ワードプレスのブログトップページのカスタマイズあきらめてませんか?
カスタマイズをしたくてもやり方がわからなかったり、やってみたもののうまくいかなかったり。結局時間をかけたわりにできなかったり。
ウェブデザインやコードの知識があれば簡単にできることでも、私のように素人ではトップページのカスタマイズは精神的にも技術的にも難易度が高いです。
そんな甘ちゃんな私でもトップページをらくらくとカスタマイズできる方法を見つけたので早速やってみました。
(記事中のリンクは一部アフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
今回は、別ブログハバグッデイ!のトップページを、どのテーマにも使える無料プラグインElementorとWP Canvas Shortcodeを使ってカスタマイズしました。
Elementorは、ドラッグ&ドロップで個別ページや記事を簡単にカスタマイズするページ作成系のプラグインです。
WP Canvas Shortcodeは、私が使っていた有料テーマAngie Makesを作っている会社がつくったショートコードのプラグインです。カード式のブログの最新情報を載せるのに使っています。
注釈:今はテーマをNewspaper7に変えたので今のフロントページは別のデザインになっています。
今日のトピック
ブログトップページのカスタマイズにこだわる理由
このブログのどこかに良いことが書いてありそうなだけど、わざわざ検索するのはめんどくさいし分かりにくい。という経験ありませんか?
もっとトップページからブログの内容へのリンク、わかりやすい目次のようなリンクがあればいいのに。とほかの人のブログを読んで思うことがあります。
私のブログにそこまでの魅力があるかどうかはさておき、読者の人が探している情報・記事にアクセスしやすいように、トップページにブログの目次のようなリンクを作りたい。メニューバーのカテゴリ表示でもいいんですけど、なにか物足りない。
さらにブロガーとして頑張って書いた一つ一つの記事をもっと読んでもらいたい。
そんなことをしているなら記事を書け!ごちゃごちゃ言わずに記事数を増やせ!と言われそうですね。
でも記事数を増やせ!とはいっても、記事数が増えれば増えるほど検索されない記事は読まれにくい。そうなると、やはり読者のためにも自分のPVのためにもトップページをカスタマイズしたい!となるわけです。
なんてそれらしく書いてみましたが、いちばんの理由は
「居心地のいいブログにして自分のブログ大好き!」
としたいから。お気に入りの雑貨や家具で居心地のいい部屋をつくるのと同じ感覚です。
今回のカスタマイズでやりたかったこと
- サイトの内容、ブログテーマを分かりやすくする
- ブログの目次のようにリンクをつくる
- おすすめ記事を表示する
- ソーシャルメディアへ誘導する
全体のデザインは決まったので、あとは気が付いたらちょこちょこ手を入れていきたいと思います。Elementorなら簡単に変更できるのもうれしいところ。
前置きはこのくらいで、ハバグッデイ!のトップページの作り方、いってみましょう!
ちなみにわたしのブログで使っている写真サイトは『おしゃれな海外のフリー写真サイト』で紹介しています。
ブログのテーマを分かりやすくし目次のようなリンクをつくる
トップページの前半部分のカスタマイズの方法です。
Elementorの基本的な使い方はこちらの記事を参考にしてください。>>無料プラグインElementorの使い方。ドッロプ&ドラッグでトップページをカスタマイズする方法

1.スライダーでブログテーマを表示
私のブログの4つのテーマ、アメリカ生活のコツ、海外で稼ぐこと、アメリカで妊娠・出産、アメリカで出産準備のイメージで4枚の写真をスライダーで表示しています。
スライダーはMeta Sliderという無料プラグインを使っています。事前にスライダーに入れたい写真を数枚選びスライダーを作っておきます。スライダーの幅をブログの全体の幅にそろえるときれいに見えます。
ちなみに、スライダーに使う写真のアップロードはワードプレスのダッシュボード>>メディア>>新規追加からします。
2.イメージリンクと文字のリンクでブログの目次をつくる
スライダーの下に4カラムのセクションを作ります。各カラムにイメージとテキストの要素ボックスをドラッグします。Canvaでつくったバーナーを入れ各カテゴリーページへリンクします。
テキストでは、サブカテゴリーをリストして、それぞれサブカテゴリーへリンクしました。
3.あいさつ文とソーシャルアイコンを挿入
新しいセクションをつくり、見出し、テキスト、ソーシャルアイコンを入れました。
見出しの上にスペーサーで適当な余白をいれています。その下にテキスト要素をつくりあいさつ文を書きます。その下にソーシャルアイコンをいれました。
新着記事をトップページに挿入してさらにブログページへリンクするボタンを設置する
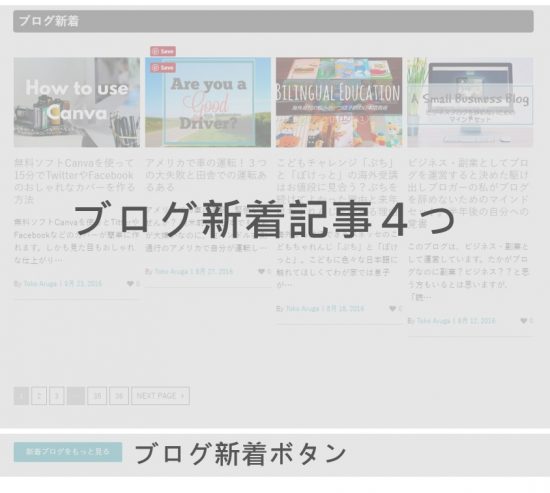
私は新着記事を4つ表示しています。
ブログの新着記事以外にも、カテゴリー別の新着記事や人気記事を表示したり、アイデアや工夫次第でいろいろと楽しめそうですね。やり方がわかりませんが、、、。
ただ情報を載せすぎると分かりにくくなるので、ここはバランスが大切です。

4.ブログ新着記事の挿入
イメージ付きの新着記事の表示はElementorの有料バージョンElementor Proをだと簡単にできます。
その他、有料バージョンではネットショップやメーリングリスト、価格比較表、カウントダウンなどのネットで稼ぐための機能がそろっています。
手っ取り早くやりたい人は有用バージョンがおすすめです。
私はブログテーマを購入した際にについてきたWP Canvas Shortcodeを使っています。
(注意)私が使っていた有料バージョンとは仕様が若干違うようです。使用する際は自己責任でお願いします。念のためWPのTwenty Sixteenで下のコードを試したらきちんと新着ポストが表示されました。
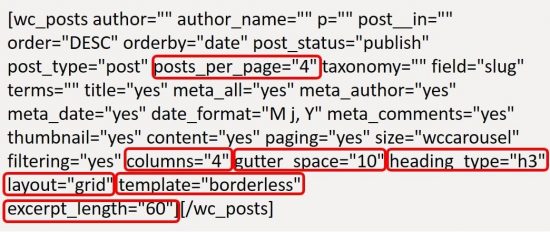
私が使っていたショートコードはこちらです。

簡単に説明すると、表示される記事数(posts_per_page=”4″)、カラム数(columns=”4″)、カラム間の幅(gutter_space=”10″)、タイトルタグ(heading_type=”h3″)、表示されるブログ文章の文字数(excerpt_length=”60″)です。
詳しくはAngie Makesのサポートページを参考にしてください。
Angie Makesのテーマについてはこちら>>ワードプレス有料テーマ「ハミングバード」を卒業!Angie Makesのテーマで、私でもトップページのカスタマイズができた!(海外・有料WPテーマ)
Angie Makesの関連サポートページ
- How To Insert Mosaic Posts / Masonry Posts / Tiling Blog Posts (レイアウト例が見れます)
- How To Insert Masonry Post With Specific Category Or Categories (カテゴリー別の新着を表示させるコード)
5.ブログ新着記事をさらにみるボタン
ブログ新着の下にボタンをいれ、元のブログトップページ(ブログ新着ページ)へリンクします。
最初やり方がわからなかったので、別ページにブログ新着だけを表示させていました。今回ちょっと調べたら、実はものすごく簡単に元のブログページ(最新の投稿ページ)を表示させる方法がありました。
WP naviさんの「フロントページを固定ページに設定しつつ、最新の投稿ページも使いたい!」がとても分かりやすいのでリンクします。
新しいページを一つ作って、ダッシュボードの設定>>表示設定で「投稿ページ」で先に作った新しいページを選べばOK。あっという間です。
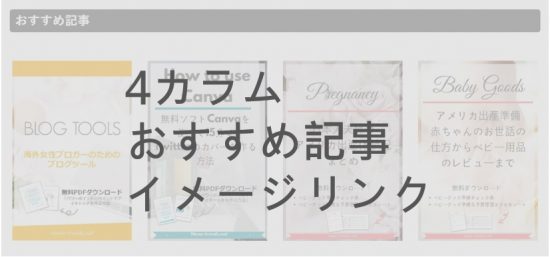
6.おすすめ記事
おすすめ記事は、手作業で好きな記事をいれています。

新しいセクションをつくり4つカラムを選択します。おすすめしたい記事のアイキャッチや画像を入れ各記事にリンクしました。
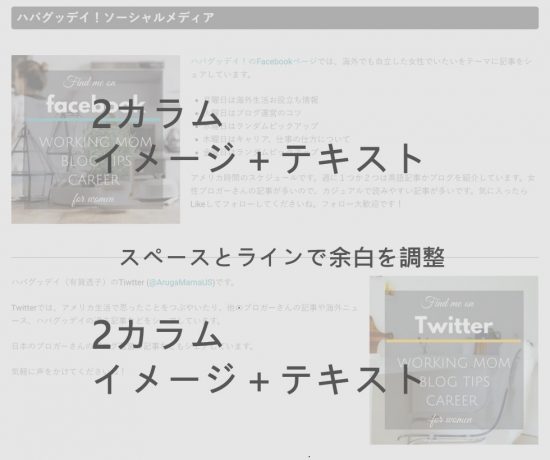
7.ソーシャルメディア
ハバグッデイ!では、地味にソーシャルメディアも育てています。今はトライ&エラーでいろいろとお試し中。まずは一人でも多くの人に存在を知ってもらいたいのでトップページでPRしています。

各ソーシャルメディアのバーナーをCanvaで作り、ハバグッデイのページにリンクしました。
ちなみにフォロー大歓迎です!!(PR!PR!PR!です)
Canvaの使い方を知りたい方はこちらの記事へ>>無料ソフトCanvaの使い方!15分でTwitterやFacebookのおしゃれなカバーを作る方法
ブログのトップページカスタマイズのまとめ
今までは作り方がわからなくて私人は無理!とあきらめていたトップページのカスタマイズ。無料プラグインElementorを使うと、私でもサクサクと思ったようなトップページが作れました。
できることが増えると、ブログを軸にしたビジネスアイデアも広がります。Elementorのおかげでこのブログの可能性がまたひとつ増えました。
ブログのトップページのカスタマイズ、私には無理だわとあきらめていた方、Elementorを使ってさらに気に入りのブログへしてみませんか?
Elementorをつかってトップページをカスタマイズした方、コメント残してもらえると遊びに行きますよー。
Elementorの他の私がブログを書く時の愛用ツールは、BLOG TOOLSにまとめています。こちらも参考にしてくださいね。
「10日間の日記ブログ卒業メール講座」(無料)
2年間で1200人以上が受講した人気講座です。日記ブログを卒業してお仕事ブログを始めたい方は受講してくださいね。
今日はここまで。では!
Have a good day!