一覧をみるとデモ記事がインポートされる場合もあります。
- メニューバー(デモ用のメニューから自分のサイトのメニューに切り替えます)
- カテゴリー(デモ用カテゴリーがインポートされる場合があります。カスタマイズが終わったら削除)
- メディア(デモ用の写真やイメージが追加されています。自分の写真に差し替えた後は、不要なものは削除します)
- フッターのコピーライトやテーマ名(変更する。テーマ名は消してOKなものがほとんど)
ブログのフロントページと新着記事ページはどこにある?
ここでちょっと確認。ブログのフロントページになるのは大きく2種類です。
- いわゆる普通のブログの新着記事が並んでいるタイプ
- 個別ページをカスタマイズしてフロントページにしているタイプ
普通のブログの新着記事を並べただけであれば、それほど問題なくあとはカスタマイザーで調整すればそれらしいサイトができると思います。
ちょっとややこしいのは、個別ページをカスタマイズしてフロントページにしている場合。
フロントページは、ダッシュボード>個別ページのなかにHomeという名前で作られていることが多いです。このフロントページを自分のコンテンツに変えながら、いらないものはガシガシ削除します。
テーマの中にはBlogページ(新着記事が並ぶページ)も個別ページで作ってカスタマイズしている場合もあります。
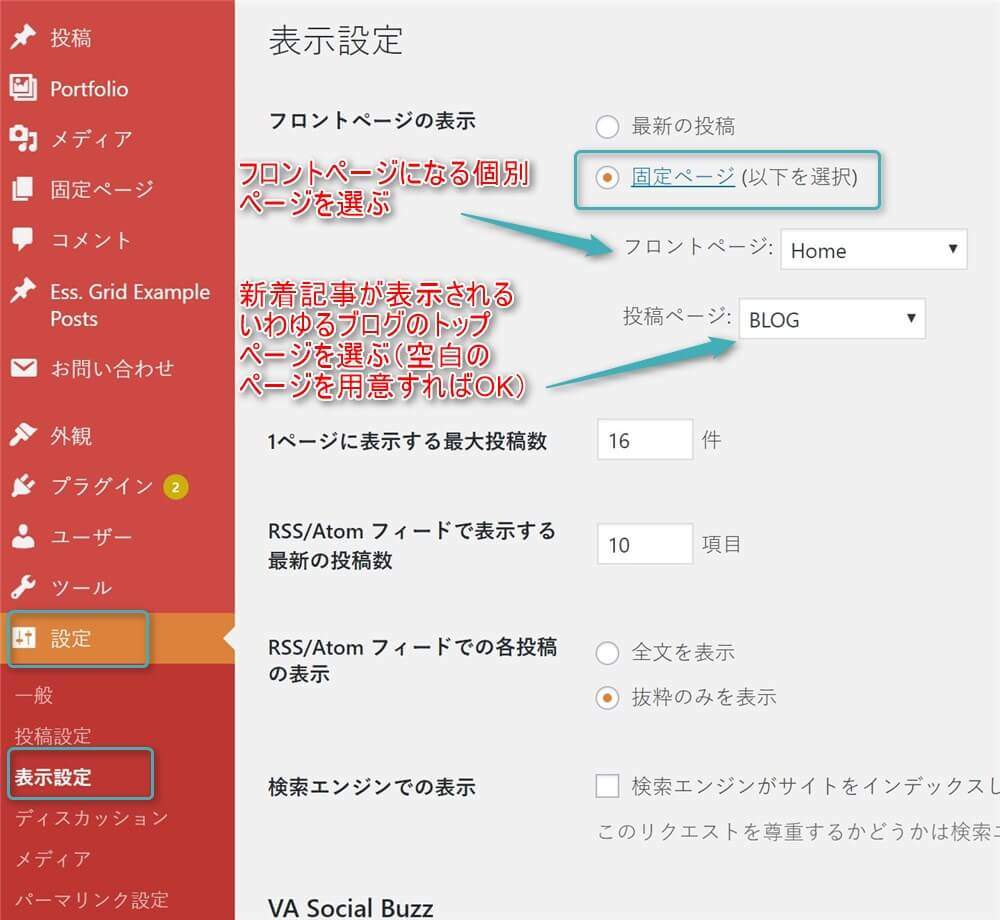
フロントページやブログの新着記事が並ぶページは、ダッシュボード>設定>表示設定で選べます。投稿ページで選んだ個別ページに新着記事の一覧が表示されます。空白のページでもOKですし、カスタマイズしたページでもOKです。
ここでどのページがフロントページに使われているか確認します。

インストールしたデモサイトをカスタマイズする手順
さていよいよカスタマイズ。ここからが本番ですよ!でもテーマによってカスタマイズの方法ってちがうんですよね。それを毎回解読するのがちょっと楽しくもあり、手間でもあります。
とりあえずカスタマイズをコントロールする場所を確認します
- ダッシュボード>外観>カスタマイズのカスタマイザー
- 個別ページのページビルダー(名前はテーマによっていろいろ)
- テーマ独自のカスタマイザー
このあたりですね。カスタマイザーはサイト全体の表示、個別ページのページビルダーは個別ページのデザインを変えるときに使います。
各テーマによってどこで何をコントロールするのか違うので、デモサイトをいじりつつ、テーマのサポートフォーラムを読みながら悪戦苦闘の始まり。
例えば私が使っているのは、GenesisのGallery Proです。カスタマイズ方法も詳しく書いているので参考にしてくださいね。
WordPressのデモサイトをインストールした後にやること
- カスタマイザーでブログ全体をだいたい設定し直す(古いテーマの設定したメモがここで活躍!)
- メニューバーを自分のものに変える
- 不要なコンテンツ(個別ページと記事)は削除か下書きにする
- フロントページをつくる
- ウィジットエリアの設定をしなおす
- CSSでhタグやフォントなどを調整(NotePadに保存してあるCSSを参考に)
- Google Analyticsのコードを入れる(ダブって設定しないように注意!)
- 個別の記事ページのショートコードを入れ直す(古いテーマでショートコードを使っていた場合)
- プラグインを追加または削除する(不要プラグインは削除します)
- Thumbnail(サムネイル)を再構築する
ここまでくると、ブログデザインもそれなりになってきたはず。
サムネイルをリサイズする
自動で作られるサムネイル(小さい画像)サイズがあっていないときは、Regenerate Thumbnailsというプラグインでサムネイルをリサイズします。
プラグインをインストールしたら、ダッシュボード>ツール>Regen. Thumbnailsから画像のリサイズをします。画像が多いと2,3時間はかかるので、時間に余裕があるときにしてください。
もう一度バックアップをとる
一通りカスタマイズが終わったら、もう一度バックアップをとります。このあとさらにカスタマイズしたり、新しくプラグインを入れたりすると、サイトのデザインが崩れた!ということもあります。いざという時のため、バックアップをとっておくと精神安定剤になりますよ。
設定をエクスポートできるテーマの場合は、一通り設定が終わったらエクスポートしておくと安心です。
新着記事などの抜粋文の文字数が長くなる時の対策
これは、英語の文字数や単語数の数え方と日本語の文字数の数え方がちがうので起こります。海外のWordpressテーマを使うと抜粋文が異常に長くなるのはよくあることです。
そもそも文字数の数え方が違うので、日本語の抜粋文を調整するコードを追加しても直らないことが多い。
残念ながらこれで絶対なおる!という方法は私は知りませんが対策はいくつかあります。
基本は、Wordpressを日本語設定で使うこと。ダッシュボード>Setting > Generalの下の方にSite Languageがあるので、ここで日本語を選びます。
それでも抜粋文が長い場合は、WP Multibyte Patchという海外のWordpressを日本語対応させるプラグインをインストールして使う。
それでもダメなら、とりあえず抜粋文の文字数の設定を1とか2にしてみます。そうすると、程よい長さの抜粋文になることが多いです。それでも抜粋文が長すぎる、記事によって文字数が違う、RSSフィードで長文が出るとか不具合があれば、対応をググる!
そのテーマのサポートフォーラムでExcerpt lengthと検索します。あとExcerpt Length in Chineseとか。中国語も抜粋文の文字数がおかしくなるようで情報がでてきます。
またNewspaperなどテーマによっては単語数(Words)で数えるのか文字数(Characters)で数えるのか設定できるものもあります。その場合は文字数を選べばOKです。
メンテナンスモードを解除
だいたい出来上がったところでメンテナンスモードを解除して公開します。あとはサイトを運営しながら気がついたところをちょこちょこと直していきます。
ダッシュボード>Maintenance Mode>General SettingsでStatusをDeactivateします。
これでキャッシュが残っているとしばらくMaintenance Modeが表示される場合があります。キャッシュをクリアするとサイトが表示されると思います。
あとはTwitterとかでお知らせして完了です。お疲れさまでした!
おしゃれな女子向け写真サイトを使うと、さらにブログの雰囲気がかわりますよ。
WordPressテーマを変える時の手順と注意点まとめ
そこそこ記事がたまってからWordpressのテーマを変えるのって、結構勇気がいりますよね。もし失敗したらとか、それなりにデザインを整えるのに時間もかかりますし。
この1年間に数回ほどテーマを変えていますが、毎回ドキドキです。テーマを変える時の手順と気持ちの変化をまとめると
- バックアップをとる
- 競合しそうなプラグインは停止する
- メンテナンスモードで作業する(お好みで)
- テーマを変えたときは、「こんなはずじゃない!ヤバイ!もとに戻せるか?カスタマイズできるか?」と不安になる
- デモサイトを入れたときは、「デモとぜんぜん違う!騙されたかも」と焦る
- 気をたしかに持って落ち着いてブログのカスタマイズに取り組む
- Google先生とサポートフォーラムを検索しまくる
- 念のためバックアップをとる
- メンテナンスモードを解除する
- Twitterで喜々としてリニューアルをおしらせ!
- なんともいえない達成感
- ちょうしにのってWordpressテーマについて記事を書く(オプション)
毎回テーマを変えたあとの達成感がたまりません。
新しいサイトをPCでみたりスマホで見ながらにやけてます。そしてしばらくすると無意味にサイトデザインを変えたくなるという、ブロガーの不毛なあるあるにハマるわけですね。
WordPressテーマを変えるのって、正直めんどくさい。でもこれもブログを運営する楽しみの一つ。カスタマイズをしていくうちに、できることが一つ一つ増えるのがすごく楽しい。
次はこんなことしてみようとか、どんどんブログの可能性も広がっていく感じです。Wordpressにも慣れたかな、もう少し詳しくなりたいなというころにやってみるといいですよ。
ブログタイプ別に女性向け海外のおしゃれな有料Wordpressテーマを5つ紹介します。
①大人女子向けおしゃれなテーマ
②SEOに強い本気ブロガー向けテーマ
③雑記ブログ向けマガジンテーマ
④カスタマイズ自在のページビルダー付きテーマ
他の人とかぶらないテーマを探している人は、海外の人気テーマおすすめですよ!
では、今日はここまで。
Have a good day!