WordPressの固定ページやランディングページのカスタマイズをドラッグ&ドロップでできる無料プラグインElementorの使い方を紹介します。
「ブログの過去記事がどんどん埋もれてしまうので、トップページからブログ全体が分かるようにしたい。」
「ミニサイトを作るといってもトップページから全体にアクセスしやすくカスタマイズしたい。」
「Wordpressでランディングページを作りたい」
でも、いったいどうやってやればいいの??
私のようにHTMLやCSSのコードはほとんどコピペしている人は、カスタマイズをしたくても思ったようにできなくてイライラ、結局あきらめたこともあると思います。
そんな人におすすめなのが無料のワードプレスのページビルダープラグインElementor。
このプラグインを使うと、なんとドラッグ&ドロップでWordpressのトップページや固定ページの編集とカスタマイズが簡単にできてしまいます。
(記事中のリンクにはアフィリエイトリンクが含まれています。詳しくはサイトポリシーをお読みください。)
今日のトピック
- 1 コード不要でWordpressの固定ページをカスタマイズできるプラグインElementor!
- 2 WordPressページビルダープラグイン「Elementor」の基本的な使い方
- 3 Elementorの基本的な使い方
- 3.1 Elementorの基本その1:新しいセクションを追加する
- 3.2 Elementorの基本その2:テキストを入力
- 3.3 Elementorの基本その3:画像を入れてリンクをつける
- 3.4 Elementorの基本その4:スペーサーやカラム間の空白を調整する
- 3.5 Elementorの基本その5:ソーシャルメディアアイコンを入れる
- 3.6 Elementorの基本その6:カラムとセクションについて
- 3.7 Elementorの基本その7:セクションとセクションの間に新しいセクションを挿入する
- 3.8 Elementorの基本その8:最新の投稿を表示する
- 3.9 Elementorの基本その9:Shortcodeを利用する
- 4 無料プラグインElementorの使い方まとめ
- 5 キャリアにつながるお仕事ブログの作り方特集
コード不要でWordpressの固定ページをカスタマイズできるプラグインElementor!
Elementorはオープンソースでつくられたワードプレスのページビルダー系のプラグインの一つです。
しかもほとんどの機能が無料!!
Elementorの使い方はいたって簡単。
すべてがドラッグ&ドロップで画像やテキストを好きな場所に入れることができます。
カラムの幅もドラッグして好きな幅に調整するだけ。
用意されたテンプレートを使うと自分で全体をデザインしなくてもサクサクとプロのようなページが出来上がります。
とまあ、なんとも便利なプラグイン。
もちろんレスポンシブ対応!しかもスマホ、タブレット、PCに出しわけもできるというから、至れり尽くせり。
そのうえ、基本的にはどのテーマを使っていてもOKというからびっくりです。
これでもうトップページのカスタマイズができなくて、泣く泣くあきらめることはないでしょう。
ブログのトップページ、ミニサイトのトップページ、ランディングページなどなど、どんどんカスタマイズしてみてください。
ちなみに有料版のElementor Proには、ネットショップで使う機能とか、メーリングリストへの登録など、タイマー、価格表などネットで稼ぐための機能がついています。
アフィリエイト用のサイトをつくりたい方は要チェックです。
Elementorで作ったランディングページと固定ページの例
Elementorでつくったランディングページはこちらです。私の人生初のランディングページでちょい恥ずかしい、、、。
怪しさがただよってますが、そこはご愛嬌で!個別ページのデザインはElementorのテンプレートを使いました。
このページでは有料版のElementor Proの価格表を使っています。
私が買ったのはPersonalです。有料版は1回払えばずっと使えます。ただしサポート&アップデートは1年間です。
カテゴリーのトップページもElementorで作りました。WordPressの固定ページのカスタマイズもプラグインを使えばこんなに簡単にできるとは感動です。
WordPressページビルダープラグイン「Elementor」の基本的な使い方
ステップ1:Elementorをインストールする

プラグインの新規追加からElementorを検索します。
似たような名前のプラグインがありますが、“Elementor Page Builder”を選んでインストール、アクティベイトしてください。
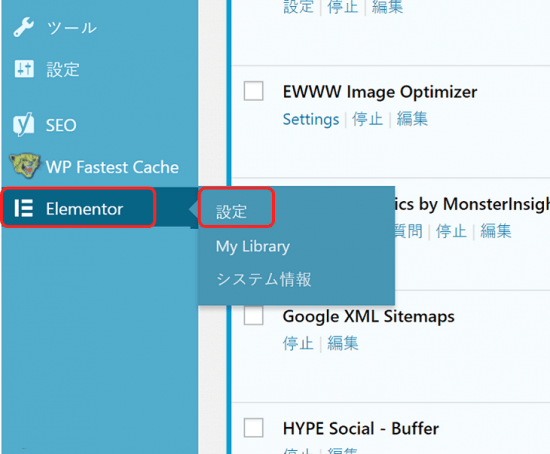
ステップ2:Elementorの基本設定をする
Elementorの基本設定を確認します。

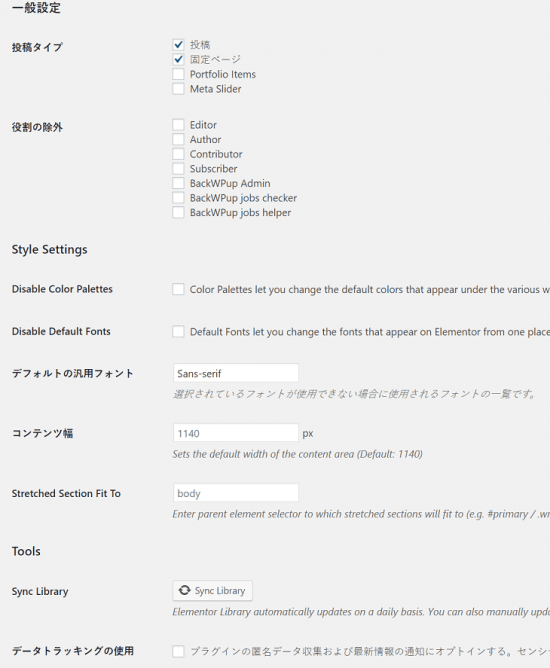
私は基本設定はデフォルトのまま何も変えていません。
参考までにこんな感じです。おそらくコンテンツ幅は使っているテーマや設定によって違うと思います。フルスクリーンをサポートしているテーマなら、フルスクリーンの固定ページが作れます。

ステップ3:Elementorつくるページを用意する
さっそくブログのトップページをつくりましょう。
まずは固定ページから新規追加を選びます。
最初に3つの設定をします。
- 記事のタイトル
- パーマリンク
- テンプレート
タイトル、パーマリンク、テンプレートを決めたら、ここで「下書きとして保存」します。
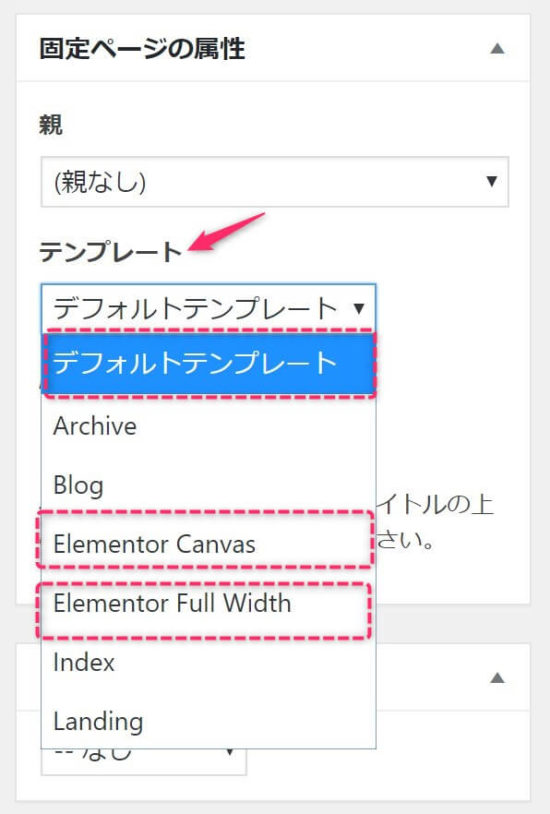
固定ページの属性から、使うテンプレートを決めます。Wordpressのテーマによりサポートされるテンプレートが違うので、確認してくださいね。
よく使うテンプレートは3種類です。目的にあわせて、サイドバー有無、ヘッダー、フッター有無を選びます。
- デフォルトテンプレート(サイドバー有り、タイトル表示有り、ヘッダー有り、フッター有りの普通の固定ページ)
- Elementor Canvas (サイドバー無し、タイトル表示無し、ヘッダー無し、フッター無し。ランディングページ向き)
- Elementor Full Width(サイドバー無し、タイトル表示有り、ヘッダー有り、フッター有り。サイドバー無しの固定ページ)

下書きで保存しないと、テンプレートの変更が反映されません。下書きで保存してからElementorで編集をクリックしてください。

ステップ4:Elementorを使ってページを編集する
ドロップ&ドラッグで固定ページを編集できます。
すごくわかりやすいので、使える人はここからはご自分でガシガシと使ってみてください。
ちょっと不安という方は、後で基本的な操作を説明しているので参考にしてくださいね。
簡単に説明すると
1.「新しいセクションの追加」からそのセクションのカラム数を決める
2.左のエレメントアイコンから使うエレメントをドラッグして編集
この2つの繰り返しです。

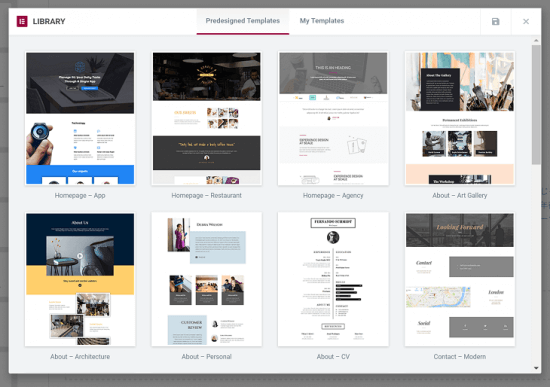
テンプレートを使いたい方は、ここでテンプレートを入れてください。
ちなみにおしゃれな感じのテンプレートがそろっています。テンプレートは個別ページ、記事ページ用なので、ブログ全体のテーマが変わるわけではありません。念のため。

左下にある緑色のボタンの▲をクリックしてSave Draftで下書き保存できます。こまめに保存してくださいね。
Elementorで作ったページを公開する
要素ボックスの下のいちばん左側の×をクリックしてElementorを終了します。普通の編集画面から公開をクリックします。
Elementorで作ったページをトップページに設定する
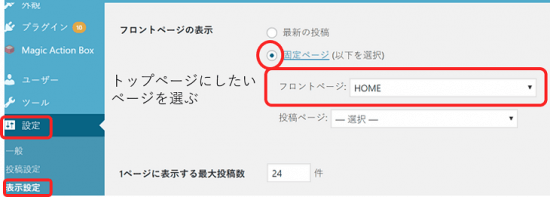
あとはつくったページをトップページに設定したら終了です。設定>表示設定からフロントページの表示を変更します。作ったページをフロントページに選択します。
注意)使っているテーマによってはフロントページの設定ができない場合があります。

Elementorの基本的な使い方
ものすごくわかりやすいプラグインなので使ってみるのが一番ですが、ここでは基本的な使い方を紹介しますね。
Elementorの基本その1:新しいセクションを追加する
新しいセクションの追加をクリックしてカラム数を選んでからエレメントを追加します。直接エレメントを使うこともできますが、セクションを選んだ方が細かい調整ができます。
このカラムの幅も数もあとからでも変更できます。

Elementorの基本その2:テキストを入力
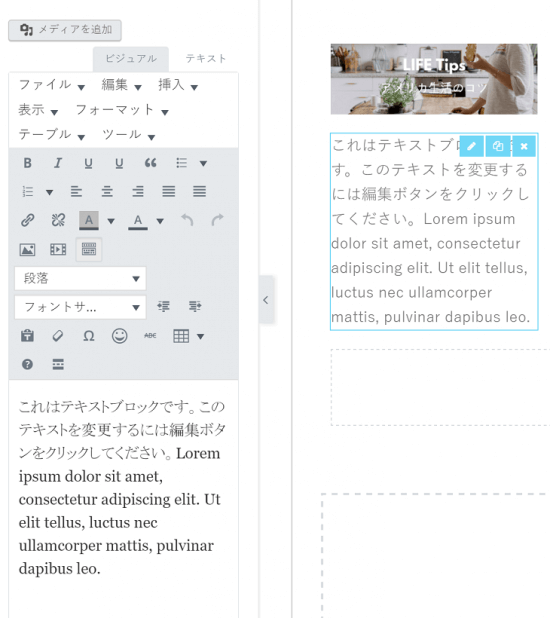
テキストボックスでは、ほぼブログ記事と同じようにテキストを編集できます。左のボックスの中で編集をします。リンクを入れたり、文字をハイライトしたり色を変えたりも簡単。

Elementorの基本その3:画像を入れてリンクをつける
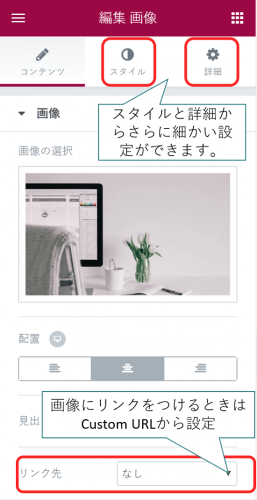
画像ボックスを入れるとアップロードしている画像をいれることができます。画像にリンクをつける場合は、リンク先からCustom URLを選びリンク先のURLを入力してください。
スタイルや詳細からさらに画像サイズの変更やパディングの調整ができるので、よいようにアレンジしてくださいね。
Elementorの基本その4:スペーサーやカラム間の空白を調整する
スペーサーを入れると、要素間に空白をいれることができます。セクションの上や下にスペーサーを入れて、見やすいように調整してください。
カラム間のすき間はセクションから変更します。PCではよくてもスマホでみると画像間が詰まっていたり、タイトルのすぐ下に画像がきたりしたので、画像の下にスペーサーを入れて調整しました。
Elementorの基本その5:ソーシャルメディアアイコンを入れる
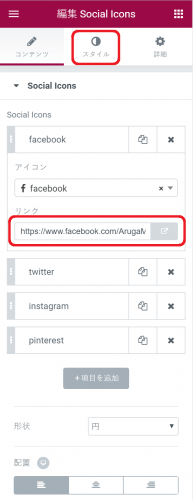
ソーシャルメディアのアイコン(Social Icons)も簡単に挿入できます。スタイルから、色や形を変えることができます。
リンク先を自分のメディアのページに設定してくださいね。

Elementorの基本その6:カラムとセクションについて
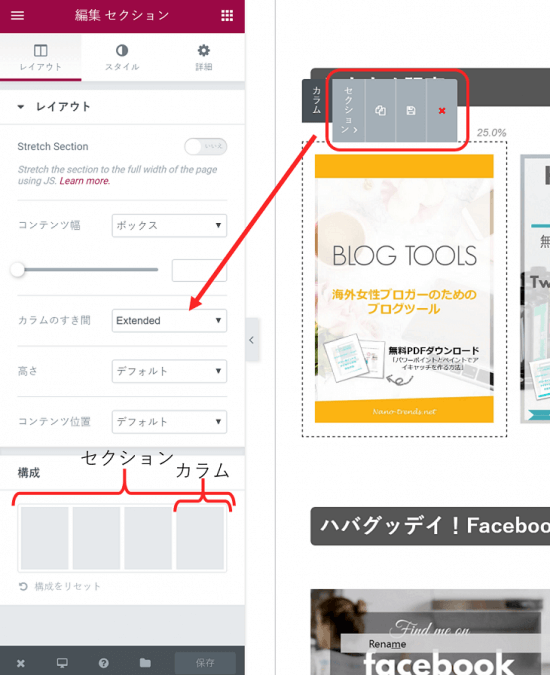
セクションはその横につながっている構成です。
下の図では4つのカラムが一つのセクションになっています。セクションを削除すると4つのカラムごと削除されます。
カラムは、一つ一つのボックスです。
カラムをコピーすると、同じセクション内、つまりその横にカラムがコピーされます。セクションをコピーすると、その下にセクションがコピーされます。
カラム間のすき間も簡単に変えられます。カラムやセクションの背景はスタイルから設定できます。

Elementorの基本その7:セクションとセクションの間に新しいセクションを挿入する
これはやり方がよくわかりませんでした。セクションはドラッグできないようです。
セクションを挿入したいすぐ上のセクションを選択し、コピーマーク(上の図の赤で囲ってあるところの左から2番目のアイコン)をクリックしてコピーを作った後に、そのセクションの構成要素を消しました。
いい方法があれば、コメントかTwitterで教えていただけると嬉しいです!
Elementorの基本その8:最新の投稿を表示する
左の要素ボックスを下までスクロールするとウィジットが表示されます。ここから最新の投稿をドラッグして好きなところに入れてください。ここでは、テキストだけが表示されます。
この新着ポストやそのほかのポストをイメージ付きで表示するのは、有料版のElementor Proの仕様です。イメージのサイズとか簡単に変えられるので、こだわりたい人にはおススメ。
有料版のElementor Proには、ネットショップで使う機能とか、メーリングリストへの登録など、タイマー、価格表などネットで稼ぐための機能がついています。
Elementorの基本その9:Shortcodeを利用する
うれしいことに要素のひとつにShotcodeがあります。使っているテーマのShortcodeやプラグインでShortcodeを入れていれば、ショートコードが使えます。
ハバグッデイ!の新着表示はショートコード(WP Canvas Shortcodes)を使っています。他のテーマでも使えるかどうか確認していないので、詳しくは次回に書きます。
別ブログハバグッデイ!のトップページでしていることの詳しい解説はこちらの記事です。>>無料プラグインElementorでトップページを楽々カスタマイズ。ハバグッデイ!のトップページの作り方
他のショートコード系のプラグインだとShortcodes Ultimate、Simple Shortcodesあたりが機能が豊富で無料使えます。
注意!ハミングバードなどでショートコードがすでにテーマに入っていると、ショートコードが競合する場合もあるのでご注意ください。
無料プラグインElementorの使い方まとめ
WordPressのページビルダー系のプラグインの中ではElementorはかなり使えるプラグインです。自分の好きなテーマをコード不要でここまでカスタマイズできるとはもはや感動的です。
しかも無料!!
使い方もお値段もやさしいこんなプラグインは見たことありません。これでもうトップページのカスタマイズも怖くない!
私も全部の機能を把握しているわけではないので、ぜひみなさん色々とつかって素敵なトップページを作ってくださいね。こんな便利な機能があるとか発見した方はコメントもらえると嬉しいです。
次回はハバグッデイのトップページのカスタマイズを少し詳しく紹介しますね。
では、今日はここまで。
Have a good day!
有賀透子
キャリアにつながるお仕事ブログの作り方特集
「月に10万円を稼ぐブログの作り方」から、さらに稼ぐブログを卒業して、自分のオリジナルのオンライン講座を販売して安定した収入を得るための「お仕事ブログ」の作り方をステップごとにお伝えします。
ここでは、以前有料で販売していた「キャリアにつながるお仕事ブログの作り方」を順次公開しています。
ゆっくりとお楽しみください☕

Unit1:3年後にキャリアになるブログ作りのモデルプラン
Unit 1-1:キャリアにつながるお仕事ブログと普通のブログの決定的な違いはコレ!
Unit1-2:【アメリカ発】3年後にブログをキャリアにする2つモデルプラン
Unit1-3:お仕事ブログの作り方モデルプラン1:キャリアの方向性が決まっている人
Unit1-4:お仕事ブログの作り方モデルプラン2:キャリアの方向をこれから決める人
Unit1-5:初めてオンラインで自分の商品やサービスをつくって売る仕組み
Unit 2:稼ぐブログの成功パターンとお金のしくみ💴
Unit2-1:アクセス数が少なくてもお金になりやすいブログを使って稼ぐ仕組みと成功パターン
Unit2-4:お仕事ブログに特化型テーマブログが有利な4つの現実的な理由
Unit2-5:ゼロからブログで稼ぐ!マネタイズ別のブログの成功パターン
Unit2-6:ブログで月10万円を稼ぐために必要なPVは?
Unit2-8:10万円を稼ぐブログにするために今すぐやるべき4つの対策
Unit2-9:稼げないブログの9つの症状別に稼ぐブログにするための対策
Unit 3:あなたらしさが伝わるコンセプトの作り方
Unit 3-2:初心者でも成功するためのブログのジャンルの選び方
Unit 3-3:キャリアにつながるお仕事ブログのテーマの選び方6つのポイント
先日、Elementorで作ったページをホームページに設定する方法についてお問い合わせをされた方へ。
登録されてメールアドレスに返信できなかったので、こちらに書きますね。
状況がよくわからないので基本的なことを確認しますね。もしこの手順はすでにされていたらごめんなさい。
まずホームページに設定するのは、新規投稿ではなく、個別ページに新しいページを作ります。
つくったページをホームページに設定するのは、Wordpressのダッシュボードの設定の
表示設定でおこないます。
固定ページにチェックを入れて、ホームページのところでホームページにしたいページを設定します。
通常はこれでホームページに設定されるのですが、もしこの手順でもホームページに設定できないようでしたら、私では何が問題なのかわからないです。
ごめんなさい。そのときはどこかのフォーラムか、技術的に詳しい人に聞いてみてください。
解決すると良いですね。
有賀透子
いつも素敵なデザインページを楽しんでいます。ありがとうございます。とても素敵です。ブログを一からやり直したいと思っています。と言っても機械音痴の私は、本当に言葉一つ理解するのも苦労しています。
参考にしたいのは、もちろん透子さんのブログです。
そこでちょっと簡単な質問があるので教えてもらえますか。
Elementorをインストールして、トップページをアレンジするという記事の内容です。これは、透子さんが利用しているワードプレスのテーマにも支障なく使えるということですか?
ハミングバードとかテーマによっては、すでに設定されているショートコードとかもあるようで気になりました。
現在はテーマはストークですが、どうも見た目が皆同じようで変えたいと思いました。記事数もほとんどない状態の内に、テーマ自体を変えてみようかと考えています。
ストークでどんな感じになるのか練習でしてみようかとも思いましたが、Elementorをインストールして何やら無茶苦茶になるのも怖いきがしました。
ご多忙とは思いますがご連絡お待ちしています。
美智子さん
コメントありがとうございます!
最初は、わからないことだらけでとまどいますよね。
私がこのブログでつかっているGenesisではElementor使えます。トップページには使っていませんが、メール講座のページとかに使っています。
テーマによって合う合わないはどうしてもあるので、ストークでどうなるかは入れてみないと分からないです。
Elementorでできることが多いのと、Elementorでもショートコードに対応しているのでストークのショートコードも使えるかもしれません。
基本的にエレメンターをインストールしただけでは、普通は何も起こらないとおもいます。新しくページを作ってトップページに表示させてみないと、ストークとの相性はちょっとわからないです。
私はやったことがないので、はっきりしたことが言えずにごめんなさい。
またご質問があれば、分かる範囲でお答えしますね。
有賀透子