「どうやってブログ用の画像をつくるの?」
ブログ画像の作成、編集方法を無料の画像加工ツールCanvaとFotorを使って説明します。
どちらも簡単にブログ用の写真をきれいに編集したり、図解イラストを作るのにとても使いやすいツールです。
 ブログ初心者にとって、特にパソコンが苦手だと記事を書くだけも大変なのに、ブログ用の写真やイラストまで準備なんてできない!!
ブログ初心者にとって、特にパソコンが苦手だと記事を書くだけも大変なのに、ブログ用の写真やイラストまで準備なんてできない!!
でも、でもやっぱり写真は明るくキレイな方がいいよね?
アイキャッチも、フリー素材そのままだとダメ?
ブログのイラストどうやってつくるの?
写真の加工やイラストって、やった方がいいと分かっていながら、なかなかできない。
そんな人のために、初心者でも使いやすい画像編集ツールFotorとCanvaで何ができるのか、どうやってブログに使う画像を作るのか説明します。
これだけブロガーの人数が増えると、他の人とブログの差別化&読みやすいブログにするためにも、ビジュアルはますます大切。
なるべく早めに使い方をマスターして、どんどんブログに取り入れてみてくださいね。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーサイトポリシーをお読みください。)
Fotorの有料機能は、Fotorさんより提供いただきました。ありがとうございます!
今日のトピック
ブログ用の画像の編集&加工ツールの選び方
画像編集ツールやソフトを検索すると、どれがいいのか分からないほど沢山あって迷いますよね。
最初はあれこれ手をだすより、1つ2つのツールを使いこなして効率よく作業するのがポイントです。
ブログ用の画像を作る時に必要なこと
- 写真加工
- アイキャッチ作成
- SNSのカバーやバナー作成
- イラスト作成
- コラージュ
普通のブログならこのくらいできれば十分です。
画像編集ツールを選ぶ時のポイント
- 使い方が分かりやすい(感覚で使える)
- 無料で使える
- ウェブで使える
- 作業の途中で保存ができる
- フリー素材がある
- 日本語フォントが使える
画像編集ツールをはじめて使うなら、使い方が分かりやすいものが一番ですよ。
この基準で選んだおすすめのブログ用画像編集ツールがFotorとCanva。
一つで全部できちゃう無料の神ツール!があればいいのですが、無料でそこまで期待するのもね。
でもFotorとCanvaの2つのツールを使えば、ブログで必要な基本的なことは、ほぼほぼ全部できます。どちらもウェブで使えてダウンロードないのも使いやすいです。
数年前に比べたらものすごーく楽になったので、ここはありがたく使わせてもらいましょう!
Fotorは主に写真の加工・編集、Canvaはイラストやアイキャッチなどグラフィックデザインを作る時に使います。
最初にこの2つの使い方を覚えて、もっと細かいこと、複雑なことをしたくなったらフォトショップなど専門的なツールを使えばいいですよ。
では、ブロガーとしてこのくらいは覚えた方がいい画像編集テクニック8つと&FotorとCanvaの簡単な使い方を説明しますね。
ブログ画像の作り方 – 8つの基本テクニック
テク1.自分で撮った写真を明るくキレイにする方法
使うツール:Fotor
パソコンでFotorを使って自分で撮った写真を明るくキレイにする方法
いちばん簡単な方法は、ワンクリックのおまかせです。これ、感動的に便利な機能。
ワンクリックですよー!!
その前に、Fotorを使って簡単にバナーを作る方法にFotorの基本的な使い方を書いているので、合わせて読んで下さいね。
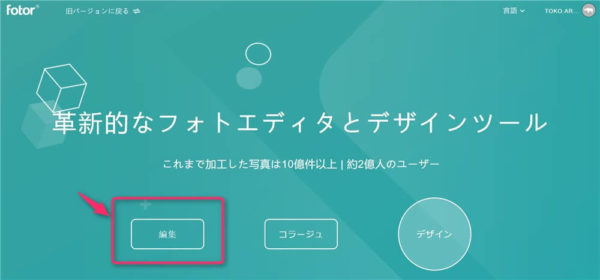
1.編集から新しい画面を開く

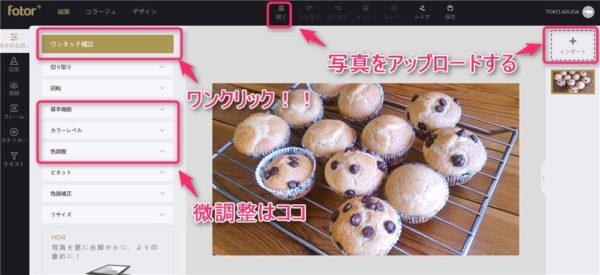
2.写真をアップロードする
3.ワンタッチ補正をクリックする

これワンクリックですよ。ビフォー&アフターを並べてみましょう。
カップケーキがすごく美味しそうになりました!!

これは感動!ありがたいですねえ。
わりとワンクリックで明るくいい感じの写真になりますが、たまにもうちょっと明るくしたくなることも。
そんなときは、ワンタッチ補正をしたあとの写真か、「やり直す」で元に戻してオリジナルの写真を自分で調節します。
基本機能、カラーレベル、色調整で調整します。やり過ぎるとアレなんで、プラス・マイナス15以内を目安に調整してみてください。
これも、ちょっと慣れたらサクサクできるようになりますよ。
写真の上でメークもできるその名も「美顔!」機能もついています。思わず息子の顔で遊んでしまいました。
テク2.ブログ画像用にフリーの写真素材を加工する
使うツール:Fotor
フリー素材便利なんですが、他のブロガーさんとかぶることも多いんですよね。あーこの写真みたことあるあるみたいな。
1回読んだら忘れられて二度と戻ってきてくれない、印象のうす~いブログになったら寂しくないですか?
フリー素材でもちょっとだけ手を加えてあげると、印象が変わりますよ。
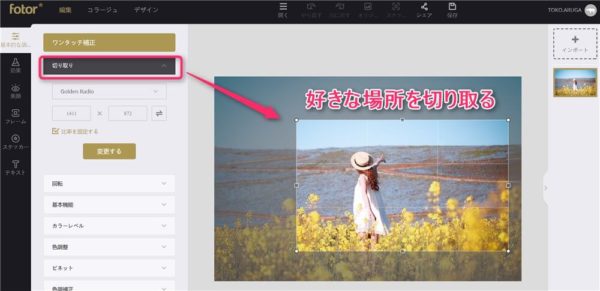
写真をクロップする
フリー素材から、ある部分だけ切り取って使います。
この写真は可愛い系の写真が多いGirlyDropさんの無料素材です。

クロップするだけで、写真のイメージが変わります。
オリジナルはこれ。

クロップした後はこちら。

自分で撮った写真も不要なところはクロップしてくださいね。
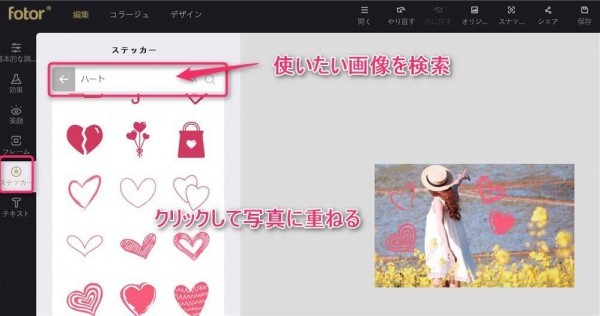
文字やステッカーを入れる
文字の入れ方は次のアイキャッチの作り方で説明します。ここではステッカーの使い方を説明します。
Fotorのスタンプは、多すぎて検索するのが大変なぐらいあります。ダイアモンドマークがついているのは有料会員のみ利用できます。
ちなみにFotorの有料会員費は月$8.99。1年まとめて払うと$39.9($3.99/月)とかなりお手頃です。
よく使うスタンプをみつけたら、ステッカーの右上にある小さな星マークをクリックしてお気に入りに登録すると便利ですよ。
ステッカーからハートを検索します。
あとは、クリックして写真に貼ったら、色やサイズを変えて出来上がりです。
こんな感じでハートを入れてみました。

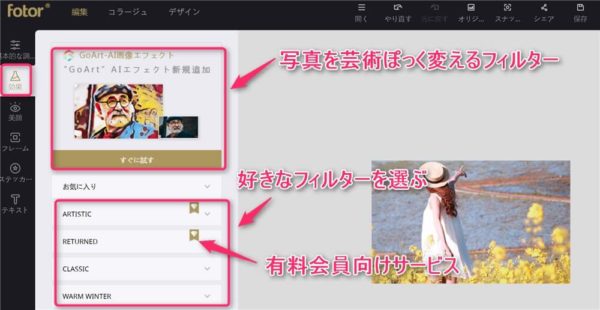
Fotorのフィルター機能を使う
Fotorにはスマホのアプリなみにいろいろなフィルターがそろっています。雰囲気をだすのに、レトロなフィルターを使ったり。
なかでもインパクトが強いのは、GoArt-AI画像エフェクト。

GoArt-AI画像エフェクトをクリックすると別画面がひらきます。そこに画像をアップロードして、あとは好みのエフェクトを選ぶだけです。
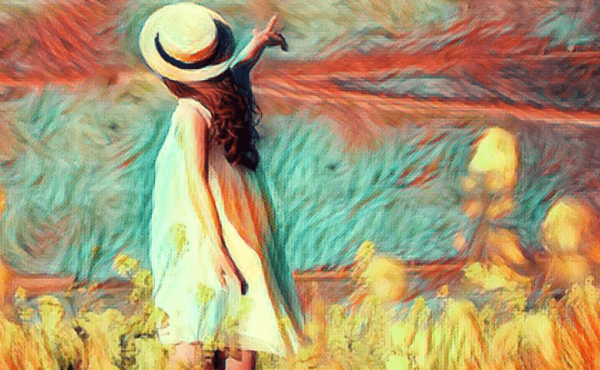
無料でももちろん遊べますが、有料にすると全てのエフェクトが使えます。例えば、さっきクロップした写真がこんな感じになります。

GoArt-AI画像エフェクト、無料でもつかえるので遊んでみてください。すごく面白いです。
ブログのアイキャッチに使うとインパクトありです。
テク3.アイキャッチ写真に文字を入れる
Canvaの方が日本語フォントが多いので、文字にこだわるときはCanvaが使いやすいです。
Fotorは、スポイト機能を使うと、写真から色を取り出せるので、色にこだわりるときはFotorを使っています。
両方使ってみて、使いやすいほうを使ってくださいね。
ロゴなどを入れたテンプレートを作っておけば、あとは写真と文字を入れ替えるだけで毎回同じアイキャッチがつくれます。
基本的な使い方はCanvaもFotorも同じです。
ブロガー向けに知っておきたい便利なCanvaの使い方を紹介しているので合わせて参考にしてくださいね。
Fotorを使ってアイキャッチを作る方法
1.Fotorのトップページからデザインを選ぶ
2.カスタムを選び、大きさを決める。
3.大きさはアイキャッチの大きさに合わせます。
サイズによっては、テンプレが使えます。
テンプレを使っても面白いですよね。
テンプレを使う場合の基本的な操作は、バナーの作り方と同じなので、参考にしてください。
またしてもGirlyDropさんの写真(無料)を使っています。

ここからは、テンプレを使わない方法を説明しますね。
4.画像をアップロードする
ロゴなど繰り返し使うものは、マイ画像にアップロードします。その他の写真は、右側のインポートからアップロードします。
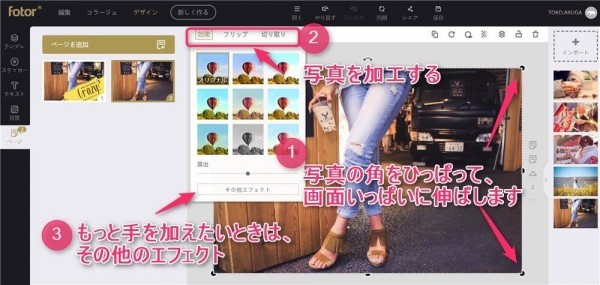
5.写真をクリックして画面サイズに引き伸ばす

6.写真を必要に応じて加工する
Fotorが便利なのは、デザインを作りながら写真加工もかなり細かくできるところ。Canvaだと写真加工はちょっとやりにくいので。
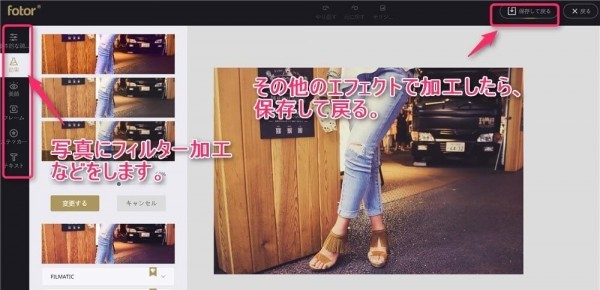
その他のエフェクトをクリックすると、フルの写真編集画面になります。フィルターなどで調整して保存して戻るをクリックすると、デザイン画面に戻ります。

7.文字のバックにすかしを入れる
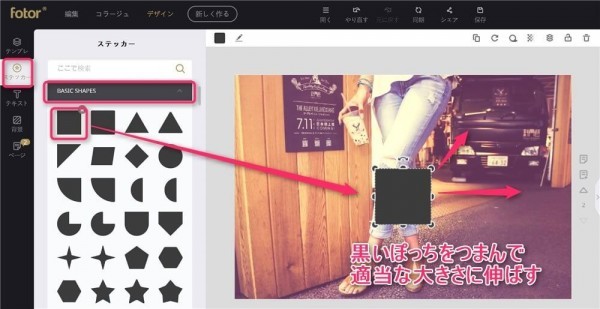
ここでは、長方形のバックにして文字を入れてみましょう。ステッカーのBasic Shapesから正方形のステッカーを選びます。

適当に大きさを変えて、色を選び、半透明にします。

細い枠線は、四角の内側を全透明にして、枠線の太さを2ぐらいにして枠の色を選んでつくります。この細い枠線がつくれるのは私的に高ポイント!
詳しくは、Fotorを使ってつくるバナーに書いています。
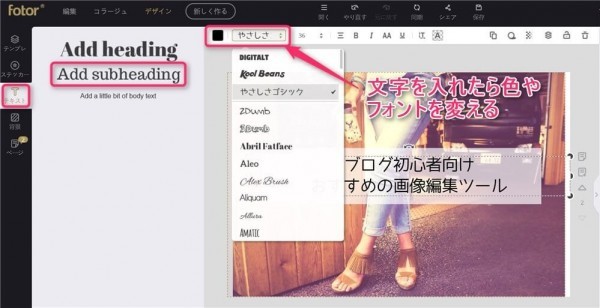
8.文字を入れる
テキストから文字をいれます。フォントなどを変えたら出来上がり。

こんな感じになりました。
写真全体を暗くして白い文字をいれる方法
上でしたように、最初の四角を広げて写真全部を覆う方法と、写真のバックに黒やほかの色を入れて写真そのものを透かす方法があります。
ここでは、写真を透かす方法を説明します。
バックグラウンドの色を選びます。
写真を選択して、透明度を50%ぐらいにします。

白で文字を入れて、周りを細い線で囲むとなんとなくおしゃれになります。あとは小さめのフォントで英語を入れてもいいかな。
私の好きなタイプのデザインです。
テク4.SNSのヘッダーを作る
詳しくはCanvaを使ったおしゃれなTwitterのヘッダーの作り方を参考にしてくださいね。
Fotorでも基本的に同じです。
デザインからテンプレートを選んでつくります。
ここまでが初心者向けのブログで使う画像をちょっと加工する方法です。慣れていない方は、ここまでの作業ができればOKです。
ここからは、中級者向けになります。ブログにすこし個性を出したい人向けです。
テク5.オリジナルバナーを作る
バナーは、サイドバーで各記事やカテゴリーへのリンクとか記事下のボタン(ランキング押してね、みたいなの)などで使います。
FotorもCanvaもテンプレがあるので、テンプレを選んで写真と文字を差し替えたら、それなりのデザインのバナーができます。
テンプレのデザインが違うので、お気に入りのテンプレがあるツールを使ってくださいね。どちらも、有料サービスのほうがテンプレが多いです。
Fotorを使ってバナーを作る方法
テク6.コラージュを作る
ブログで私が使うコラージュは、ビフォー&アフターを並べたいときとか、ステップごとの写真をひとつにしたいときです。
使うツール:Fotor
Fotorのコラージュは、型やデザインが多くていろいろ楽しめるのですが、ここではシンプルにビフォー&アフターを作ってみます。
トップ画面が作業画面の左上からコラージュを選びます。
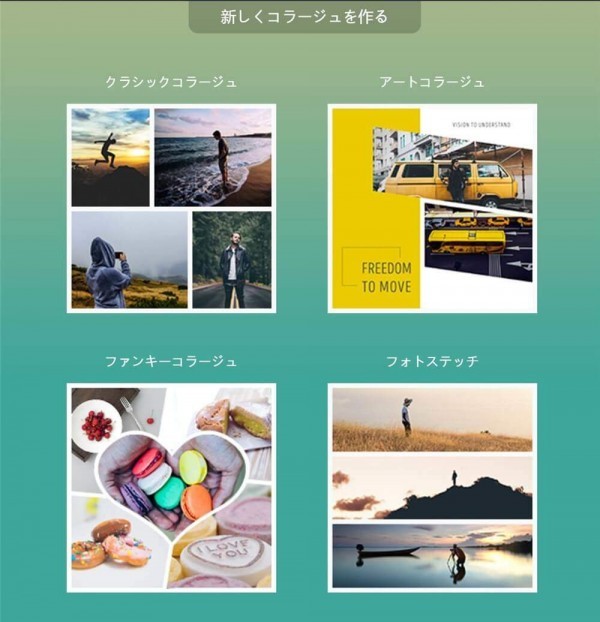
Fotorのコラージュ機能は4つです。
- クラシックコラージュ – 決まったフォーマットに写真をはめ込むタイプ
- アートコラージュ – 複数枚の写真をつかったテンプレート。写真を差し替えるだけで簡単にっつくれます。
- ファンキーコラージュ – 面白い型を組み合わせたファンキー?なコラージュがつくれます。プリクラみたい?
- フォトステッチ – 複数の写真を縦か横にどんどんつなげていきます

私がよく使うのはクラシックコラージュとフォトステッチです。
ではビフォー&アフターの写真をつくってみましょう。
1.クラシックコラージュをクリック
2.写真の枚数にあわせてテンプレを選ぶ
ここでは、2枚で横につなげるタイプにしました。

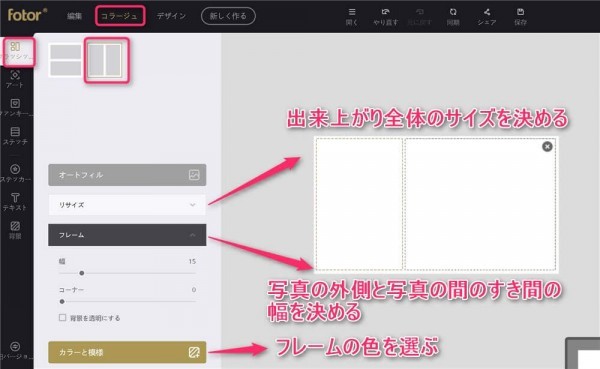
3.リサイズで全体の大きさを決める
写真の大きさは、テンプレの点線をつまんで動かすと変わります。
4.フレームでフレームの幅、カラーと模様でバックグラウンドの色と模様が選ぶ
5.使いたい写真をアップロードする
写真をゆっくり枠に近づけると、写真が収まります。
6.Textから文字を入れる
写真の文字の入れ方はアイキャッチの作り方を参考にしてください。右はFotorのGoArt-AI画像エフェクトのPop Artフィルターを使いました。
カップケーキがイラストっぽくなって可愛い!

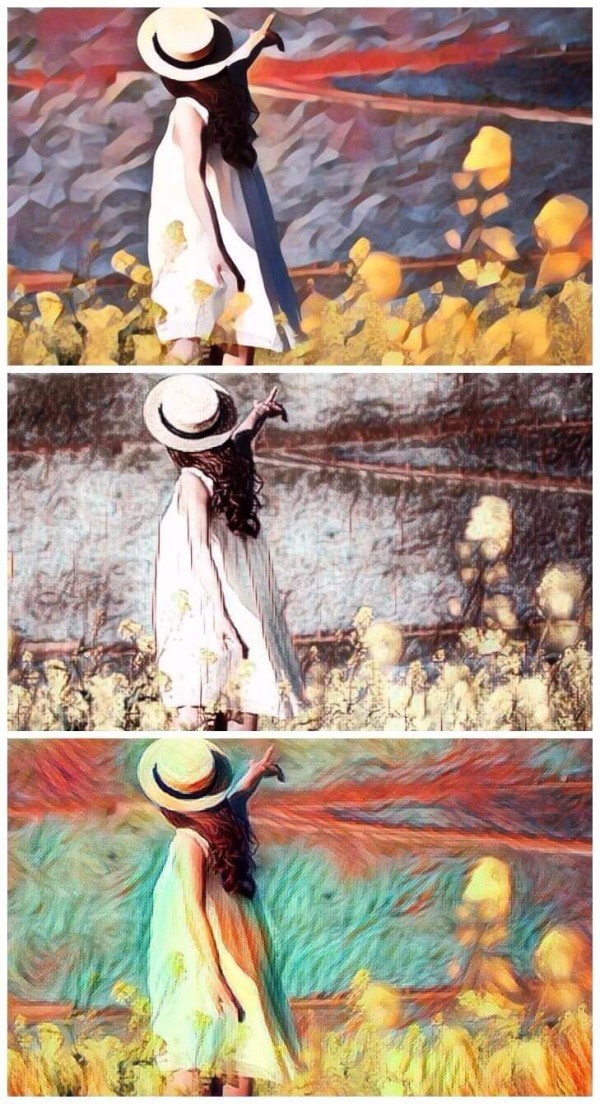
フォトステッチは数枚の写真を縦か横にどんどんつなげる時に使います。
写真をアップロードしたら、ドラッグ&ドロップでつなげていくだけです。
例えばGoArt-AI画像エフェクトの写真を3枚くっつけるこんな感じ。

テク7.パソコンのモック写真に自分のブログ画面を入れる
写真の中のパソコンに自分のブログのトップ画面とかを入れる方法です。
使うツール:FotorかCanvaとSnipping Toolなどスクリーンショットを取るツール
パソコンが写っている元になる写真と、ブログ画面のスクリーンショットを用意します。
WindowsならSnipping Toolを使えば、好きな範囲のスクリーンショットがとれます。もしくは、パソコン全画面のスクリーンショットをとって、クロップしてください。
Fotorでつくってみますね。
1.新しく作るでデザインを開く
今回はアイキャッチのサイズで作ります。
2.パソコン画面などが写っている写真とブログ画面イメージをアップロードする
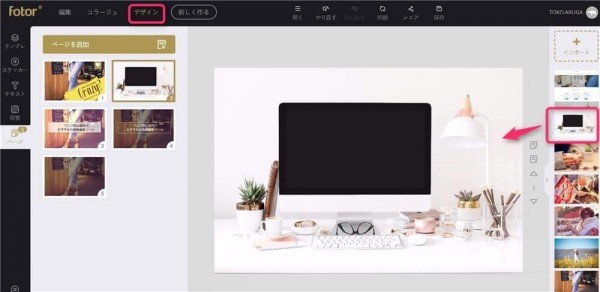
3.パソコン画面が写っている写真をクリック
大きさを調整して画面いっぱいに広げます。ここまでは、アイキャッチの作り方と同じです。
このパソコンの写真は、海外のおしゃれなフリー写真素材サイトで紹介しているHaute Chocolateさんのものです。

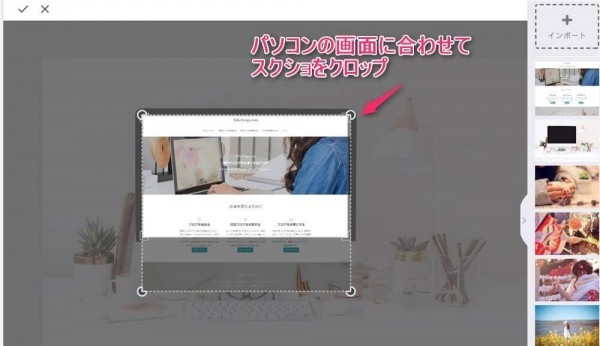
4.ブログ画面が写っている写真をクリック
5.大きさを調整しながらパソコン画面に重ねる
スクショの大きさを調整してパソコンにはめます。必要に応じてクロップしてくださいね。

こんな感じになりました。

テク8.ブログ用のオリジナル図解イラストを作る
イラストがある方が読みやすくなる(&SEO的にも良いらしい)ので、最近よくイラストをつくっています。以前はパワーポイントで作っていましたが、最近はCanvaを使っています。
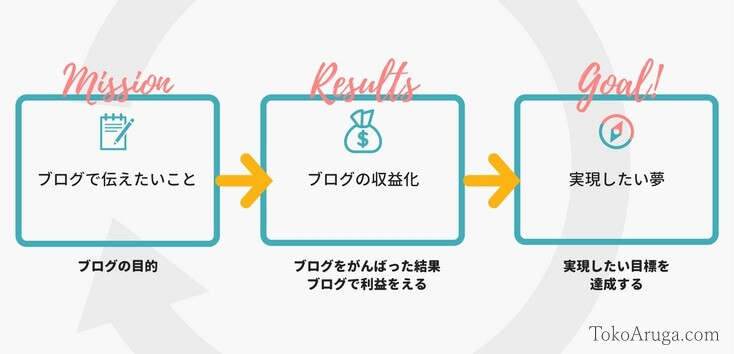
たとえば、こんなのです。これはCanvaの素材だけで作りました。

ちなみに記事はこちら:海外在住の兼業主婦ブロガーの「ブログをやめない」ための10の自分ルール
使うツール:Canva
Canvaの方が日本語フォントが多いのと、私好みのフラットなアイコン画像が多くあるのでCanvaを使っています。
紙の上でだいたいのイメージを描きます。
下描きを考えるのが一番大変かも。
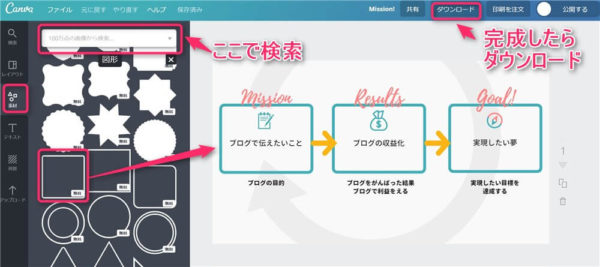
適当な大きさの新しいデザインを用意(画像サイズを指定)します。横幅はブログのメインカラムの幅に合わせます。
あとは、下描きをもとに、素材からアイコン、図形を選びます。思った画像が見つからないときは検索します。

アイコンや絵も色を変えたり、半透明にもできますよ。
素材を組み合わせて画像をつくって、テキストから文字をいれたら完成!!
イラストは、できるだけシンプルで分かりやすくなるように。色とフォントは使いすぎないことがポイント。
Canvaの使い方の記事も参考にしてくださいね。ブログ画像を作る時に役立つ機能がたくさんありますよ。
ステップごとに説明する記事も作ります。
ブログ向け画像編集テクニックのまとめ
無料でウェブで使える画像編集・加工ツール、FotorとCanvaの使い方を紹介しました。
初心者ブロガーさんなら、まずはこの2つのツールを使いこなせるようになると、ブログの表現力がグッとあがりますよ。
Fotorは写真編集&加工が得意で、Canvaはグラフィックデザインが得意です。
両方使ってみて、気にいった方の有料会員になるともっと使い勝手が良くなります。
日本では後回しにされがちなブログのビジュアルですが、海外ブログではコンテンツの次にブログデザインやビジュアルが重要視されています。
早めにマスターしておくと後から楽になりますよ。
これから本気でブログを始めたい方へ
10日間でブログの土台をつくる「日記ブログ卒業メール講座」(無料)をつくりました。日記ブログや雑記ブログをレベルアップしたい方は受講してくださいね。2年間で1200人以上が受講した人気講座です。
こちらか下の画像をクリックしてメールアドレスとニックネームを登録してください。
では、今日はここまで。
Have a good day!
有賀透子

いつもこちらのブログにはとってもお世話になっています。bluehost, genesis, ivolymixにviglinkと、こちらで紹介されたものはどんどんtryさせて頂きました。(making sence of affiliate marketingも買っちゃいました。)元が取れるよう、頑張っているところです。はてなから移動してきたのですが、過去のひとりごとみたいな記事をどうしようかとか、リライトしなきゃとか、ブログを本気で運営しようと思うとやることがたくさんあるなぁと実感しています。
Fotorは初めて聞いたのですが、とても使い勝手が良さそうですね。ぜひ試してみたいと思います!これからも更新楽しみにしています!
マヤさん
めちゃくちゃ嬉しいコメントありがとうございます!!
雑記ブログはマネタイズが難しいなあと、最近しみじみ思います。私も、雑記ブログの方をどうにかしないと。
本気でブログ運営してみると、え~~~こんなに大変なことみんなしてるの??って思いますよね。
でも成功しているブログを読むと、いろいろ工夫されてて、やっぱりみんな本気で取り組んでいるんだなと。私も頑張ろうって。
気長に、だけど真剣に、でもたかがブログ。ぐらいのスタンスでやってます。
Fotorは、特に写真加工がすごくしやすいウェブのツールです。無料でもかなり使えるのでぜひ試してみてくださいね。
これからもよろしくです。
透子