Genesis Frameworkの子テーマ、Gallery Proの魅力とフロントページのカスタマイズ方法を紹介します。
テーマを変えるたびに、フロントページの作り方シリーズを書いています。Gallery Proで4つめになりました。
ブログを2つ運営しているとはいえ、今までに試した有料テーマは6つ!
テーマ変えすぎ。もう趣味はテーマを変えることにできるかも。
(Disclosure:記事内のリンクの一部はアフィリエイトリンクです。詳しくはサイトポリシーをお読みください。)
 Gallery Proは、Genesis Frameworkの子テーマなのでGenesis Frameworkと一緒に使います。購入からインストールも日本のテーマと同じようにできます。
Gallery Proは、Genesis Frameworkの子テーマなのでGenesis Frameworkと一緒に使います。購入からインストールも日本のテーマと同じようにできます。
Genesis FrameworkはSEOに強いWordpressテーマとして、海外の有力ブロガーさんから大人気のテーマです。
今回は、Gallery Proの魅力とフロントページのカスタマイズを中心に説明します。Genesis Frameworkの基本設定と合わせて読むと分かりやすいと思います。
では、さっそくいってみましょう!
今日のトピック
Genesis Framework の子テーマGallery Proの魅力
1.デザインがシンプルすぎるテーマ
Genesis Frameworkの子テーマのひとつGallery Proの特徴は、全体のデザインがシンプルなこと。
これ以上は削れないぐらいにシンプルです。メニューバーとか、サイドバーのタイトルとかそっけないぐらいですよね。
Gallery Proのデモサイトで使っているのは全て無料で使える写真です。Unsplashのaverie woodardさんとBrooke Gagleさんの作品から多く使われています。
2.フロントページがフルスクリーンになる
デモサイトやTokoAruga.comのフロントページには、バックグランドイメージがフルスクリーンで入っています。これは、絶対にやりたかったことの一つ。イマドキ風のブログに見えません?
しかもヘッダーとして一番上にあるんじゃなくて、途中にフルスクリーンのセクションが何個か入れられるというのもポイント。
フルスクリーンのセクションはフロントページ用のウィジェットでいれています。
3.フロントページのカスタマイズが簡単
Genesis Frameworkの子テーマのフロントページのカスタマイズは、ウィジェットを使うことがあります。
これ、他のテーマではあまり見かけない方法です。後で詳しく説明しますね。
私は、最初はどうやってフロントページを作るのかわからなかったのでサポートに聞きました。
普通のブログでは新着記事だけがフロントページにのっているところに、ウィジェットでコンテンツを追加しているイメージです。
Gallery Proのデフォルトのウィジェットは10ヶ所。
メインのサイドバーが1つ、フッターは3つ、フロントページは5つ、ヘッダー上に一つです。
デモサイトも私のページもフロントページでは4つのウィジェットを使っています。
4.個別記事のタイトルがフルスクリーンになる
これは好みが分かれるところですが、個別記事ではアイキャッチがフルスクリーンで表示されて、その上にタイトルが重なります。
もともとアイキャッチに文字を入れていたので、古い記事ではタイトルと被ってちょっと見づらくなっているところがちょっと気になるところ。
時間があれば、アイキャッチを入れ替えたいですが手がまわっていません。
ブログで使うおしゃれな写真素材にこだわっているので、写真が大きくキレイに表示されるのはすごくうれしいんですけど。
この設定を変更するのはカスタマイズが必要です。
フルスクリーンのタイトルがあまり好きじゃない人は、もう一つのおすすめテーマRefinedのほうがよいと思います。
5.その他の機能もたくさん
私のブログでは使っていない機能もあります。
メニューバーは、タイトル下の他、タイトル上、フッター上にもつくれますが、タイトル下しか使っていません。
アフィリエイト用のウィジェットは、ファッション系のブロガーさんには嬉しいですよね。ウィジェットからちょくせつアフィリサイトに飛ぶようなんですけど、イマイチよく分かっていません。
インスタグラムの表示やニュースレターのメール設定も簡単にできるので、これから使いたくなったら使おうかなと。
Genesis Frameworkを使っているので、カスタマイズしたくなったら何でもできそうな気がしています。いや、気のせいか?
6.デザイン会社Bloomの対応が親切
 Gallery Proを作ったのは、デザインスタジオBloom。購入前にデモサイトではわからなかった仕様について質問したら、すぐに返事が来ました。
Gallery Proを作ったのは、デザインスタジオBloom。購入前にデモサイトではわからなかった仕様について質問したら、すぐに返事が来ました。
さらに、Gallery ProをStudioPress以外のサイトから購入した後で、実はStuioPressで買ったほうが安いことが判明!
ショックをうけつつダメ元で連絡したところすぐに差額を返金してくれました。これで印象アップです。
カスタマイズでわからないところも質問したらすぐに教えてもらえるので安心して使えます。
ただここのサポートドキュメントはちょっとあっさり気味。もう少し詳しく書いてあるといいなと思うことも。最低必要な情報はあるので何とかなります。
7.カスタマイズがほとんどいらない
Gallery Proを使って一番気になったのは、フォントサイズ。
日本語でみると、記事中のフォントは小さく、タイトル(H1)は大きく感じたので、CSSで好みのサイズに変えました。hタグと引用の表示もカスタマイズしています。
文字の装飾以外は、ほぼそのまま使っています。もう少し手を加えたいところもあるので、これからカスタマイズも楽しみたいと思います。
では、いよいよGallery Proのカスタマイズの方法です。
Gallery Proのフロントページの作り方
Gallery Proのカスタマイザー
WordPressの外観>>カスタマイズをひらきます。Gallery Proのカスタマイザーはこんな感じです。
この中でフロントページのカスタマイズで使うのは
- 色 (ボタンの色のみ変更可能)
- ヘッダー画像
- Front Page Background Images
- Front Page Content Settings
- メニュー(基本設定も参考にしてください)
- ウィジット
- 固定フロントページ
- Content Archives
- 追加CSS
Gallery Proのオリジナルの設定は、Front Page Background Imagesとウィジェットです。
では、上から順番に説明しましょう。
Gallery ProをつくったデザインスタジオBloomのサポートページも参考にしてくださいね。
1.サイト基本情報
サイトタイトルとキャッチフレーズ、サイトアイコン(ファビコン)を入れます。
2.色
Gallery Proではボタンの色だけの設定です。シンプルですね。テーマカラーを1色選びます。ここで選んだ色はボタンやリンクの色になります。
3.ヘッダー画像
タイトルの代りにヘッダー画像を使いたい人はアップロードします。画像サイズは800×340ピクセルです。
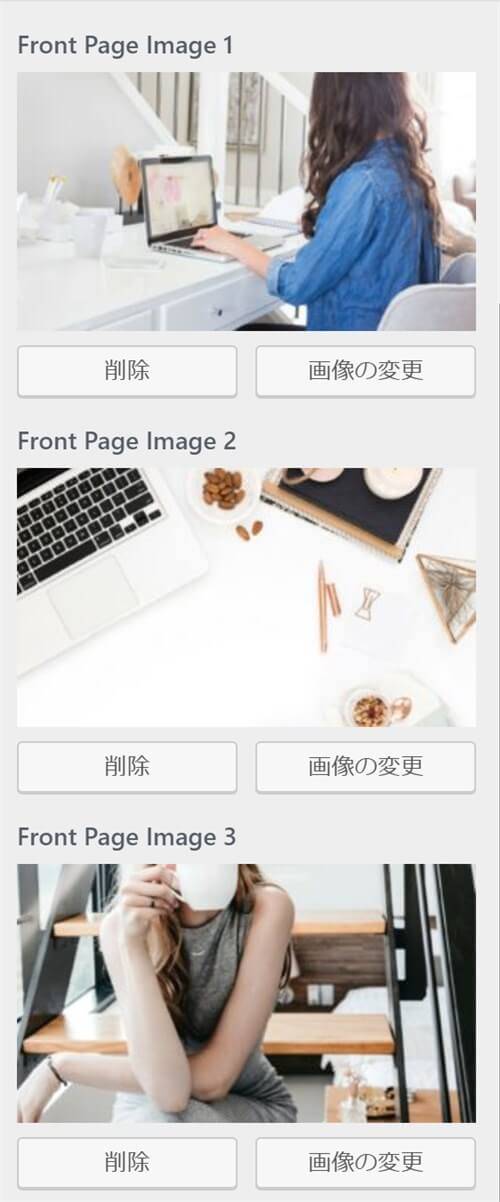
4.Front Page Background Images
ここで3枚の画像(1600×900ピクセル)を用意します。
私がこのブログでよく使っている写真サイトはこちらの記事で紹介しています。
Front Page Image1はウィジェットの1、Front Page Image 2はウィジェットの3、Front Image 3はウィジェットの5のバックグラウンドイメージになります。

アップロードした画像は、ウィジェットにテキストなどを入れると表示されます。
表示されない!と心配しないでくださいね。
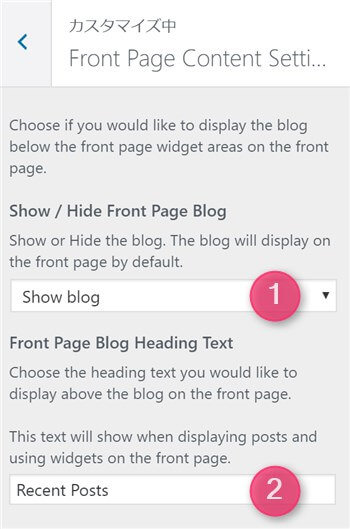
5.Front Page Content Settings
ブログの新着記事をトップページに表示するかどうかをきめます。新着記事を表示したいひとは1.Show Blogを選択します。

その下は、新着記事のタイトルです。私はRecent Post(2)にしています。
表示する新着記事の数は、Wordpressの設定から変更します。
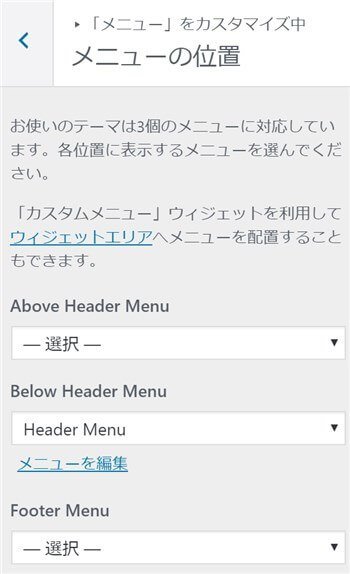
6.メニュー
Gallery Proのメニューは3か所です。ヘッダー上、ヘッダー下、フッター上です。私はヘッダー下(Below Header Menu)だけ設置しています。
メニューバーの詳しい設定方法は、Genesisの基本設定の記事に書いているので参考にしてください。

7.ウィジェット
Galley Proのウィジェットは、Footer1から3、Front Page1から5、Before Headerの10か所です。
Footerウィジェット
私はFooter1と2ではテキストウィジェットを使って、お問い合わせやプロフィールとリンクしています。
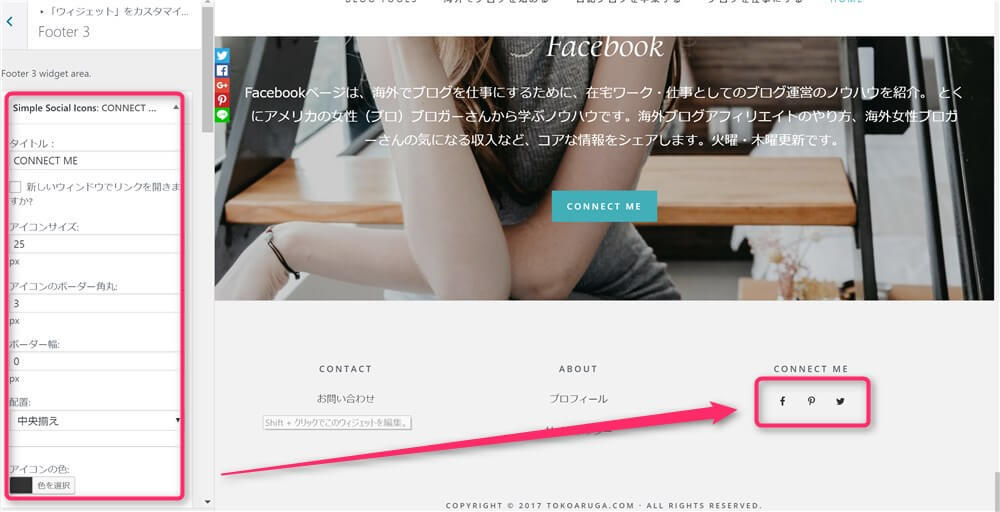
Footer3は、Simple Social Iconsというプラグインのウィジェットで表示しています。プラグインをインストールして有効化すると使えます。

Simple Social Iconsの使い方はとても簡単。
アイコンのサイズ、色、形を調整したら自分のSNSのアカウントURLを入れたらOKです。

Front Pageウィジェット
Front Page1のウィジェットはテキストを一つ入れています。ウィジェットを使うと4でアップロードしたバックグラウンド画像が表示されます。

デフォルトだと文字が小さかったのでfont size=”4”で少し大きくしています。(ほんとうはCSSでいじった方がよいらしい)
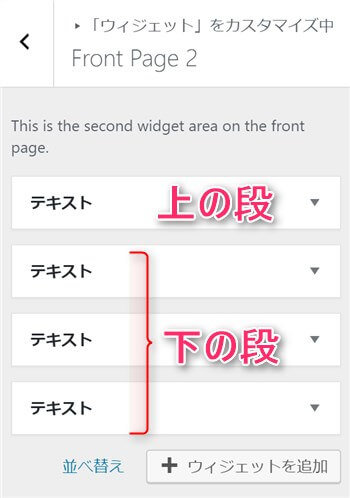
Front Page 2はすこしややこしいです。
Front Page 2のウィジェットは2段構成になっています。一番上のウィジェットがフルスクリーンで表示され(上の段)、2番目以降は2段目(下の段)に並んで表示されます。

TokoAruga.comでは、4つのテキストウィジェットをFront Page 2につかっています。
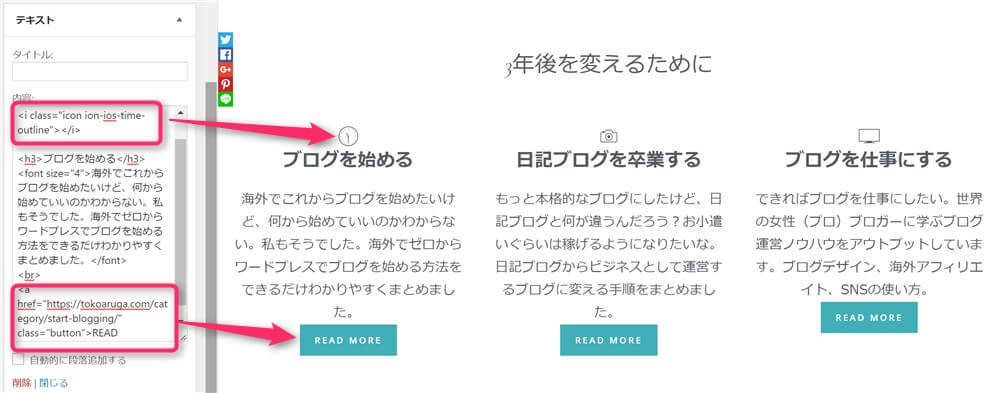
最初のテキストウィジェットは、”3年後を変えるために”をh2タグで表示して中央揃えにしています。
2番目から4番目のテキストウィジェットは、アイコン、サブタイトル、文章、ボタンを入れています。
アイコンは icon ionが使えます。今時風の可愛いデザインですよね。

ボタンには各カテゴリーへのリンクにしています。テキスト以外にも、PRしたい記事のイメージリンクをいれたり、サービスを紹介したり。アイデア次第で個性的なブログになりそうですよね。
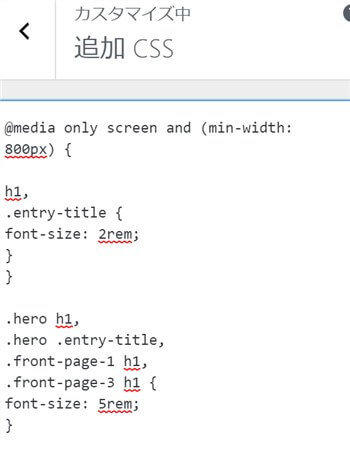
上の図ではボタンのコードが途中で切れています。詳しくはBloomのサポートページを確認してください。
Front Page4もFront Page2と同じです。私はつかっていませんが、さらに表示したい内容があれば使ってくださいね。
注意!Gallery Proのデモサイトでは、Front Page2の最初のウィジェットにFeatured Custom Post Type for Genesisを入れています。
プラグインをインストールして有効化すると使えます。
このウィジェットをつかうと、ポートフォリオや商品ページ、特定カテゴリーの記事を表示できます。デモサイトでは、ポートフォリオが表示されていました。
最初はおすすめ記事を表示させてみたのですが、ごちゃごちゃするのでやめました。いまはテキストウィジェットで”3年後を変えるために”を表示しています。
Front Page3と5は基本的にはFront Page1と同じです。テキストウィジェットでテキストをいれると、Background Imageの上にテキストが表示されます。
Before Headerは使っていません。CTAを加えたり、使い方はいろいろできそうです。
これでメインのフロントページのデザインは終了。サクサクとすごく簡単につくれました。
8.固定フロントページ
ここまでで設定したウィジェットで作ったフロントページは、最新の投稿にチェックで表示されます。
9.Site layout
サイドバーをつけるかフルスクリーンのワンカラムがえらべます。TokoAruga.comは右カラム(Content, Primary Sidebar)を使っています。
10.Breadcrumbs
いわゆるパンくず設定。ここはお好みで設定してください。私はSingle Post、Archivesと404ページにチェックしています。あまり深い意味はないですけど。
11.Comments and Trackbacks
コメントとトラックバック。私は各記事のコメントだけチェックしています。ここもお好みで設定してください。
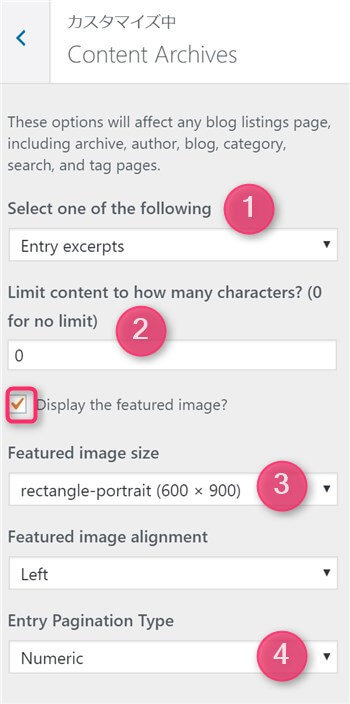
12.Content Archives
ここは基本的設定はGenesisと同じです。
(1)抜粋文表示(Excerpt)にしています。抜粋文はデフォルト設定が55文字なので(2)を変えても文字数は変わりません。

アイキャッチ(Featured Image)を表示するにチェックをいれてイメージサイズを選びます。
このブログでは縦長のRectangle-portrait (600×900)を選んでいます(3)。イメージサイズもお好みで。
(4)はフロントページの最新記事のページ送りの表示の仕方です。
Numericにすると数字とOlder Postと表示されます。
13.追加CSS
ここにhタグや引用の時の装飾コードを入れています。
Gallery Proで気になったのは、タイトルの文字が大きすぎること。デザイン会社Bloomのサポートで教えてもらったのがこちらのコード。

font-sizeを変えています。2remや5remがフォントサイズです。小さいほどフォントも小さく、大きい数字を入れれば文字が大きくなります。
フォントを変えるにはWP Google Fontというプラグインで変えるのがお手軽です。(参考:Bloomのフォントの変え方)
その他、hタグの修飾や引用(Blockquote)タグの装飾はこちらのサイトを参考にしました。他には、日本語のフリーテーマのCSSも参考にしています。
- シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル50 (by NxWorld)
- blockquoteタグにCSSだけで引用符つけたりオシャレにしたい (おち研技術部)
こちらの2つのサイトはとても参考になりました。ありがとうございます。
Gallery Proのカスタマイズのまとめ
フロントページの設定はこれでほぼ終了です。もう少し細かいところを変えたいと思いますが、とりあえずはこれでOKにしています。
Gallery Proはシンプルなだけに、フロントページのカスタマイズも簡単でした。
Genesis Frameworkがほかのテーマと違うのは、フロントページをウィジェットでカスタマイズするところ。
最初にテンプレがあるので、内容を自分のコンテンツと入れ替えるだけという手軽さがよかったです。
Genesis Frameworkのことはこちらの記事
Genesis Frameworkのことをもっと知りたい人は
Genesisの購入から初期設定の方法はこちら
大人可愛い系のブログテーマやおすすめのテーマはこちら
海外テーマの選び方やテーマを変える手順が心配な人はこちらから
では、今日はここまで。
Have a good day!
初めてコメントさせて頂きます。アメリカ西海岸在住の者です。Wordpressのテーマについて情報を集めていたところ、こちらにたどり着きました。最初は無料のものでもいいかなと思っていたのですが、こちらのブログがとても素敵で「やっぱり有料のものはきれいだなぁ」とすでに心が揺れています。笑 また更新楽しみにしています!
マヤさん
こんにちは。コメントありがとうございます!
私も最初は日本の有名な無料テーマをかなり試しました。でも思ったようにできなくて。日本のブロガーさんがよくつかっているハミングバードを買ったのですが、今度はあまりにもほかのブロガーさんとかぶってしまって。なんだかなーというわけで、最終的には海外テーマにたどり着きました。
あとブログにのせる写真のイメージも大きいかと思います。
テーマ選び、悩ましいけど楽しいですよね。素敵なテーマがみつかりますように。
これからもよろしくです。
透子