Genesis Frameworkの基本的な使い方と設定方法を日本語で説明します。
 Genesis Frameworkの子テーマのインストールがまだの人は、こちらの記事を参考に子テーマをインストールしてください。
Genesis Frameworkの子テーマのインストールがまだの人は、こちらの記事を参考に子テーマをインストールしてください。
子テーマのインストールが終わったら、この記事に戻ってきてくださいね。
海外テーマといっても、基本的な使い方や設定方法は日本のテーマとおなじです。
Genesis Frameworkはその名のとおりフレームワークなので、とてもシンプル。
デザインのカスタマイズはGenesis Frameworkの上でうごく子テーマを使います。
Genesis Frameworkがどれだけすごいテーマかは、「SEOに強いだけじゃない!Genesis Frameworkが世界の稼ぐブログに選ばれる理由」におもいっきり書いたので、読んでみてくださいね。
まずは、Genesis Frameworkの購入とインストールを済ませた後にカスタマイズしてくださいね。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
Genesis Framewrokのカスタマイザーの設定
Genesis Framewrokのカスタマイザーで設定する項目は、使う子テーマによって変わります。
今回は、StudioPressの創設者Brianさんが無料で配布しているTwenty Seven Proという子テーマをインストールして使っています。(ダウンロードはこちらのページ)
ここで紹介しているカスタマイザーの項目は基本のものばかりなので、どの子テーマをつかっても共通の項目だと思います。
WordPressは日本語で使っています。
今回は特に英語から日本語への翻訳などはしていませんが、一部日本語になっていました。
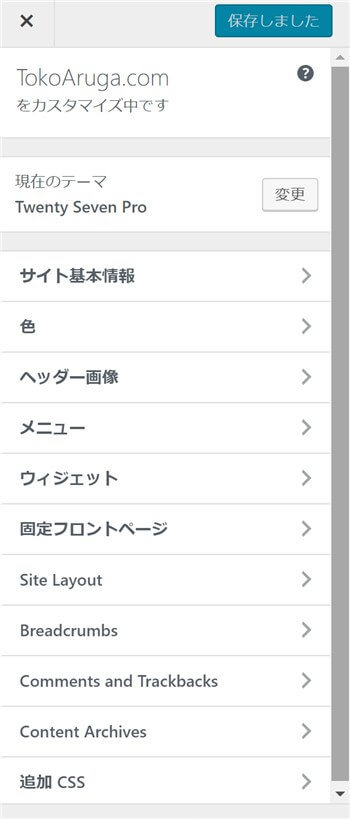
カスタマイザーの設定は、Wordpressの左のメニューの外観>>カスタマイズです。よくみる日本のテーマとほとんど変わりませんね。

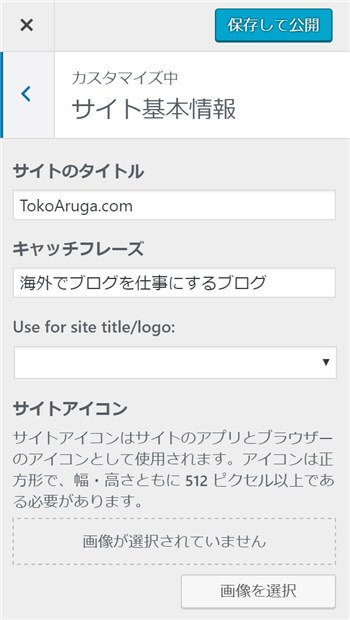
1.サイト基本情報
サイトのタイトル、キャッチフレーズを入力します。サイトアイコンにファビコンをアップロードできます。

2.色
このテーマでは、リンクとボタンの色が選べます。ボタンは、下にあるページ送りを確認してください。使う子テーマによって色を変えられる場所のオプションが変わります。
カスタマイザーが充実している子テーマ(Refinedとか)だと、いろいろな場所のカラーを変えることができます。

3.ヘッダー画像
ヘッダー画像を使う場合はここにアップロードします。Twenty Seven Proの推奨サイズは512X134ピクセル。ヘッダー画像は必須ではないので、あとから準備してもOKです。

4.メニュー
初めての人だとちょっと分かりにくいメニューバーの設定。カスタマイザーの中のほか、外観>>メニューでも設定できます。
今回は、カスタマイザーの中で設定する方法を説明しますね。

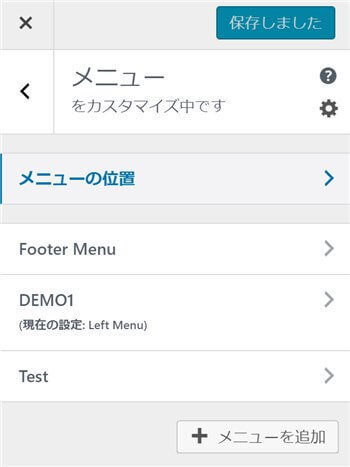
最初にメニューの位置で使っている子テーマでどこにメニューを設定できるか確認します。
ヘッダーの上やフッターの下などにもメニューが設定できる子テーマもあります。メニューの場所と数は、子テーマを選ぶときに確認するポイントの一つ。
Twenty Seven Proでは、タイトルの左右に設定できます。Left MenuとRight Menuね。

場所を確認したらメニューに表示する項目を設定します。「<」でひとつ前のメニューに戻ってください。
すでにメニューを使っている人は、そのまま使うか少し調整してくださいね。
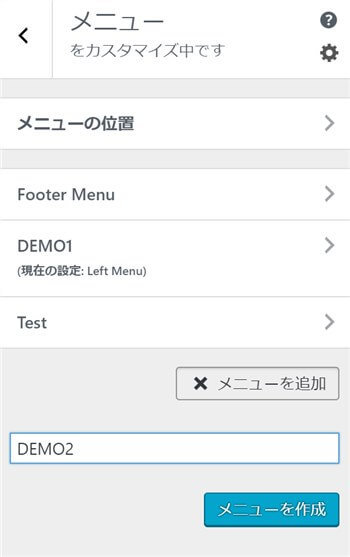
A.メニューを追加で名前を付けてメニューを作成します。
DEMO2という名前を付けて、メニュー作成をクリックします。

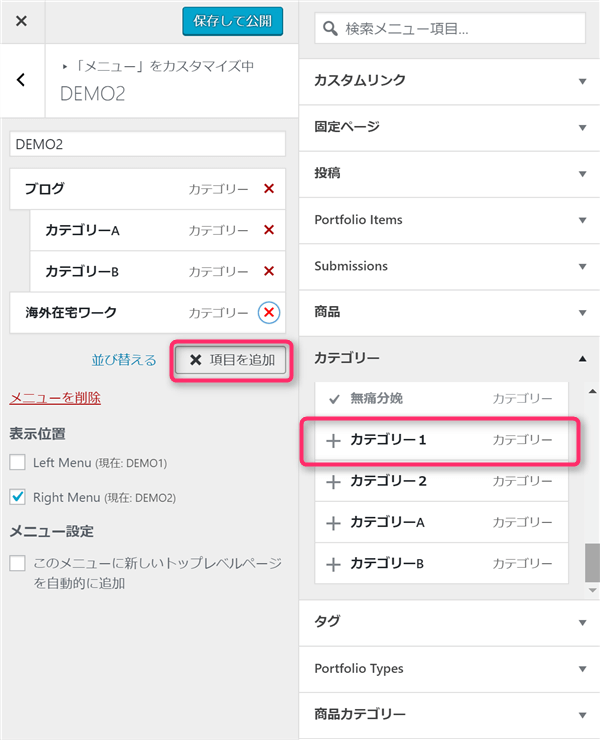
B.項目を追加で、表示する内容を選びます。
個別ページやカテゴリー、カスタムリンクなどが設定できます。
特定のカテゴリーを選んでみます。
項目を追加をクリックすると、選択できる項目が右に表示されます。ここからメニューに表示したい項目を選びます。
よくあるのが、カテゴリーへのリンク。その他ホームページや、特定ページなどですね。

選んだ後にドラッグ&ドロップで並べ替えができます。サブカテゴリーにする場合は、カテゴリーをドラッグして親にしたい項目の下に少し右にずらしてぶら下げればOKです。
上の例では、ブログの下にカテゴリーAとカテゴリーBがぶら下がっています。
表示位置を選びます。メニュー設定は、私はチェックしていません。保存して公開をクリックします。
右側のメニューにこんな感じで表示されました。

5.ウィジェット
これは、基本的な使い方はほかのテーマと同じです。ただGenesis Frameworkの場合、ウィジェットが使える場所が多いので子テーマによってウィジェットの場所が違います。
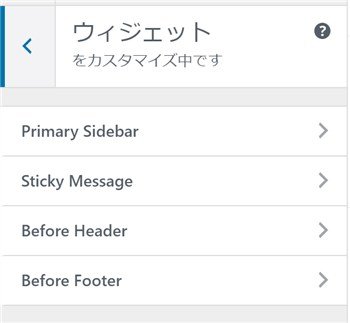
例えば、このtwenty-seven-proのウィジェットは4か所あります。

Primary Sidebarがいわゆる普通のサイドバー、Sticky Messageはスクロールしたときに画面上部に表示される追尾型のウィジェット、Before Headerはヘッダー上、Before Footerはフッター上に表示されます。
フロントページへ表示するウィジットがある子テーマもあります。
私が使っているGallery Proでは、フロントページのカスタマイズもウィジットでしています。
ウィジェットは、そのエリアを使わないとブログには表示されません。どこに表示されるかわからない場合は、テキストなどを入れて実際に見てみてくださいね。
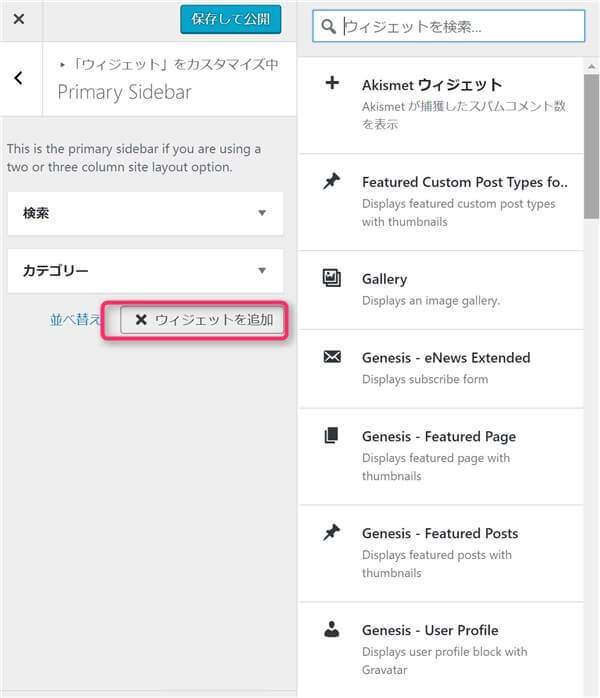
設定したいウィジェットエリアを選び、ウィジェット追加をクリックすると、使えるウィジェット一覧が表示されます。その中から表示したい項目を選んで設定します。
Genesis-と書いてあるのは、Genesis Framework専用に開発されたウィジェットです。

6.固定フロントページ
個別ページでフロントページをデザインして使う場合は固定ページ、最新記事をのせたフロントページを使う場合は最新投稿へチェックします。

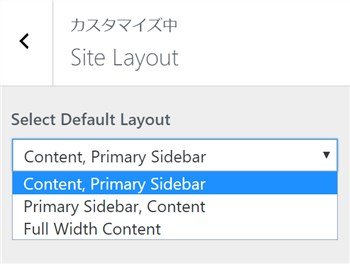
7.Site Layout
サイトのレイアウトを選択します。使っている子テーマによって選べるレイアウトが変わります。例えば、「Content, Primary Sidebar」は、記事本文+サイドバー(右)です。

8.Breadcrumbs
パンくずリストの表示。パンくずリストがあると、その記事がある同じカテゴリーとかに簡単に飛べます。読者さんにあると便利な機能ですね。

9.Comments and Trackbacks
コメントとトラックバックを許可するかどうかが選べます。Enable Comments on Posts?にチェックをいれるとコメントを許可。チェックがなければコメント欄は表示されません。
私はコメントもらうのが好きなので、記事へのコメントはチェックしています。

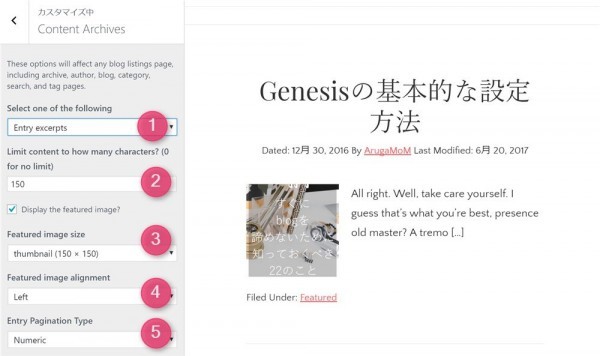
10.Content Archives
ここはデザインに大きくかかわるところ。
フロントページやアーカイブページ(カテゴリーページ)の記事の表示方法を決めます。上から順番に説明しますね。

1.Select one of the following
ここで選べるのは、本文を表示する「Entry Content」か抜粋文を表示する「Entry excerpt」を選びます。
2.Limit content to how many characters? (0 for no limit)
本文を選んだ場合(Entry Content)は、2のLimit content to how many characters? (0 for no limit)で表示する文字数を決めます。それ以上は[Read More]が表示されるのがデフォルトです。
0を選ぶと全文が表示されます。
Entry excerptの場合は、デフォルトでは、55単語(英語)になっています。子テーマによって違うかもしれません。
抜粋文の長さはLimit content….の数字を変えても変わりません。
文末には[…]が表示されます。
海外テーマを使っていて毎回困っているのがこの設定です。英語と日本語では文字数の認識のされ方が違うので、文字数の設定がうまく反映されない場合もあります。
本文表示にして文字数を制限するか、抜粋文で使うかはいろいろ試してみてください。
なにかいい可決策があればとおもって、よくググっていますが、今のところ見つかっていません。中国人も同じ質問をよくしてるのを見かけるんですけど。
どなたか解決策を知っていたら教えてくださいませ。よろしくお願いします。
3.Featured image size
アイキャッチを新着記事やカテゴリーページに表示したい場合はDisplay the featured imageをチェックをします。
表示するイメージサイズを選びます。テーマによって選べるサイズが変わります。
4.Featured image alignment
アイキャッチの表示場所を選びます。左寄せ、右寄せなど。
5.Entry Pagination Type
一番下のページ送りの表示です。Numericだと数字で表示、Previous / Next では、PreviousとNextとだけ表示されます。
Numericの方が読者さんに親切かなと思います。
11.追加CSS
その他、本文中の文字のフォントやサイズ、H2, H3といったタグの装飾などをカスタマイズするCSSをここに追加します。

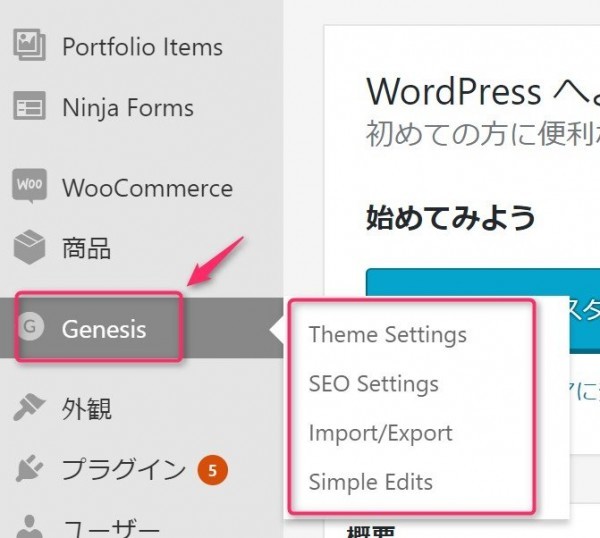
GenesisのTheme設定
WordPressの左のサイドバーにあるGenesis>>Theme Settingからも上で設定した内容が一部設定できます。

SEO Setting
GenesisテーマのSEO設定です。私はSEO設定はSEO専用のプラグインYoast SEOを使っているので、Genesis のSEO設定は使っていません。
Genesis FrameworkのSEO設定を使いたい方は、Genesis SEO Settings の設定方法 by Genesis WP Fanで丁寧に説明されているので参考にしてくださいね。
Yoast SEOの使い方は、Opencageさんのブログ「SEO対策に!Yoast SEOプラグインの基本設定の方法」が分かりやすいです。
Import/Export
ここでGenesisの基本設定やSEO設定のインポートとエクスポートができます。
同じ設定をいくつかのサイトで共有したいときとか便利です。
バックアップ用としてテーマセッティングをエクスポートをしておくことをおすすめします。
タイトル下の記述やフッタークレジットの変更
Simple Editsというプラグインを使うとフッタークレジットやタイトル下の日付などの表示を簡単に変えられます。
最初にSimple Editsというプラグインをインストールして有効化します。

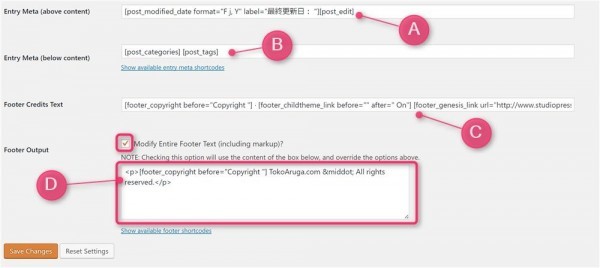
WordPressのサイドバーのGenesis >>Simple Editsを開きます。

A. Entry Meta (above content)
タイトル下に表示される内容を変更します。
デフォルトでは、公開日、作者、Post_Editが表示されているかと思います。うろ覚えです。
TokoAruga.comでは、各記事には公開日ではなく、最終更新日だけ表示しています。
post_modified_date format=”F j, Y” label=”最終更新日: “ (←これを[shortcode]のようにカッコでくくって使う)
Y, F jとすると年月日で表示されます。
最終更新日だけの表示にするとGoogleの検索結果も最終更新日が表示されます。検索結果に反映されるまですこし時間がかかりました。
ショートコードを使って、公開日や作者などを設定します。使えるショートコード一覧はこちらです。Studiopressの会員ページになります。Studiopressにログインが必要です。
B. Entry Meta (below content)
記事下に表示される内容です。
記事下にはカテゴリーとタグを表示しています。ここはお好みで。
使えるショートコードは、Entry Metaのショートコード一覧を参考にしてください。
ここは、デフォルトのフッターテキストです。ここは何も変えません。
ここでフッタークレジットを変更します。
Modify Entire Footer Text?にチェックを入れます。その下のボックスにフッターのクレジットエリア(画面の一番下)で表示したい内容を記入します。
フッターでつかうショートコード一覧はこちら。アクセスにはStudiopressにログインする必要があります。
Save Changesをクリックして設定をセーブしたらOKです。
お疲れさまでした。これで一通りのGenesis Frameworkの基本設定は終了です。
あとは、カスタマイズしたり記事を書いてブログを楽しんでくださいね。
これから本気でお仕事ブログを始めたい人へ
テーマも新しくして、これからさらにブログで頑張ろう!せっかくなら少しぐらいブログでお小遣いを稼ぎたい。と言う人向けに、10日間でお仕事ブログの基礎をつくる「日記ブログ卒業メール講座」(無料)を作りました。
登録者全員にブログ立ち上げチェックシートをプレゼントしています。
登録はこちらか下の画像をクリックして、ニックネームとメールアドレスを登録してくださいね。
今日はここまで、では。
Have a good day!